爬虫前篇 /https协议原理剖析
- https是基于http和SSL/TLS实现的一个协议,他可以保证在网络上传输的数据都是加密的,从而保证数据安全。
- 接下来我们从http协议开始,提出想法并逐步进行分析,最终实现Https。
1. http协议是不安全的
-
在https诞生之前,所有网站都使用http协议,而http协议在数据传输的过程中都是明文,所以可能存在数据泄露和篡改。

2. 使用对称秘钥进行数据加密
-
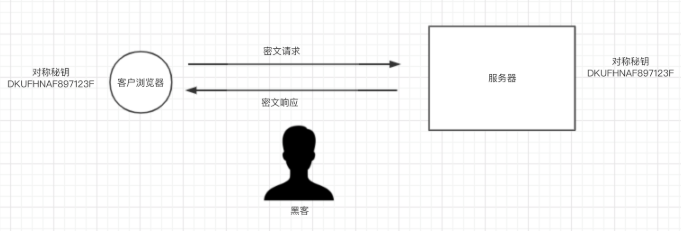
为了防止数据泄露和篡改,我们对数据进行加密,如:生成一个对称密码【DKUFHNAF897123F】,将对称秘钥分别交给浏览器和服务器端,他们之间传输的数据都使用对称秘钥进行加密和解密。

-
请求和响应流程如下:
- 客户端使用对称秘钥对请求进行加密,并发送给服务端。
- 服务端接收到密文之后,使用对称秘钥对密文进行解密,然后处理请求。 最后再使用对称秘钥把要返回的内容再次加密,返回给客户端。
- 客户端接收到密文之后,使用对称秘钥进行解密,并获取最终的响应内容。
- 如此一来,数据传输都是密文,解决了明文传输数据的问题。但是,这么干有bug。
- 浏览器如何获取对称秘钥?
- 每个客户端的对称秘钥相同,浏览器能拿到对称秘钥,那么黑客也可以拿到,所以,数据加密也就没有意义了。
3. 动态对称秘钥和非对称秘钥
-
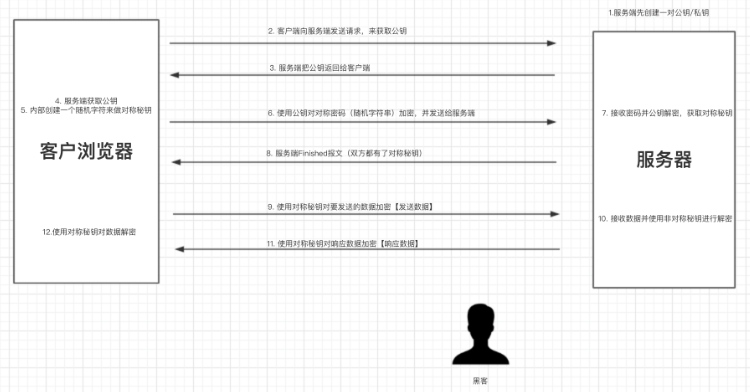
为了解决对称秘钥动态性以及让客户端和服务端安全的获取对称秘钥,可以引入非对称秘钥机制。

-
如此一来,解决了 动态对称秘钥 和 数据加密的问题,因为每个用户的对称秘钥都是随机生成且传输的过程中都使用公钥加密(公钥加密的数据只有私钥能解密),所有黑客无法截获对称秘钥。而数据传输是通过对称秘钥加密过的,所以黑客即使能获取数据也无法去解密看到真实的内容。 看似无懈可击,但是,这么干还是又bug。
-
如果黑客在上图 【步骤2】劫持,黑客把自己的公钥返回给客客户端,那么客户端会使用黑客的公钥来加密对称秘钥,黑客在【步骤6】截获请求,使用自己的私钥获取对称秘钥,后面过程全都会完蛋...
4. CA证书的应用
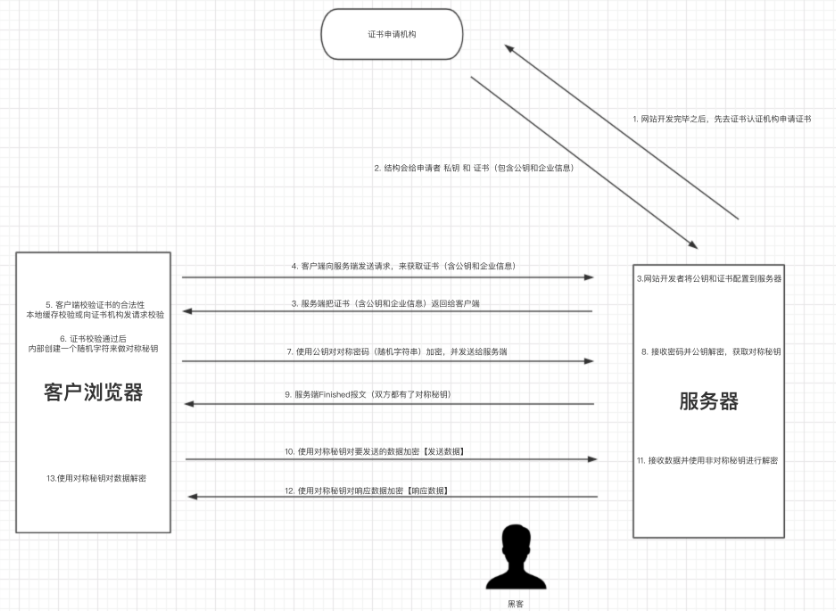
- 使用 ca 证书可以解决黑客劫持的问题。

-
如此一来,就解决了黑客劫持的问题,因为即使黑客劫持后的给浏览器即使返回了证书也无法通过校验,同时浏览器也会提示错误信息。
-
注意:https是基于http和SSL/TLS实现的一个协议,其中前9个步骤称为是SSL/TLS过程,之后的传输数据利用的就是http协议(收发数据)。
5. 总结
-
https安全传输的流程总结:
1.客户端(通常是浏览器)先向服务器发出加密通信的请求 2.服务器收到请求,然后响应 3.客户端收到证书之后会首先会进行验证 4.服务器收到使用公钥加密的内容,在服务器端使用私钥解密之后获得随机数pre-master secret,然后根据radom1、radom2、pre-master secret通过一定的算法得出session Key和MAC算法秘钥,作为后面交互过程中使用对称秘钥。同时客户端也会使用radom1、radom2、pre-master secret,和同样的算法生成session Key和MAC算法的秘钥。 5.然后再后续的交互中就使用session Key和MAC算法的秘钥对传输的内容进行加密和解密。 -
以上就是Https的实现原理,https可以保证数据安全,但由过程需要反复加密解密所有访问速度会有所下降。