一、请求发送 携带 code 到后台换取 openid
var that = this;
wx.login({
success(res) {
console.log(res);
var code = res.code
wx.request({
url: 'http://localhost//wechat/login/',
method: "post",
data: {
code
},
success: function (res) {
console.log(res.data.openid);
that.setData(res.data);
}
})
}
})
解析:
1、第一步打印出 wx.login 成功回调后的res console.log(res),下面是打印出的内容

2、提取 code
var code = res.code;
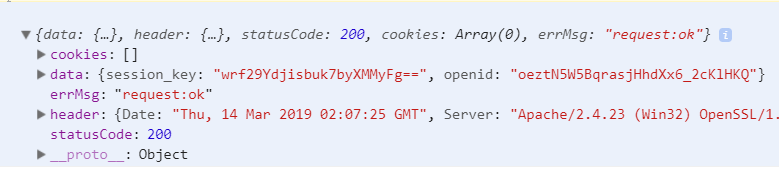
3、发送 post 请求到后台换取 openid 携带参数 data:{code} 打印成功回调console.log(res),下面是打印出的部分内容:

可以清楚的看到session_key、openid、errMsg;这些参数在接下来的操作中有着重要的作用;
4、保存data内容 里面包含 openid 和 session_key :that.setData(res.data);

二、以上操作完成并将参数保存下来之后,就可以开始获取手机号了:
~获取手机号是有特殊按钮类型
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">获取手机号</button>
类型和点击事件都是指定了
open-type="getPhoneNumber" "bindgetphonenumber="getPhoneNumber"
getPhoneNumber: function (e) {
var that = this;
console.log(e.detail.errMsg == "getPhoneNumber:ok");
if (e.detail.errMsg == "getPhoneNumber:ok") {
wx.request({
url: 'http://localhost/index/users/decodePhone',
data: {
encryptedData: e.detail.encryptedData,
iv: e.detail.iv,
sessionKey: that.data.session_key,
uid: "",
},
method: "post",
success: function (res) {
console.log(res);
}
})
}
},
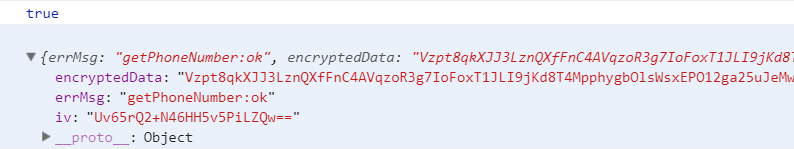
1、可以打印出 自己是否允许授权 console.log(e.detail.errMsg == "getPhoneNumber:ok");

如果允许:true 如果拒绝:false
2、判断用户是点击允许还是拒绝 这里的请求 需求携带四个必备参数 ,可以打印出e.detail ~console.log(e.detail)

可以看到 encryptedData 、iv 接下来可以继续了
if (e.detail.errMsg == "getPhoneNumber:ok")
如果为 true 就开始 post 请求后台 携带上 encryptedData 、iv 、sessionKey 、uid
data: {
encryptedData: e.detail.encryptedData,
iv: e.detail.iv,
sessionKey: that.data.session_key,
uid: "",
},
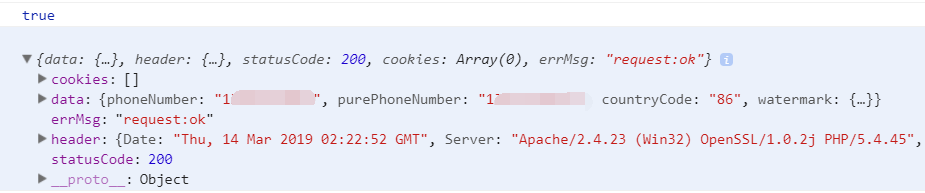
3、打印出成功的回调函数 success: function (res) {console.log(res);} 可以看到里面有了~phoneNumber 手机号了

转载:https://www.cnblogs.com/mica/p/10550840.html