AAA 表示(hotInfowg,hotInfons,hotInfopz,hotInfoaccess)
整理成最初数据length相同,根据原数据before索引(0,1,2)对应的字段数据 AAA 放到一个新数组循环对应的索引值下
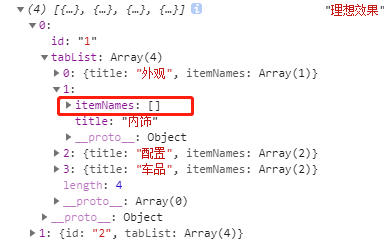
例如索引为0时,AAA 中的值放到after索引为0的tabList中顺序依次为(外观,内饰,配置,车品)字段对应,原数据没数据为[]表示,子内容itemNames可以为空,页中控制
前提,接口模式这 AAA 四个字段是一定会有的,没有的情况下为[]
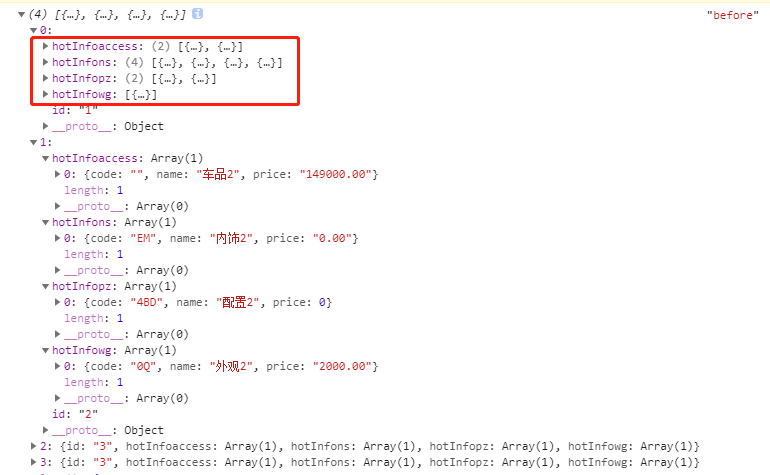
before:

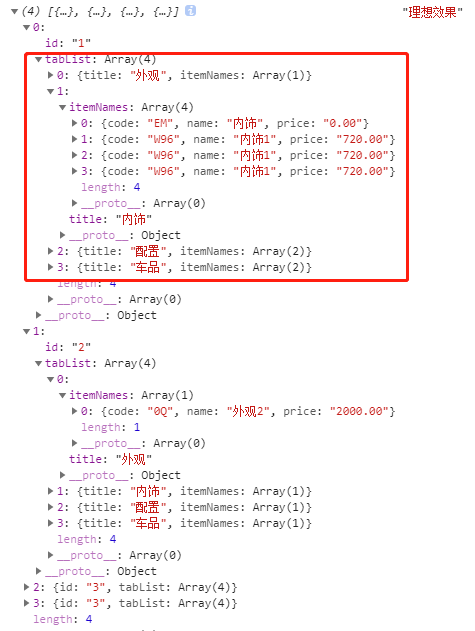
after:

子内容可以为空,在页面中过滤即可:

var data =[ { "id": "1", hotInfoaccess: [ //车品 {code: "", name: "车品1", price: "149000.00"}, {code: "", name: "车11", price: "500.00"} ], hotInfons: [ //内饰 {code: "EM", name: "内饰", price: "0.00"}, {code: "W96", name: "内饰1", price: "720.00"}, {code: "W96", name: "内饰1", price: "720.00"}, {code: "W96", name: "内饰1", price: "720.00"}, ], hotInfopz: [ //配置 {code: "4BD", name: "配置11", price: 0}, {code: "9S0", name: "配置1", price: "2000.00"} ], hotInfowg: [ //外观 {code: "0Q", name: "外观1", price: "2000.00"}, ] }, { "id": "2", hotInfoaccess: [ //车品 {code: "", name: "车品2", price: "149000.00"}, ], hotInfons: [ //内饰 {code: "EM", name: "内饰2", price: "0.00"}, ], hotInfopz: [ //配置 {code: "4BD", name: "配置2", price: 0}, ], hotInfowg: [ //外观 {code: "0Q", name: "外观2", price: "2000.00"}, ] }, { "id": "3", hotInfoaccess: [ //车品 {code: "", name: "车品3", price: "149000.00"}, ], hotInfons: [ //内饰 {code: "EM", name: "内饰3", price: "0.00"}, ], hotInfopz: [ //配置 {code: "4BD", name: "配置3", price: 0}, ], hotInfowg: [ //外观 {code: "0Q", name: "外观3", price: "2000.00"}, ] }, { "id": "3", hotInfoaccess: [ //车品 {code: "", name: "车品3", price: "149000.00"}, ], hotInfons: [ //内饰 {code: "EM", name: "内饰3", price: "0.00"}, ], hotInfopz: [ //配置 {code: "4BD", name: "配置3", price: 0}, ], hotInfowg: [ //外观 {code: "0Q", name: "外观3", price: "2000.00"}, ] }, ] // 临时数组 var dataArr=[]; console.log(data,'before') for(var j in data){ dataArr.push({}); } var idx ={ 'hotInfowg':0, 'hotInfons':1, 'hotInfopz':2, 'hotInfoaccess':3, } for(var i=0;i<data.length;i++){ dataArr[i].id =data[i].id; //内层标签列表初始 dataArr[i].tabList =[]; // console.log('循环:'+i) // ,接口标签数据,列表内整理对应标签数据,标题 lastData(i,data[i].hotInfowg,idx.hotInfowg,'外观'); lastData(i,data[i].hotInfons,idx.hotInfons,'内饰'); lastData(i,data[i].hotInfopz,idx.hotInfopz,'配置'); lastData(i,data[i].hotInfoaccess,idx.hotInfoaccess,'车品'); } console.log(dataArr,'整理后') console.log(JSON.parse(JSON.stringify(dataArr)) ,'理想效果') function lastData(i,datas,tabName,title){ dataArr[i].tabList.push({}); dataArr[i].tabList[tabName].title = title; dataArr[i].tabList[tabName].itemNames =datas; }