左右布局
将内部的子元素加浮动,父元素清除浮动即可。
代码:
<!DOCTYPE html> <html> <head> <title>test</title> <style type="text/css"> .big{ width: 300px; height: 300px; background-color: #999; } .smallOne{ width: 100px; height: 100px; background-color: red; float: left; } .smallTwo{ width: 100px; height: 100px; background-color: red; float: right; } .clearfix{ content: ""; display: block; clear: both; } </style> </head> <body> <div class="big clearfix"> <div class="smallOne"></div> <div class="smallTwo"></div> </div> </body> </html>
效果:

左中右布局
浮动+清除浮动
代码:
<!DOCTYPE html> <html> <head> <title>test</title> <style type="text/css"> .big{ width: 300px; height: 300px; background-color: #999; } .smallOne{ width: 100px; height: 100px; background-color: red; float: left; } .smallTwo{ width: 100px; height: 100px; background-color: green; float: left; } .smallThree{ width: 100px; height: 100px; background-color: red; float: left; } .clearfix{ content: ""; display: block; clear: both; } </style> </head> <body> <div class="big clearfix"> <div class="smallOne"></div> <div class="smallTwo"></div> <div class="smallThree"></div> </div> </body> </html>
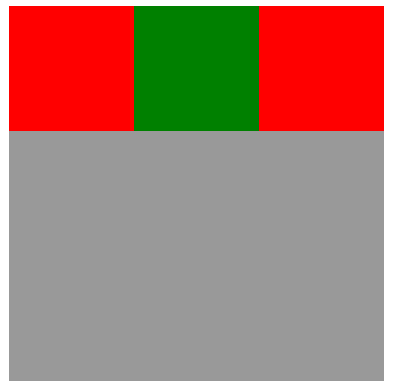
效果:

水平居中
内联元素居中:
text-align: center;
代码:
<!DOCTYPE html> <html> <head> <title>test</title> <style type="text/css"> .big{ width: 200px; height: 100px; background-color: #999; text-align: center; } </style> </head> <body> <div class="big"> <span>我在这里</span> </div> </body> </html>
效果图:

块级元素居中:
margin:0 auto
代码:
<!DOCTYPE html> <html> <head> <title>test</title> <style type="text/css"> .big{ width: 200px; height: 100px; background-color: #999; text-align: center; } .small{ width: 100px; height: 20px; background-color: red; margin: 0 auto; } </style> </head> <body> <div class="big"> <div class="small">我在这里</div> </div> </body> </html>
效果图:

垂直居中
父元素高度确定的单行文本
设置 height = line-height
代码:
<!DOCTYPE html> <html> <head> <title>test</title> <style type="text/css"> .big{ width: 200px; height: 100px; background-color: #aaa; line-height: 100px; } </style> </head> <body> <div class="big"> 这里是文本! </div> </body> </html>
效果图:

块级元素垂直居中
利用父元素相对定位,子元素绝对定位,并且处置、水平方向个偏移50%,子元素利用负值偏移自身宽度、长度的一半,这种方式同样适用于水平居中。
代码:
<!DOCTYPE html> <html> <head> <title>test</title> <style type="text/css"> .big{ height: 200px; width: 200px; background-color: red; position: relative; } .small{ height: 50px; width: 50px; background-color: black; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } </style> </head> <body> <div class="big"> <div class="small"></div> </div> </body> </html>
效果图:

其他
用css做出各种形状:https://css-tricks.com/examples/ShapesOfCSS/
用css生成阴影:https://www.cssmatic.com/box-shadow