| 这个作业属于哪个课程 | 2020春-s班 |
|---|---|
| 这个作业要求在哪里 | 作业要求链接 |
| 结对学号 | 221701305&221701316 |
| 这个作业的目标 | 结对合作完成作业;设计产品原型 |
| 作业正文 | 作业正文 |
| 其他参考文献 | csdn、百度 |
1、原型地址
2、困难&解决过程
问题一:地图高亮展示
解决:采用Axure rp的交互功能,对鼠标悬浮新建一个交互,改变地图的颜色以及设置阴影等等
问题二:悬浮文字
解决:采用动态面板,对想要进行悬浮的部件创建交互Mouse Move和Mouse Exit事件,再将动态面板进行隐藏
问题三:Axure rp自带的功能无法满足我们想要的折线图的设计
解决:使用highcharts绘画折线图代替原来用点和线画成的折线图,最后得到的折线图既美观又准确
3、原型模型设计
3.1 分工部分
221701305 林琳:
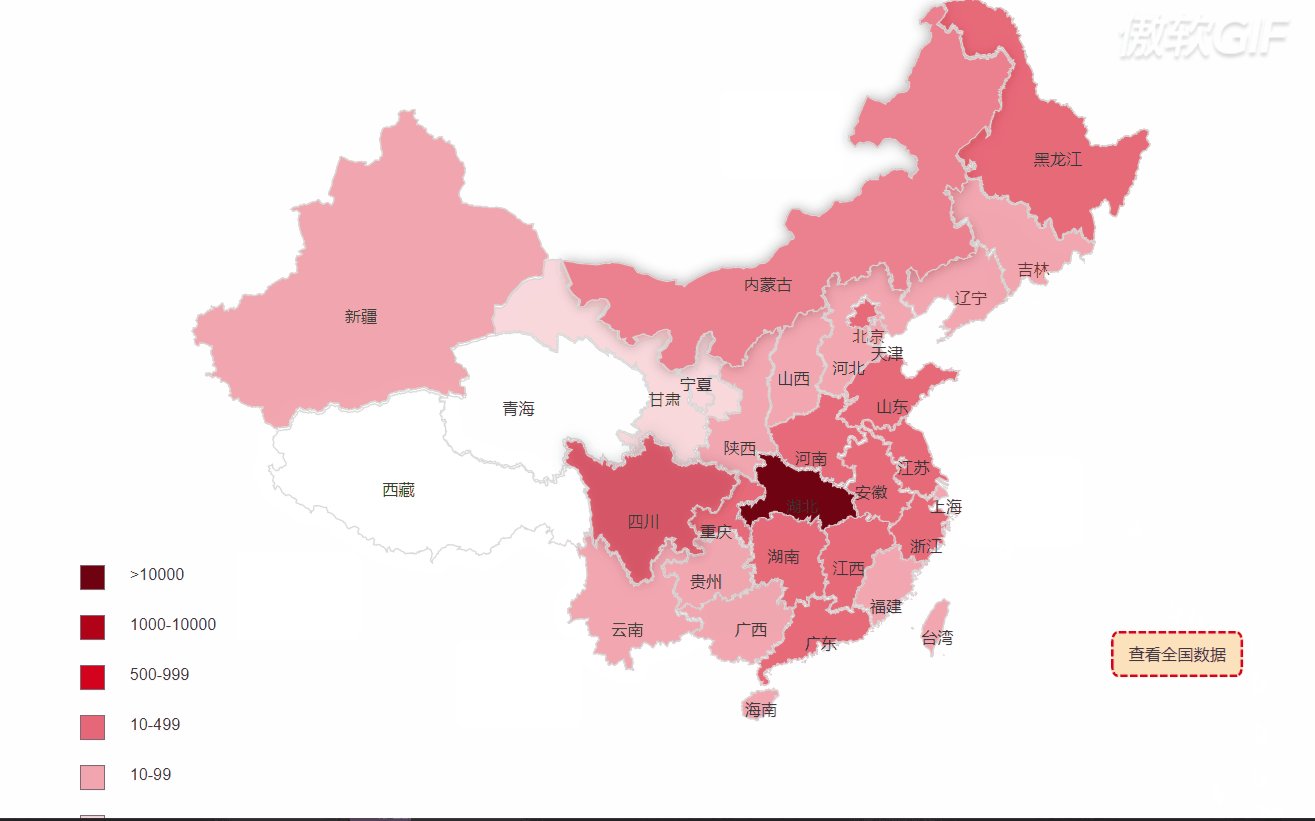
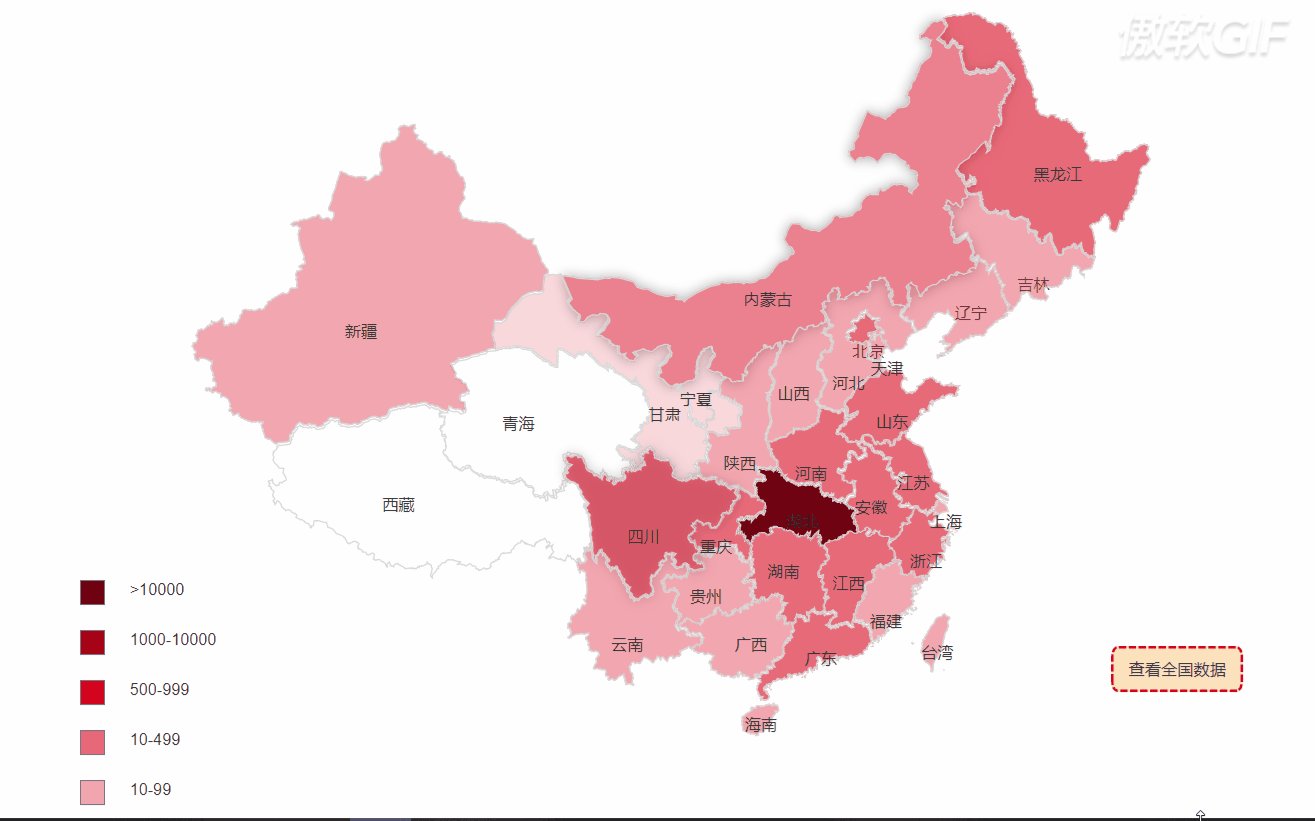
- 地图颜色的深浅表示疫情的严重程度,直观了解高危区域
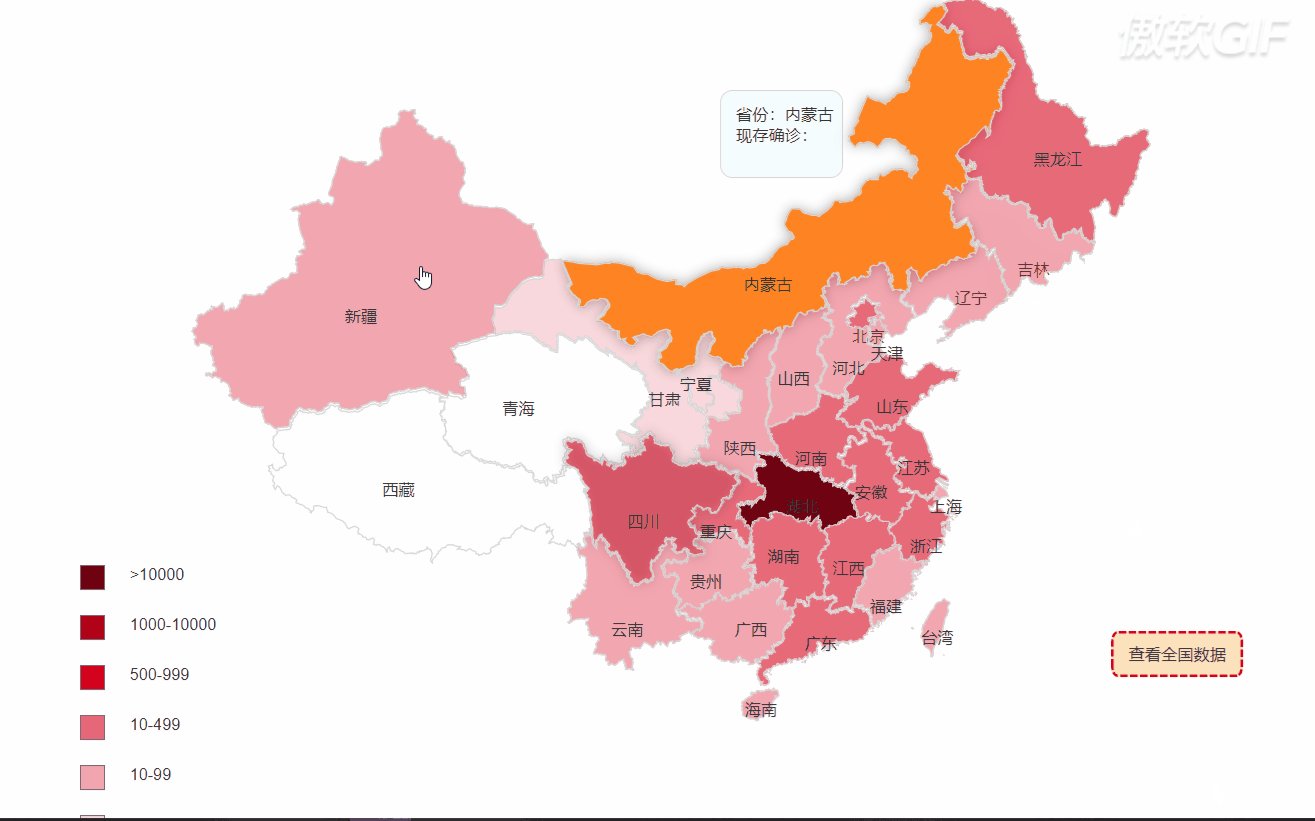
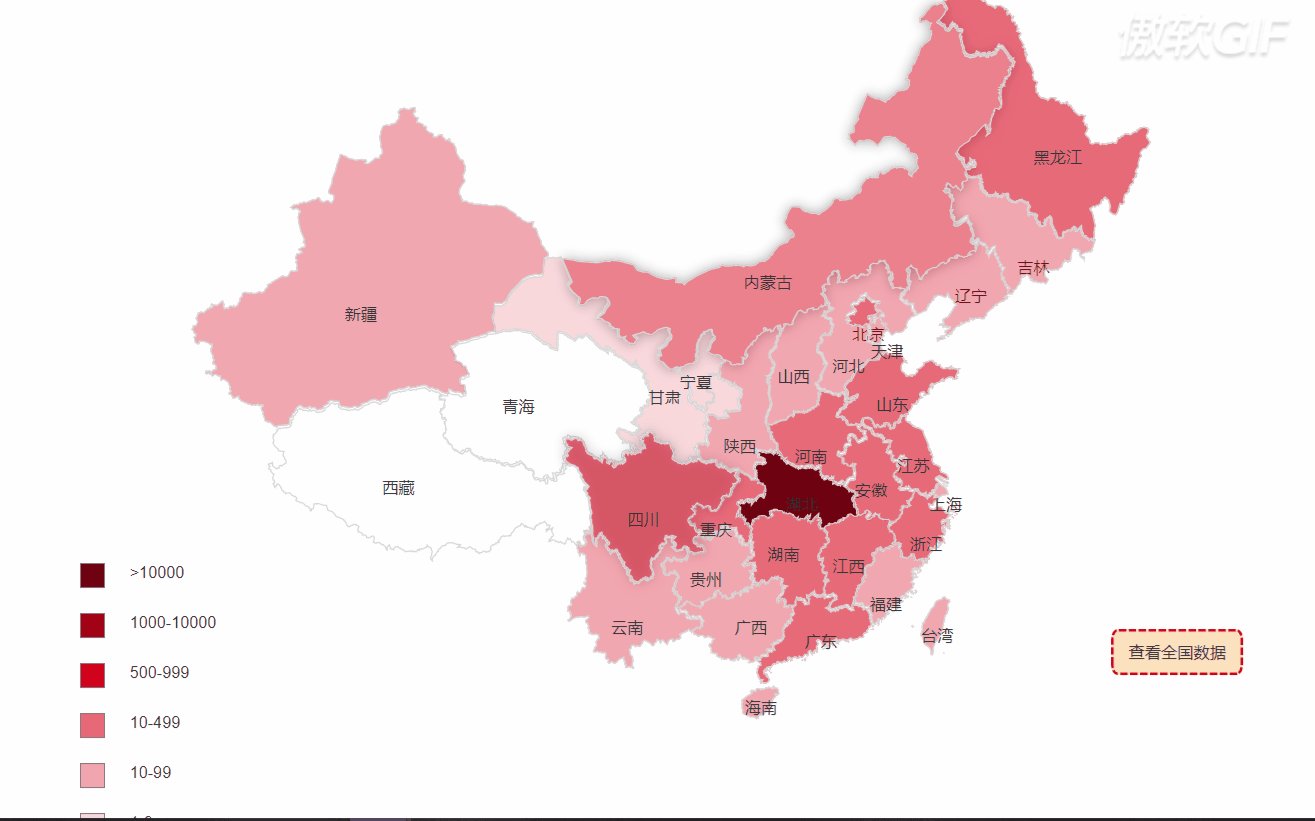
- 鼠标移到每个省份会高亮显示;
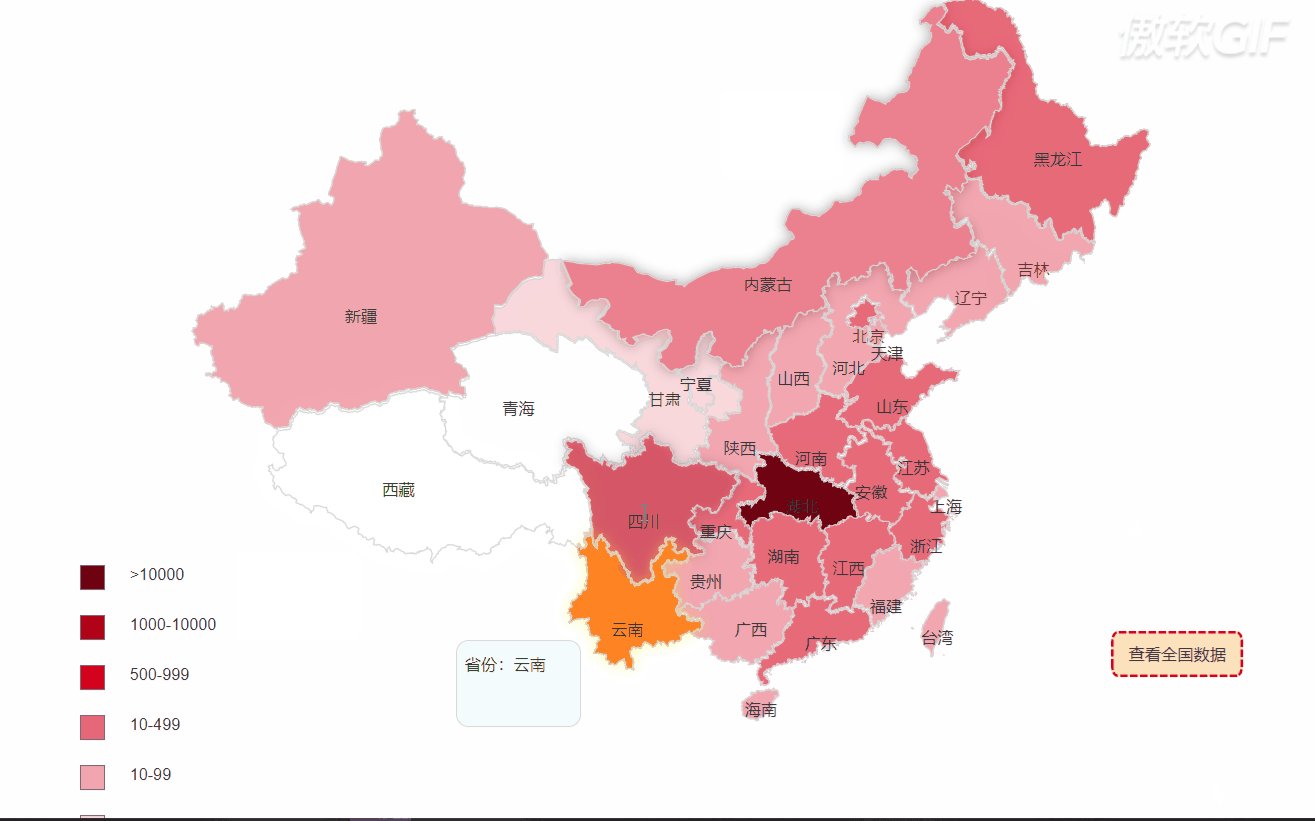
- 点击鼠标会显示该省具体疫情情况
- 博客撰写
221701316 刘成华:
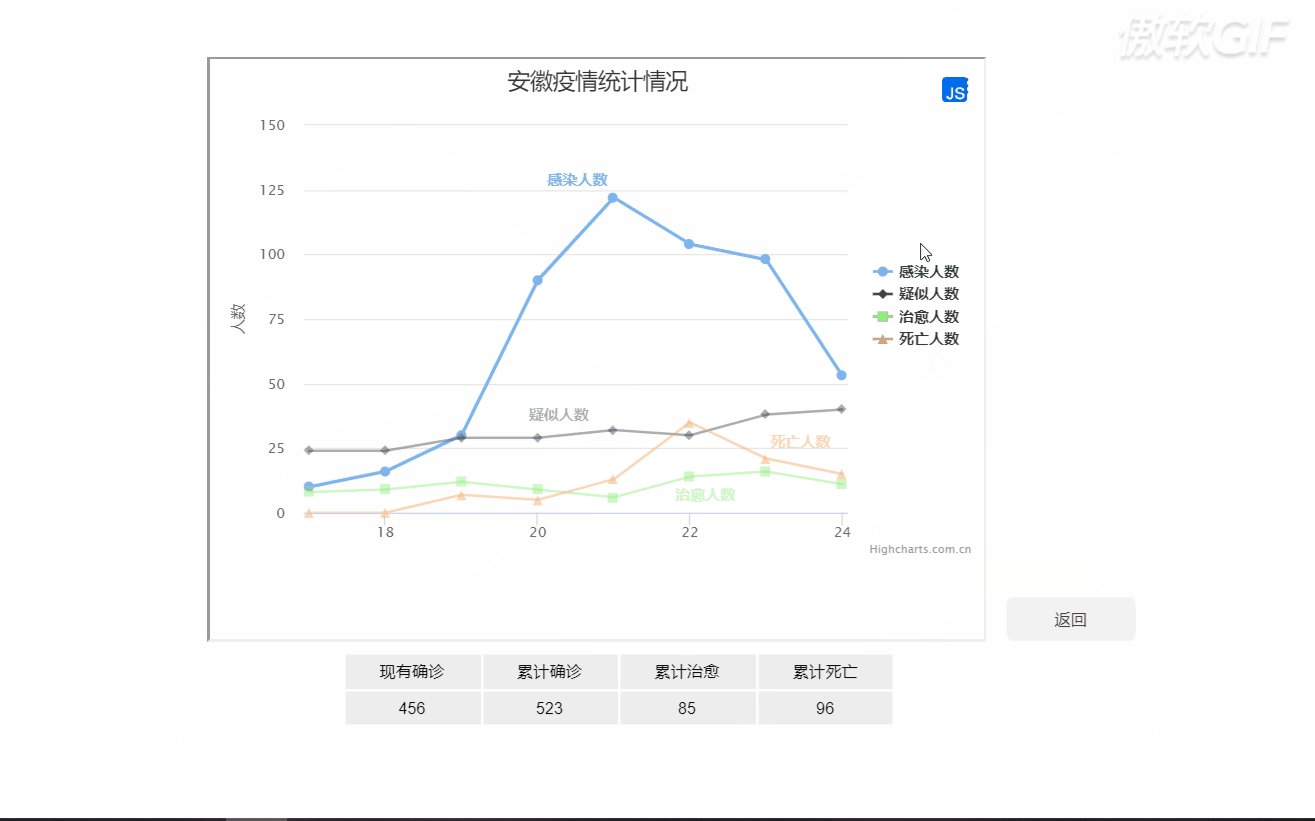
- 显示每个省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
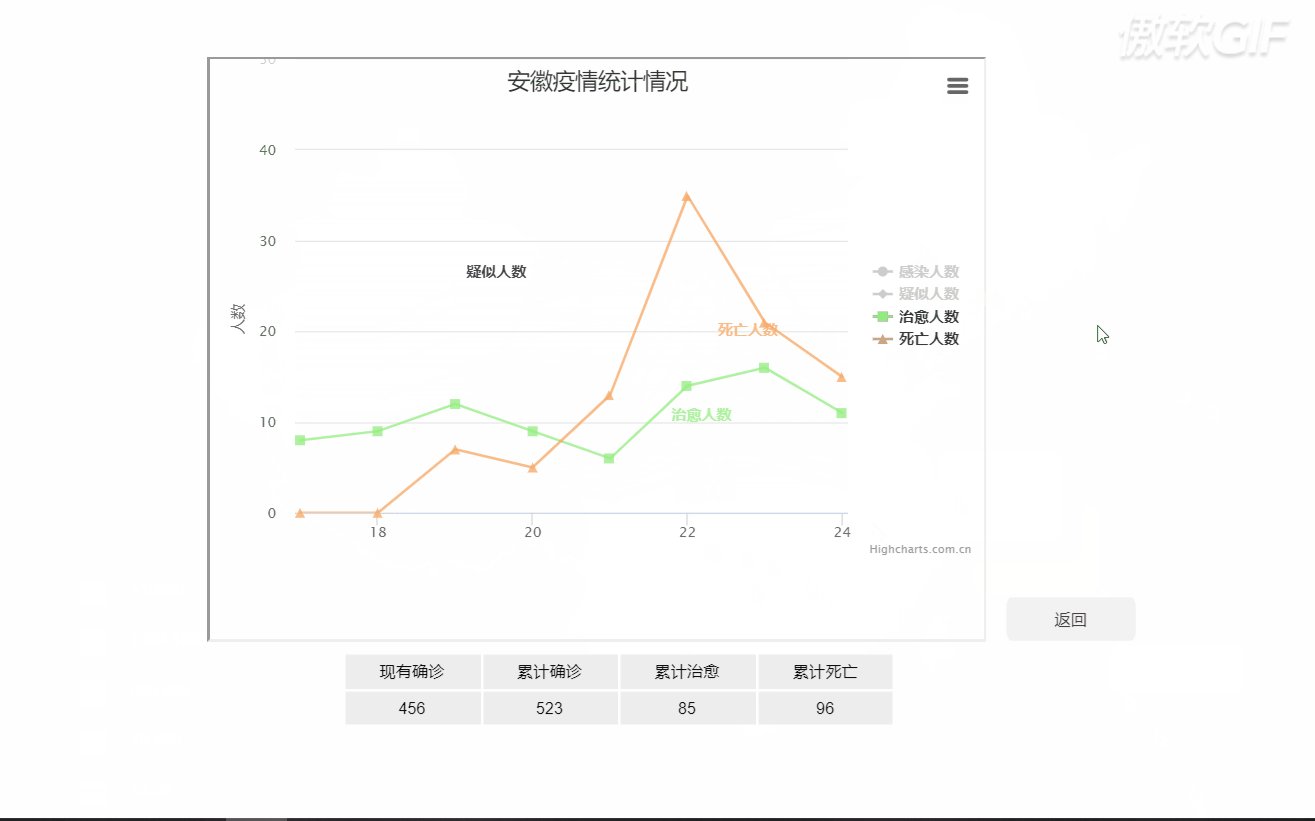
- 显示每个省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势;
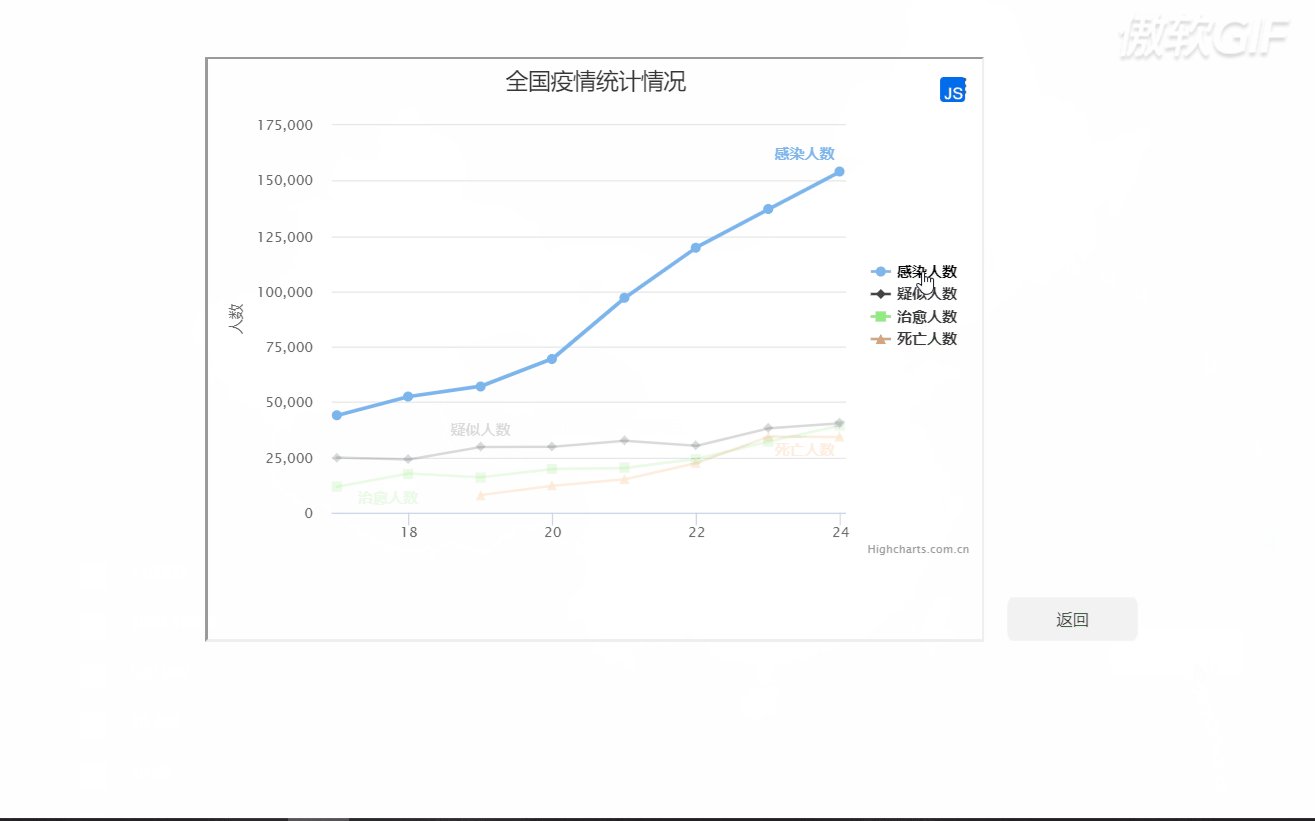
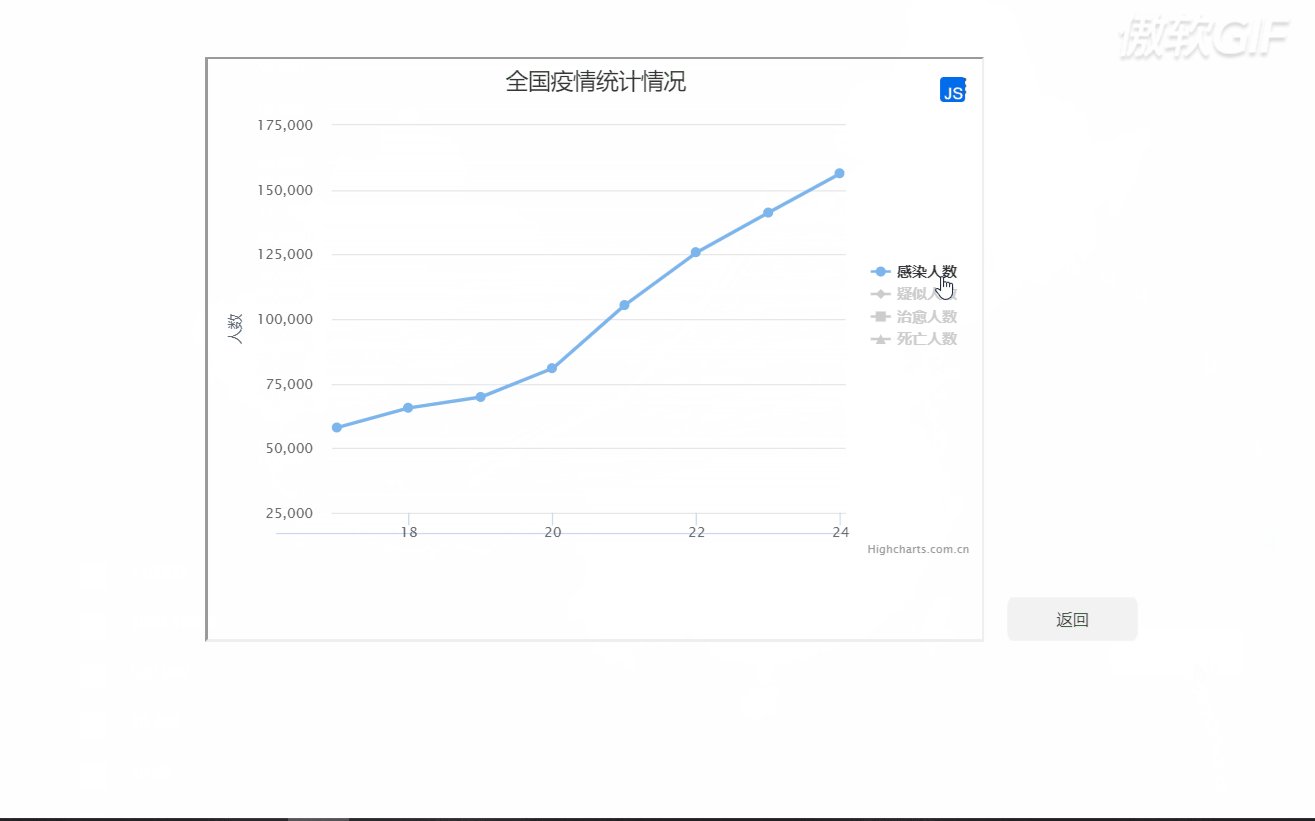
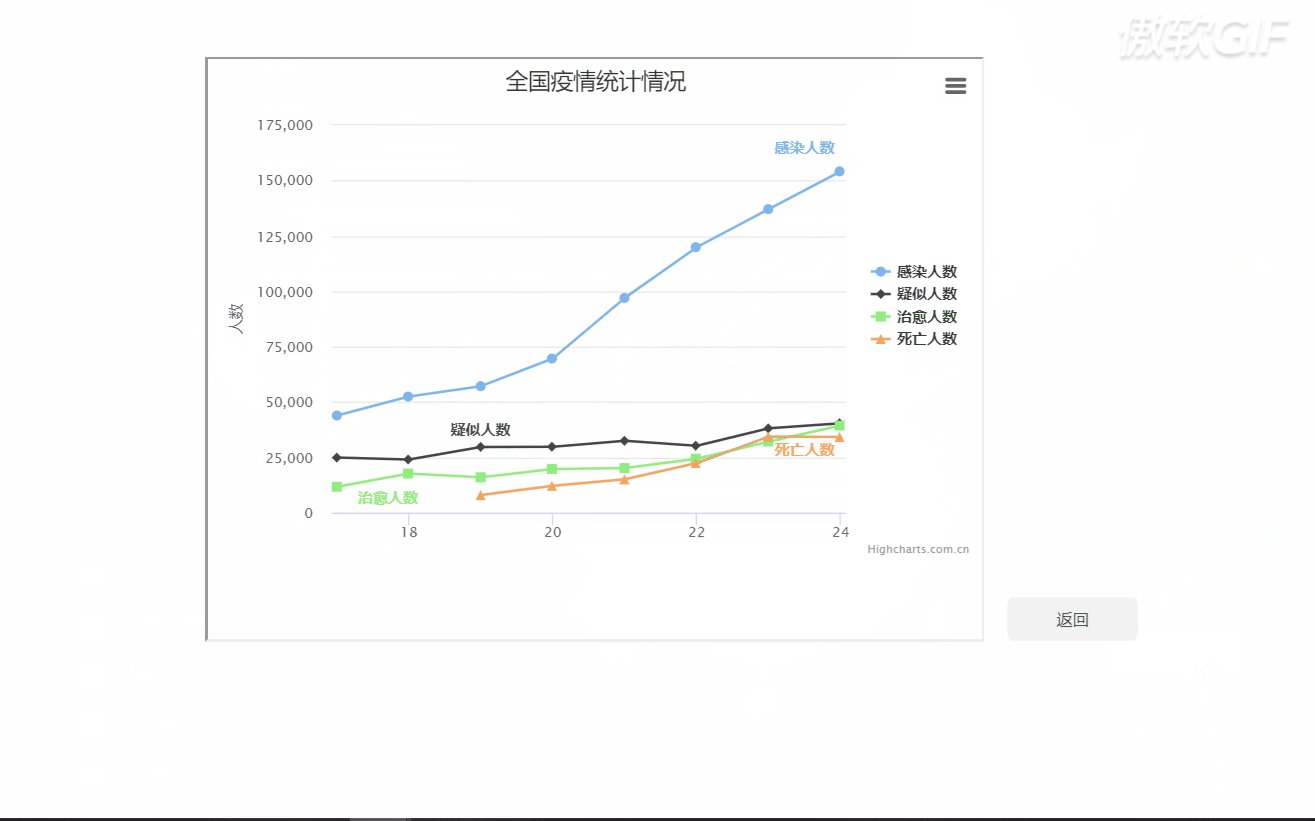
- 全国疫情折线图
3.2 原型展示
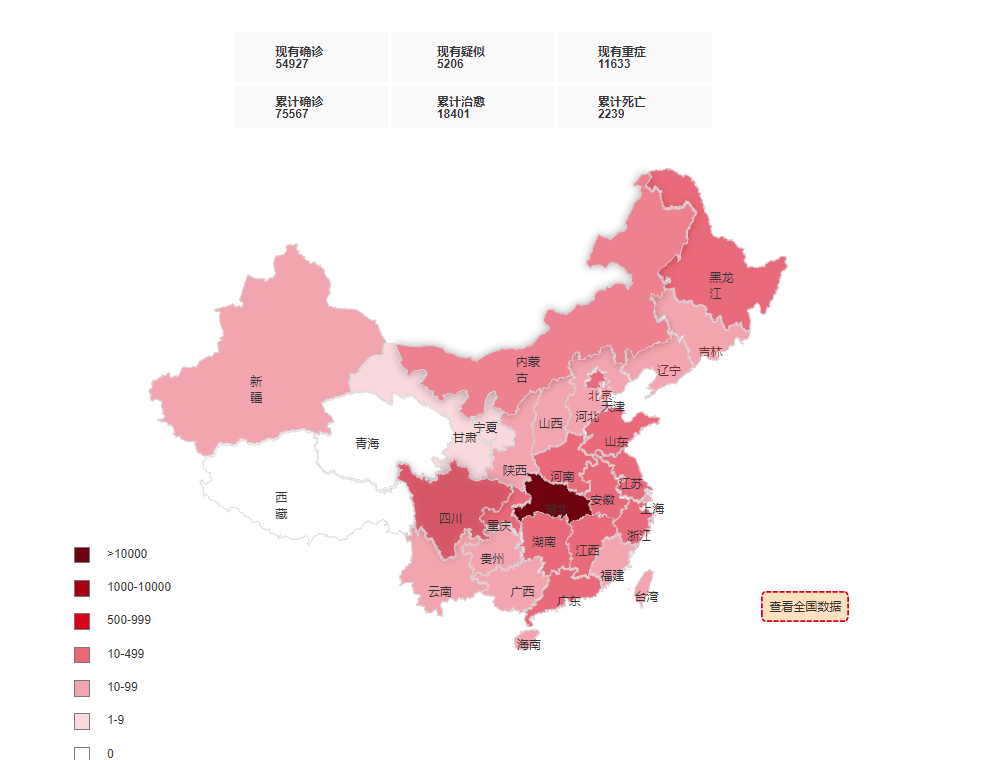
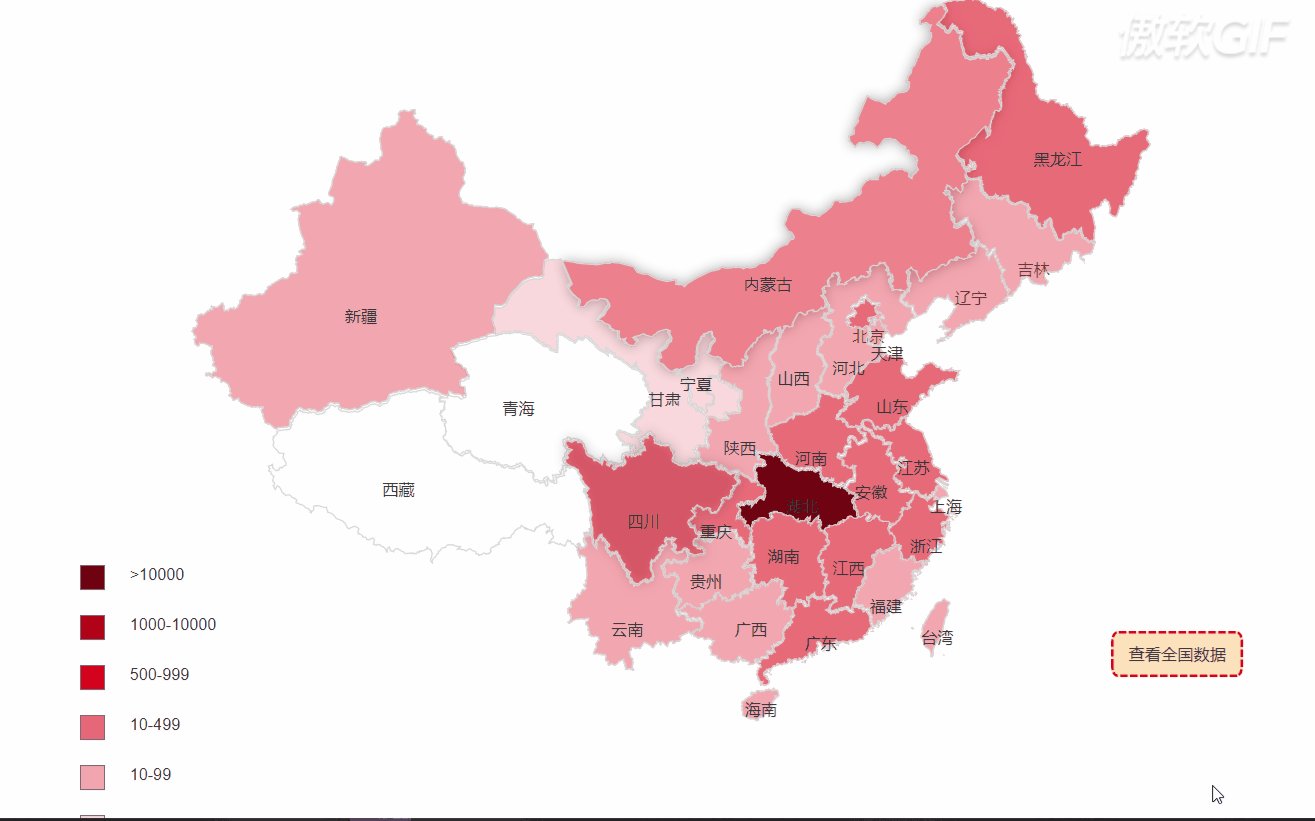
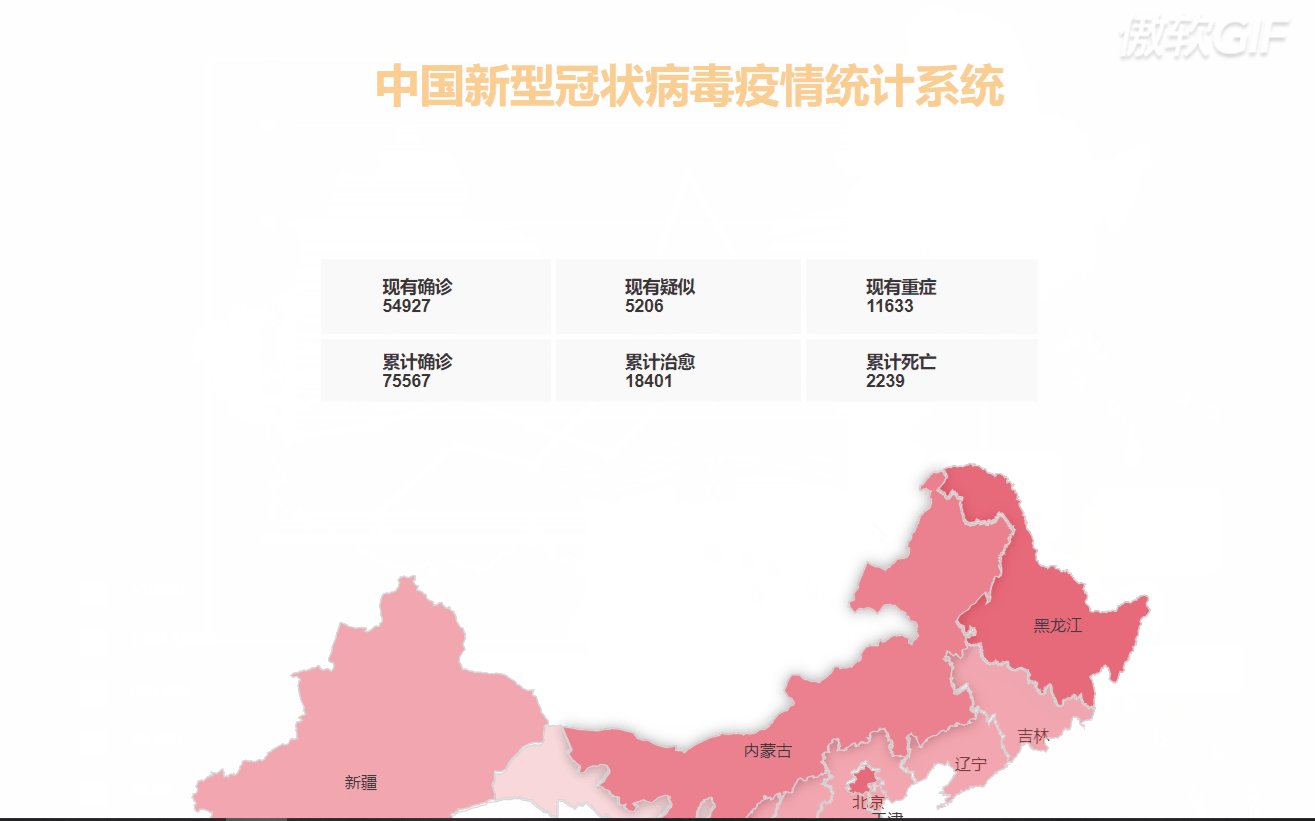
3.2.1 静态展示原型的样式

3.2.2 展示高亮显示省份

3.2.3 展示全国疫情数据

3.2.4 展示某省份疫情数据

3.3 总结与收获
221701305 林琳:
收获:
1.学习了Axure rp软件的一些基本功能,包括导入SVG文件、为元件添加交互事件、修改样式、将原型发布成网页等等;
2.学习了如何导入Echarts;
3.阅读了《构建之法》3-8章,重点学习了NABCD模型。
总结:
通过这次作业,我明白了制作原型的过程,原来并没有我想象的那么困难,一开始我以为中国地图需要自己绘制,为此苦恼了许久,后来查阅了资料后发现可以直接使用SVG图片导入,方便又准确。在制作原型的过程中我收获了很多,也学习了一些页面布局方面的知识,希望将来对前端的开发能有所帮助。这次通过和同学共同完成作业,我收获了团队协作的技巧,明白了团队协作的重要性,碰到问题及时沟通,和队友一起合作远比一个人效率来得高。
221701316 刘成华
收获
1、这次作业不仅让我知道了hightcharts这么一个东西,可以十分方便的制作出我想要的图片;
2、由于一开始搜集资料并不充分,所以一开始浪费了许多时间动画那个折线图,这次也是一次小小的教训,让我明白动手之前去搜集信息的重要性,包括信息、模板等等;
3、和队友相互交流沟通也是让我受益匪浅,我知道了一个产品的顺利开发是需要团队的一起努力的结果,我的队友也是十分的棒,一有问题就及时沟通,节省了许许多多的时间,提高了开发的效率。
总结:
一开始拿到这次作业的时候,感觉虽然没有要编码的部分,但是呢,这是我们软件工程课程的第一次结对作业。而且考虑的疫情的影响,我和队友交流起来也是十分的不方便。但是呢,我们还是利用网络互相交流,最终顺利地完成了作业。其中,令我印象最深刻的部分就是折线图制作部分。我用的方法是使用手画折线图,就是用点和线一笔一笔画出来的,就这样花了各个省和全国的情况。后来和队友搭档讨论了一下,知道了highcharts这个东西,知道了可以使用可视化编辑来绘画折线图,于是我就使用了这么一个highchart,方便又准确地画出了漂亮的的折线图。
3.4 原型模型设计工具
- Axure rp 9.0
- Visual Studio code
4、NABCD模型
N-NEED(需求)
用户需求
有一家统计网站每天都会提供一个对应的日志文本,记录国内各省前一天的感染情况,上次的疫情统计结果只是通过文字来显示,不够直观、具体,对用户不够友好,在本次作业里,我们希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。具体需求如下: 在全国地图上使用不同的颜色代表大概确诊人数区间
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
- 鼠标移到每个省份会高亮显示;
- 点击鼠标会显示该省具体疫情情况
- 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势;
基本需求整理
- 使用由浅至深的颜色来绘制全国地图,以便直观展示疫情的严重程度
- 鼠标移动到省份上时高亮显示
- 鼠标点击某个省份时会展示这个省份疫情的具体情况,以及最近发展的趋势
拓展需求
- 在地图界面,当鼠标悬浮在某个具体的省份时,会浮现该省份的具体感染数据
- 在折线统计图上,当鼠标指向某个具体的点时,会浮现该数值
- 新增全国数据,既有文本形式,又有折线图形式直观展现疫情发展趋势,支持感染、疑似、治愈、死亡人数以各种组合方式放在一起对比,还可以高亮具体的数据的折线图
- 待拓展······
A-Approach(做法)
原型采用web网页形式发布,前后端分离- 原型使用Axure Rp制作
- 图表使用JavaScript制作
- 数据调用后端接口,后端程序处理从日志文本中读取的内容
B-Benefit(好处)
- 采用颜色深浅来表示疫情的严重程度,直观清晰
- 采用折线图来展示数据,更加直观
- 提供了疫情发展趋势统计图,采用折线图来展示,简洁明了
- 将原型发布成网页形式,访问更加快捷、方便
- 网页形式便于传播分享
- 页面简洁,所有功能设计都很直观,节约用户时间
C-Competitors(竞争)
优势
- 将产品发布成网页,用户访问方便快捷,不占内存空间
- 专注于疫情统计功能设计,采用地图、折线图来展示疫情数据,清晰直观,节约用户时间
- 没有多余的广告,页面简洁
劣势
- 产品发布于疫情爆发一个多月后,失去先发优势,市面上已经有许多成熟的同类型产品可以代替,并且在用户已经使用一段时间后,想要替换更加困难
- 由于学生的身份,宣传困难
- 产品功能不够完善
D-Delivery(推广)
- 利用学生的身份,可以在校内平台进行推广
- 可以在微信、QQ、微博等大众使用的app上进行推广,由于产品是网页形式,可以分享至朋友圈、QQ空间、微博等,请亲朋好友帮忙推广
- 可以利用疫情的主题,抓住我们的产品特点进行推广
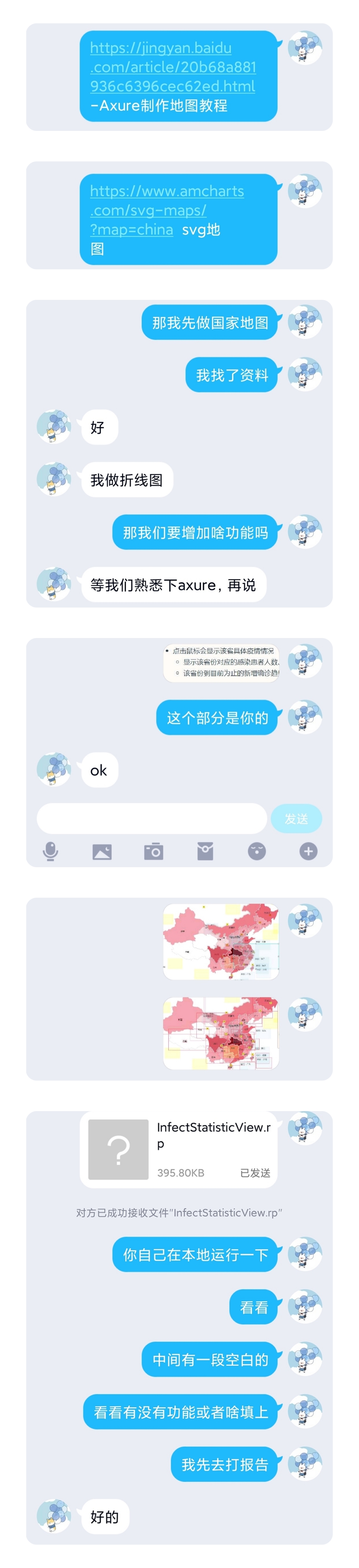
5、讨论过程照片展示


6、效能分析与PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| Planning | 计划 | 40 | 45 |
| Estimate | 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 490 | 550 |
| Analysis | 需求分析 (包括学习新技术) | 40 | 35 |
| Design Spec | 生成设计文档 | 30 | 35 |
| Design Review | 设计复审 | 20 | 25 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | -- | -- |
| Design | 具体设计 | 120 | 150 |
| Coding | 具体编码 | 240 | 260 |
| Code Review | 代码复审 | 40 | 45 |
| Test | 测试(自我测试,修改代码,提交修改) | 100 | 90 |
| Reporting | 报告 | 90 | 75 |
| Test Repor | 测试报告 | 10 | 15 |
| Size Measurement | 计算工作量 | 20 | 15 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 790 | 830 |