为了更方便,没基础的伙伴更容易理解,我尽量详细简便 省了很多代码,一步一步的试
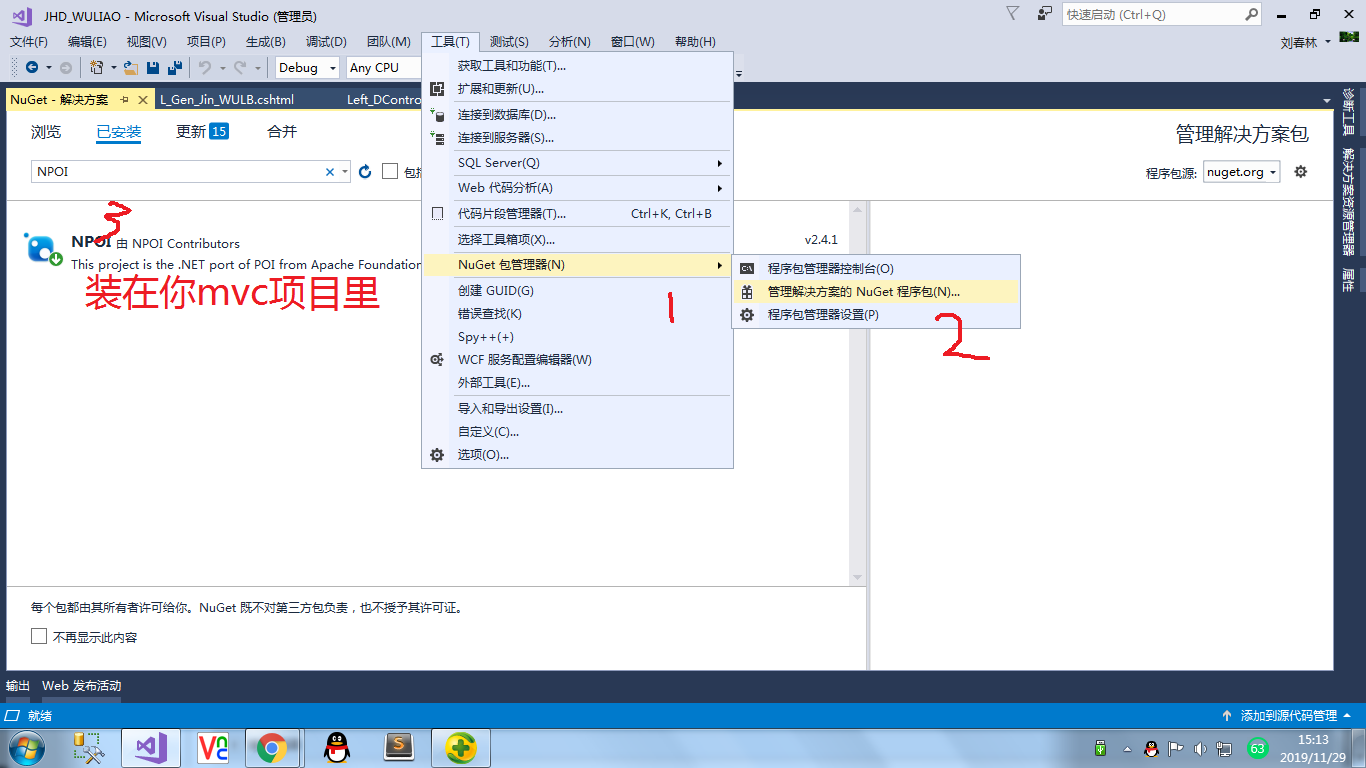
自己引入文件
1.
html 前端视图代码 Layui的数据绑定 全部代码
@{ Layout = null; } <html> <head> <meta charset="utf-8"> <title>查询来料清单</title> <script src="~/Content/新建文本文档.js" type="text/javascript"></script> <!-- 注意:分页必须引用下面两个文件 且css后加 rel="stylesheet" media="all"--> <link href="~/Content/layui-v2.4.5/layui/css/layui.css" rel="stylesheet" media="all" /> <link rel="stylesheet" href="~/Content/layui-v2.4.5/layui/css/layui.css" media="all"> <!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 --> <style type="text/css"> .layui-input { height: 30px; 200px; } </style> </head> <body> <script type="text/html" id="toolbarDemo"> <div class="layui-btn-container" style="float:left;"> <button class="layui-btn layui-btn-sm layui-btn-normal" lay-event="Spen">导入清单</button> </div> <div class="layui-btn-container" style="float:left;"> <button class="layui-btn layui-btn-sm layui-btn-normal" lay-event="outdata" id="excel">导出Excel</button> </div> </script> <table class="layui-hide" id="test" lay-filter="test" lay-size="sm"></table><!--table--> <script src="~/Content/layui-v2.4.5/layui/layui.js"></script> <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --> <script> $(function () { //----------------------------表格开始---------------------------------- layui.use('table', function () { var table = layui.table; //执行一个laydate实例 var tableIns=table.render({ id: 'test',//id容器 elem: '#test',//指定元素 url: '/Left_D/Ji_jian_Load', //数据接收URL地址 ------------------------------------这个地址要换自己的 methord: 'post', cellMinWidth: 95, page: { layout: ['count'] },//更改分页的组建的位置 height: "full-50", //这里数值越高离上面就越近 数值越低离下面就越近 limits: [10, 15, 20, 25], //显示分页的条数 limit: 15, //默认显示条数 fitColumns: true, //表格自动适应屏幕 even: false, //隔行背景是否显示 toolbar: '',//开启表格头部工具栏区域 toolbar: '#toolbarDemo' //指向自定义工具栏模板选择器toolbar: '<div>xxx</div>' //直接传入工具栏模板字符toolbar: true //仅开启工具栏,不显示左侧模板toolbar: 'default' //让工具栏左侧显示默认的内置模板 title: '来料清单', toolbar: '#toolbarDemo', //开启头部工具 defaultToolbar: ['filter'], //工具栏右侧的图标 cols: [[ { type: 'checkbox', title: '急检', 60, align: "center" }, { field: 'ID', title: 'ID', hide: "true", 100, align: "center", sort: "true" }, { type: 'numbers', title: '序号' , 50, align: "center" }, { field: 'LH001', title: '品号' , 120, align: "center", sort: "true" }, //sort是否允许排序 { field: 'LH002', title: '品名' , 100, align: "center" }, { field: 'LH003', title: '规格' , 100, align: "center" }, { field: 'LH004', title: '请购-单别-单号-序号', 160, align: "center" }, ]], done: function (res, curr, count) { //res即为你接口返回的信息 //得到当前页码curr //得到数据总量count $("[data-field='ID']").css('display', 'none'); //隐藏ID列 ,ui里隐藏失效 } }); table.on('toolbar(test)', function (obj) { var object1 = [] var arr; var checkStatus = table.checkStatus(obj.config.id); //获取导出数据的ID传给后台 switch (obj.event) {//批量导出功能 case 'outdata': debugger; var data = checkStatus.data; if (data != "" && data != null) { for (var i = 0; i < data.length; i++) { //循环拿到选择的数据放进数组 var id = data[i].ID; object1.push(id); arr = object1.join(','); //用逗号将数据隔开 } $.ajax({ url: "/Left_D/OutData1", type: "post", //提交方式 data: { arr: arr //传数组给后台 }, success: function (data) { window.location.href = "/Left_D/DataExcel1"; //转到导出方法 } }); } else { layer.msg('请选择导出的数据'); return; } }; }); });</script> </body> </html>

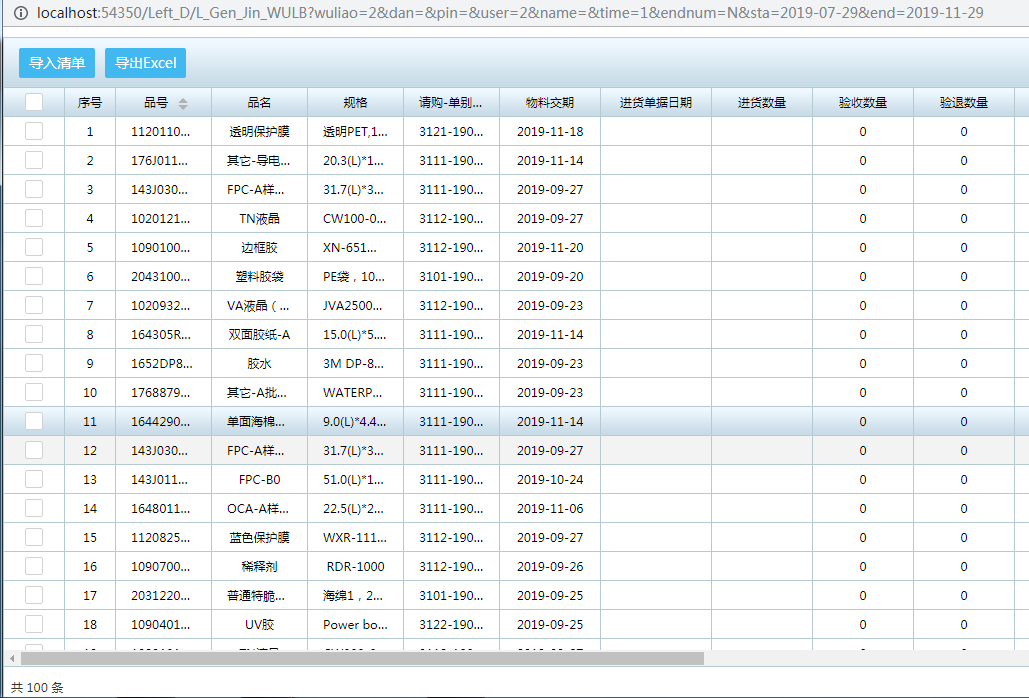
前端效果图
using System.Collections.Generic;
using System.IO;
using NPOI.SS.UserModel;
using NPOI.XSSF.UserModel;

2.Controller
控制器后台代码 不懂引用文件在下面第3点,这里我是前台选取ID传进数组,放到后台去通过ID查询数据
//批量导出 [HttpPost] public void OutData1() { string time = Convert.ToDateTime(DateTime.Now).ToString(); string[] splist; string danhao = Request["arr"]; splist = null; splist = danhao.Split(','); List<L_Ji_jian> data = bll.OutData1(splist); //数据源拿到数据 XSSFWorkbook workbook = new XSSFWorkbook(); //创建一个excel XSSFSheet sheet = (XSSFSheet)workbook.CreateSheet(); //创建一个sheet IRow frow0 = sheet.CreateRow(0); // 添加一行(一般第一行是表头) frow0.CreateCell(0).SetCellValue("品号"); //表头内容 frow0.CreateCell(1).SetCellValue("品名"); frow0.CreateCell(2).SetCellValue("规格"); frow0.CreateCell(3).SetCellValue("请购单别单号序号"); for (int i = 0; i < data.Count; i++) //循环添加list中的内容放到表格里 { IRow row = sheet.CreateRow(i + 1); //之所以从i+1开始 因为第一行已经有表头了 row.CreateCell(0).SetCellValue(data[i].LH001); row.CreateCell(1).SetCellValue(data[i].LH002); row.CreateCell(2).SetCellValue(data[i].LH003); row.CreateCell(3).SetCellValue(data[i].LH004); } var path = System.AppDomain.CurrentDomain.BaseDirectory; //获得项目的基目录 var Path = System.IO.Path.Combine(path, @"UploadsExcel\"); //进到基目录录找“Uploadss->Excel”文件夹 if (!System.IO.Directory.Exists(Path)) //判断是否有该文件夹 System.IO.Directory.CreateDirectory(Path); //如果没有在Uploads文件夹下创建文件夹Excel string saveFileName = Path + "\" + "来料清单信息表" + ".xlsx"; //路径+表名+文件类型 try { using (FileStream fs = new FileStream(saveFileName, FileMode.Create, FileAccess.Write)) { workbook.Write(fs); //写入文件 workbook.Close(); //关闭 } } catch (Exception ex) { Response.Write("<script>alert('错误信息:" + ex.Message + "');</script>"); } }
//调用浏览器导出 public void DataExcel1(object sender, EventArgs e) { string fileName = "来料清单信息表" + ".xlsx";//客户端保存的文件名 var path = System.AppDomain.CurrentDomain.BaseDirectory; //获得项目的基目录 string sering = path + "\Uploads\Excel\" + fileName; //自定义服务器路径 + 文件名 //以字符流的形式下载文件 FileStream fs = new FileStream(sering, FileMode.Open); byte[] bytes = new byte[(int)fs.Length]; fs.Read(bytes, 0, bytes.Length); fs.Close(); Response.ContentType = "application/octet-stream"; //通知浏览器下载文件而不是打开 Response.AddHeader("Content-Disposition", "attachment; filename=" + HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8)); Response.BinaryWrite(bytes); Response.Flush(); Response.End(); }
2-1.BLL

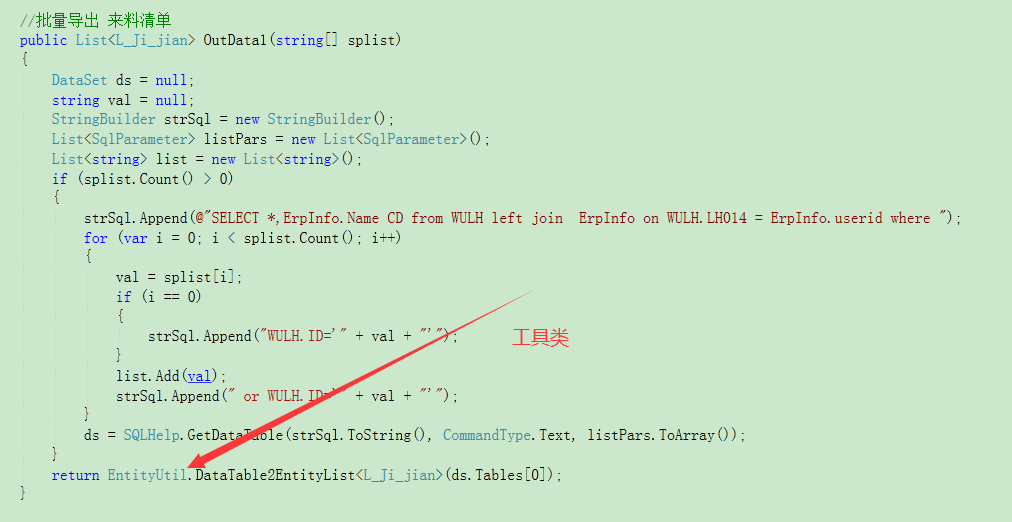
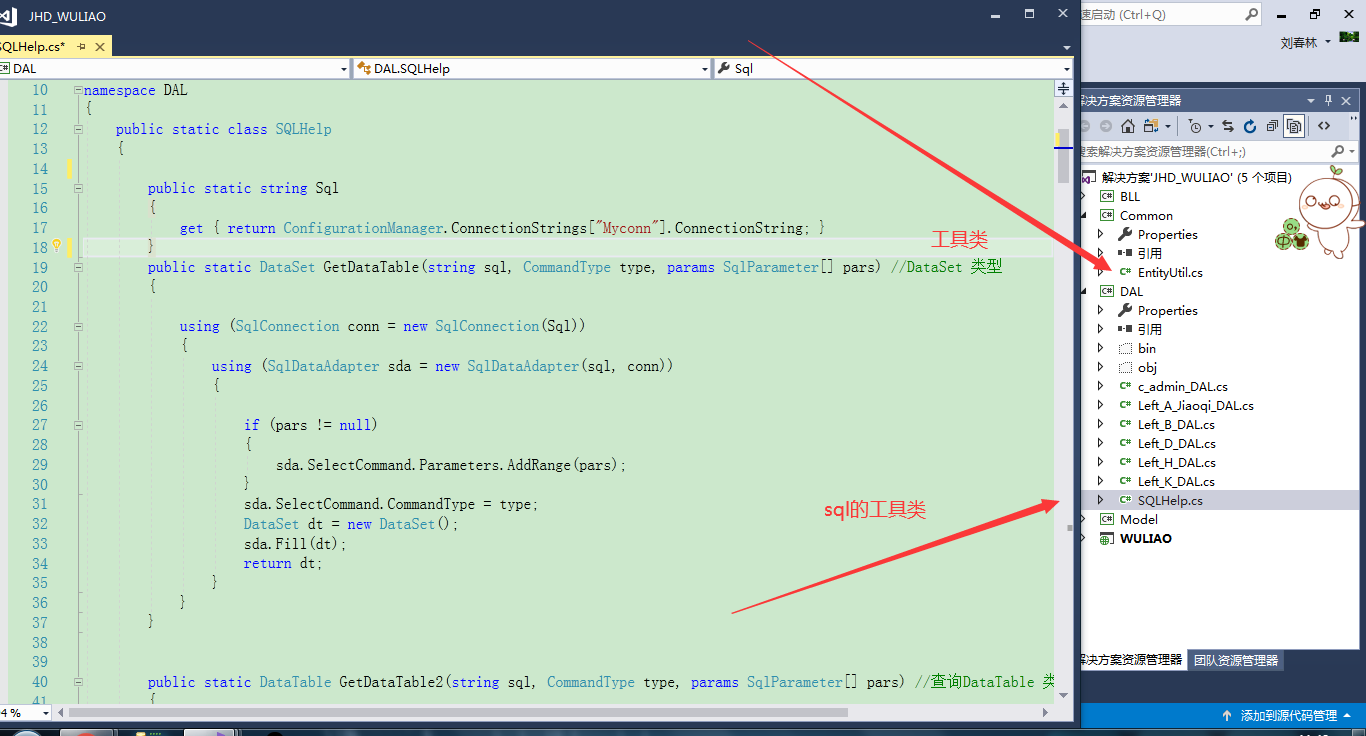
2-2.DAL

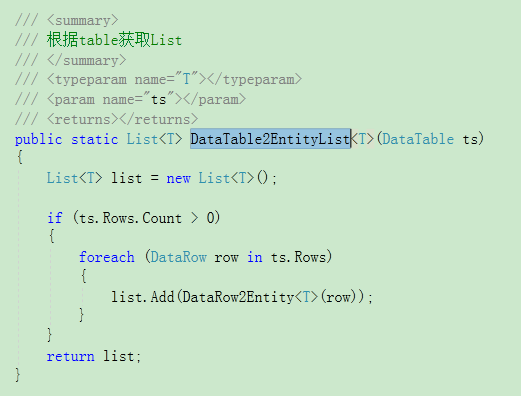
2-3.




项目文件在控制器这层 新建文件夹Uploade--》Excel ,如果没有代码自己创建
3.

基本就完成了,点击导出调用浏览器在浏览器下载你服务器上的Excel文件