npm安装包时存在很多严重的依赖问题,如果你正常安装包,发现不可用,可以尝试降低或提高该安装包的版本,或者直接去百度问题。
区分webpack中导入Vue和普通网页使用script导入Vue的区别。
cnpm i vue -S // -S表示项目依赖
import Vue from 'vue' const vm = new Vue({ el: "#app", data: { name:'毛毛' }, methods: { } })
npm run dev
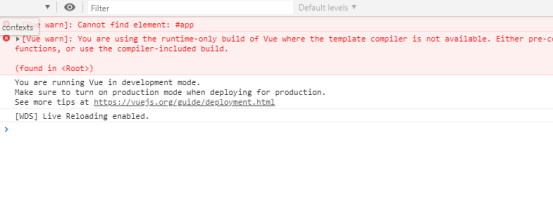
警告意思为:您正在使用Vue的仅运行时版本,其中模板编译器不可用。 将模板预编译为渲染函数,或使用包含编译器的构建。
在webpack中,使用import Vue form 'vue'导入的Vue构建函数,功能不全,只提供了runtime-only 的方式,并没有提供 像网页中那样的使用方式【阉割版】;
在ES6和node中[require('**')],查找node_modules规则是一致的。
2、在node_modules中 根据包名 找对应的 vue 文件夹
3、在 vue 文件夹中,找一个 叫做 package.json 的包配置文件
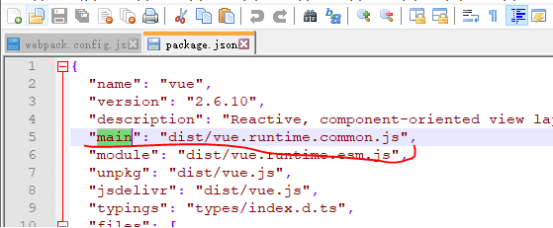
4、在package.json文件中,查找 一个 main的 属性【main属性指定了这个包在 被加载时候的入口文件】
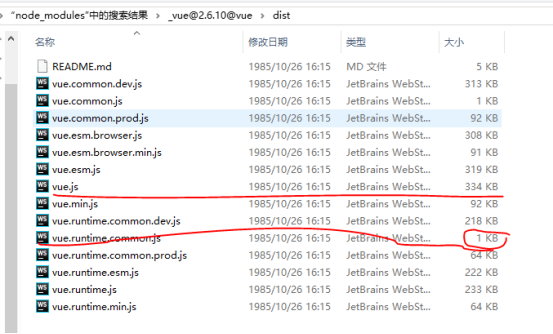
可以看到,在vue包下的package.json文件里main指定了vue版本为dist/vue.runtime.common.js,我们去找一下这个文件:
卧槽!才1kb,阉割的也太严重了吧!现在知道了原因,解决方案呢?是直接修改vue包下的package.json里main指定的js文件吗?这种方式当然可以,但是很不受推荐,因为你修改了别人的源文件内容。
import Vue from '../node_modules/vue/dist/vue.js' const vm = new Vue({...
module: { rules: [] }, resolve:{ alias:{ // 配置别名:表示如果引入的包以vue结尾,那么就去node_modules目录下找 // vue/dist/vue.js作为引入 "vue$":"vue/dist/vue.js" } }
虽然有解决方案,但是你有没有相关vue干嘛这么神经病,把默认的main属性指定为runtime的?直接指定为vue.js完全体的包不就得了,还搞得大家这么不方便。其实vue得官方并不希望我们直接使用完全包,而是推荐我们使用runtime.common包,那我们该怎么使用呢?使用这个包,页面就会报错,到底是为什么?,首先我们注释掉webpack.config.js文件得alias里得配置。然后去探索。
既然不能直接在main.js里定义我们得组件,我们只好使用vue提供方式创建组件。
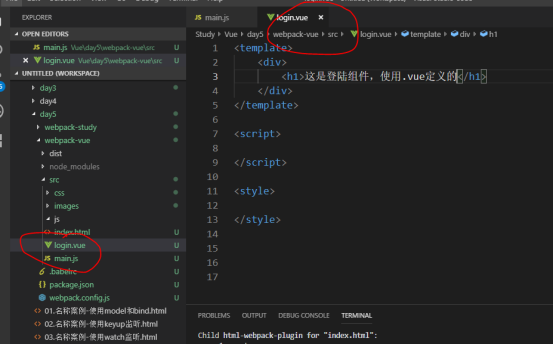
1、在根目录下定义login.vue,在vue中推荐使用.vue结尾的文件作为组件模板。
import Vue from 'vue' // var login = { // template: "<h1>login</h1>" // } import login from './login.vue' const vm = new Vue({ el: "#app", data: { name: '毛毛' }, methods: { }, // components: { // login // } })
哈哈,又是熟悉的报错,这个错误告诉我们我们又要装loader了,webpack又解析不了.vue结尾的文件了,我们来装一下:
cnpm i vue-loader vue-template-compiler -D // vue-template-complier为vue-loader的内部依赖
安装完肯定还要配置一下webpack.config.js文件:
// 配置vue-loader来处理.vue文件 { test: /.vue$/, use: 'vue-loader' }
配置完后我们在来重启一下服务,刷新页面看看。在我重启服务的时候报了一个错误:
说我的login.vue文件有错,这我纳闷了,我login.vue文件根本没写啥玩意啊,而且我敢保证是没错的,然后我就去百度了,度上说:如果项目中webpack升级到4^的话,升级一下vue-loader到14^ ,然后就没问题了,我一看package.json我的webpack是4^但是vue-loader却是13^,我升级了一下又报了一堆错,简单粗暴,遇到这种问题我直接都是把node_modules文件全部删除,然后重装,这次也一样,装完重启服务不在报错。
我去刷新页面,发现提示还是那个狗日的runtime vue的问题,这个我知道,因为如果我们使用的是vue.runtime.common.js这个包,那么就不能直接定义组件component或components,而是使用render函数将组件模板,我们的组件模板对象有了就是那个login.vue,接下来要使用render函数渲染一下这个组件模板即可:
import Vue from 'vue' // var login = { // template: "<h1>login</h1>" // } import login from './login.vue' const vm = new Vue({ el: "#app", data: { name: '毛毛' }, methods: { }, // components: { // login // }, // render:function(createElements) { // return createElements(login) // } // 简写 render 参数名称简化,箭头函数 // render:(c) => { // return c(login) // } // 在简写 如果参数只有一个可以省略(),如果函数体内只有一行 // 代码可以省略函数体,如果函数体内的代码又是以return开始,可以省略return render: c => c(login) })
然后看一下页面,不在报错,页面正常输出了我login.vue里的信息。
预备:webpack基本项目目录【main.js,index.js,package.json,webpack.config.js,.babelrc,css/js/images目录】
cnpm i vue -S
2、由于在webpack中,推荐使用 .vue 这个组件模板文件定义组件,所以,需要安装 能解析这种文件的loader
cnpm i vue-loader vue-template-complier -D
import Vue from 'vue'
4、定义一个 .vue 结尾的组件,其中,组件有三部分组成:template、script、style
import login from './login.vue' // 导入这个组件
var vm = new Vue({ el:"#app", render:c=>c(login) })
7、在页面中新建一个id为app的 div 元素,作为我们 vm 实例要控制的区域。
// 这是 Node 中向外暴露成员的形式: // module.exports = {} // 在 ES6中,也通过 规范的形式,规定了 ES6 中如何 导入 和 导出 模块 // ES6中导入模块,使用 import 模块名称 from '模块标识符' import '表示路径' // 在 ES6 中,使用 export default 和 export 向外暴露成员: var info = { name: 'zs', age: 20 } export default info /* export default { address: '北京' } */ // 注意: export default 向外暴露的成员,可以使用任意的变量来接收 // 注意: 在一个模块中,export default 只允许向外暴露1次 // 注意: 在一个模块中,可以同时使用 export default 和 export 向外暴露成员 export var title = '小星星' export var content = '哈哈哈' // 注意: 使用 export 向外暴露的成员,只能使用 { } 的形式来接收,这种形式,叫做 【按需导出】 // 注意: export 可以向外暴露多个成员, 同时,如果某些成员,我们在 import 的时候,不需要,则可以 不在 {} 中定义 // 注意: 使用 export 导出的成员,必须严格按照 导出时候的名称,来使用 {} 按需接收; // 注意: 使用 export 导出的成员,如果 就想 换个 名称来接收,可以使用 as 来起别名; // 在Node中 使用 var 名称 = require('模块标识符') // module.exports 和 exports 来暴露成员
// import abc from './test.js' import abc,{title as titl1,content} from './test.js' console.log(abc,titl1,content);
// main.js import Vue from 'vue' // 1.导入vue-router包 import VueRouter from 'vue-router' // 2.手动安装VueRouter Vue.use(VueRouter) // 导入 App组件 import App from './App.vue' // 导入Account组件 import Account from './main/Account.vue' import ShopList from './main/ShopList.vue' // 创建路由对象 var router = new VueRouter({ routes: [ { path: '/Account', component: Account }, { path: '/ShopList', component: ShopList } ] }) var vm = new Vue({ el: '#app', // render 会把el指定的容器中,所有的内容都清空覆盖,所以不要 // 把 路由的router-view和router-link直接写到el所控制的元素中 render: c => c(App), // 4. 挂载路由对象到vm实例 router }) // 注意:App这个组件,是通过vm实例的render函数渲染出来的,render函数如果要渲染组件,渲染出来的 // 组件,只能放到el:"#app"所指定的元素中; // Account 和 GoodList组件,是通过路由匹配监听到的,所以,这两个组件,只能展示到属于 // 路由的<router-view />中去;你可以这样理解,使用render渲染的组件其实就是 // 相当于我们的#app元素
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) import App from './App.vue' import Account from './main/Account.vue' import ShopList from './main/ShopList.vue' import login from './main/login.vue' import register from './main/register.vue' var router = new VueRouter({ routes: [ { path: '/', redirect: '/Account' }, { path: '/Account', component: Account, children: [ { path: 'login', component: login }, { path: 'register', component: register } ] }, { path: '/ShopList', component: ShopList } ] }) var vm = new Vue({ el: "#app", render: c => c(App), router })
普通的 style 标签只支持 普通的 样式,如果想启用 scs 或 less,需要 为style 元素,设置lang属性(language的简写)
只要咱们的 style标签,是在 .vue组件中定义的,那么,推荐都为style开启scoped属性,如果不开启,那么组件中的样式会污染整个页面,指定scope就代表着当前页面样式只适用于当前组件。
<template>
<div>
<h2>Account</h2>
<router-link to="/Account/login">login</router-link>
<router-link to="/Account/register">register</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {};
</script>
<style scoped lang="scss">
div {
color: red;
h2 {
padding: 50px;
}
}
</style>
// route.js import VueRouter from 'vue-router' import Account from './main/Account.vue' import ShopList from './main/ShopList.vue' import login from './subcom/login.vue' import register from './subcom/register.vue' var router = new VueRouter({ routes: [ { path: '/', redirect: '/Account' }, { path: '/Account', component: Account, children: [ { path: 'login', component: login }, { path: 'register', component: register } ] }, { path: '/ShopList', component: ShopList } ] }) export default router
// main.js import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) import App from './App.vue' import router from './router.js' var vm = new Vue({ el: "#app", render: c => c(App), router })
"scripts": { "test": "echo "Error: no test specified" && exit 1", "dev": "webpack-dev-server --host 192.168.0.103", },