官网地址:https://cli.vuejs.org/zh/guide/
// 目前我使用的是vue-cli2.0版本,以下也是针对2.0版本 npm install -g vue-cli
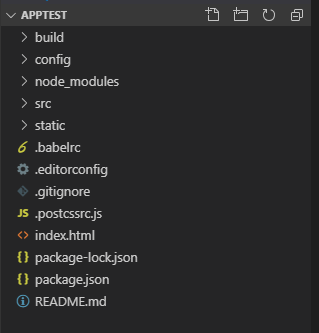
vue-init webpack appfront
cnpm i

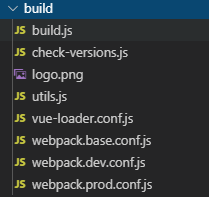
webpack.base.conf.js:即为我们平时没有脚手架创建项目中根目录下得webpack.config.js
webpack.prod.conf.js:结合webpack.base.conf.js中的配置,将js代码,css代码,image分离压缩出来,放入static下各自的文件夹中。
webpack.dev.conf.js:开发所需的配置,主要依赖的是config中的配置。
npm run build
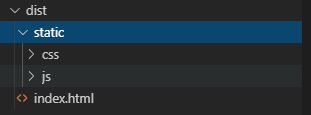
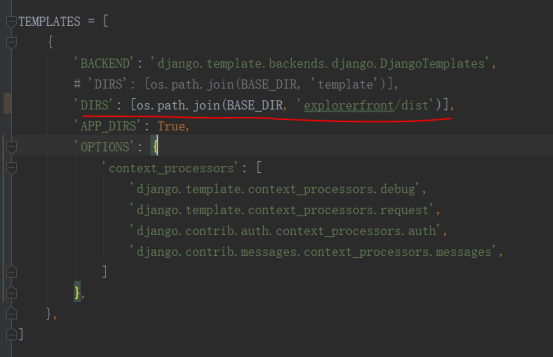
就会执行package.json中的build命令,该命令为打包命令,其本质原理和我们之前在命令行输入:webpack 进行打包是一致的,只不过这里打包出来的东西会更细一些,它会将一些静态文件转为输出作为依赖。最终打包的东西会放在根目录下的dist目录中,打包好的dist目录中一般含有images、js、css、index.html,我们可以直接在后端指定静态文件目录,以及首页地址即可。
1、规定开发/打包时的输出目录,在开发时,会在内存中创建static目录,将一些静态文件剥离,在内存中生成一份类似于打包时的目录结构,在内存中的index.html去依赖内存中的static文件,就像之前我们在内存中生成一份index.html又生成一个boudle.js那样,内存中的index.html会依赖内存中的boudle.js,在在这里也类似。
// 在index.js中有一项配置:是否在build时生成源码,默认为true,在上线时记得改为false productionSourceMap: true,
src目录和我们之前项目构建时的src目录差不多,但是src目录下有一个assets目录,在这里要注意,这个目录中可以存放一些你依赖的静态文件,比如css,js文件,非常类似我们之前的lib目录,在这里面目录存放的文件,我们可以直接在代码中依赖引入,比如:
<template>
<div id="app">
<img src="./assets/logo.png" />
<img :src="`/static/images/logo.png`" />
<router-view />
</div>
</template>
这里我要强调一点,如果你在assets中创建的css或者js文件被项目依赖,在项目打包时webpack会将这些css和js文件编译压缩,然后放在dist/static对应的css或js目录中且被引入到了index.html里,但是在assets文件中创建的图片,js,css不会被打包放到dist/static/images目录下,在assets文件夹下引用的图片会被转换成base64码存储在js中,也就是说不管你的图片是大还是小只要是在assets文件夹里通过普通的src属性引入的,都会被转换为base64码存储在js文件里,在项目被使用时index.html引入所需js文件,然后这些由base64码生成的图片被加载到页面。而js和css也会被压缩编译后引入到index.html中。那如果不想每张图片都使用base码转换,而是直接将图片直接原封不动的打包在dist/static目录下,那你就要用到根目录下的static目录了,在这个目录下的所有静态文件【除了自带的.gitkeep文件】,在项目打包时都会被原封不动的放到dist/static目录下而不经过转换编译。下面看一段代码:
<div id="app">
<img src="./assets/logo.png" />
<img :src="`/static/logo.png`" />
<img src="../static/logo.png" />
<router-view />
</div>
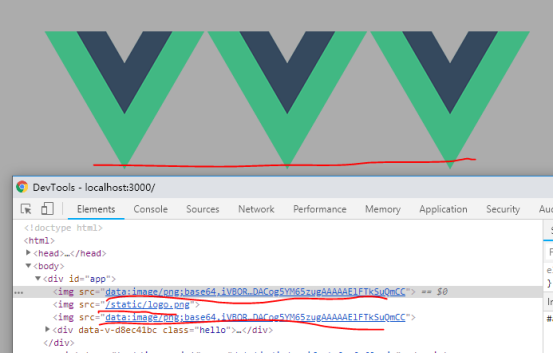
以上img都能引用到logo.png,我们先来看看编译后显示的页面内容:
你会发现,我们不在asserts里(在根目录的static目录下)引入的logo.png也会被转为base64码,对比这三个img你会发现第一个和第三个都是直接通过相对路径引入的,而且也都是普通的src属性,而第二个则是使用属性绑定,而且直接使用/static/就代表着根目录的static文件夹了,在此我要说明一点,如果你是使用属性绑定的,只需要使用/static/即可代表项目根目录下的static,如果时打包过的项目则代表着dist目录下的static目录,如果不是使用属性绑定,引入的这些文件都会被转为js或css文件,图片转为base64存到js中。index.html引入的内容是不一样的,一个是原封不动的引入,一个是处理过后引入。
要想项目中引入的文件不被编译转换,就使用属性绑定的形式引入,且将这些文件丢在static文件夹中。具体可看src目录的说明。
使用下面命令打包好的项目,是没法直接运行的,需要部署到后端服务器上才行。
npm run build
如果没有现成的服务让我们部署,我们可以使用express,这是一个基于Node.js平台,极简的web开发框架。我们只用它的应用程序生成器,快速创建一个web应用骨架,然后把打包好的dist目录丢到这个创建好的项目中即可。
npm install express-generator -g
express myapp // 安装依赖包 cd myapp cnpm i
npm start //[http://localhost:3000/]
直接将打包好的dist文件夹下的所有内容丢到服务器public【先清空】目录中即可:
npm start