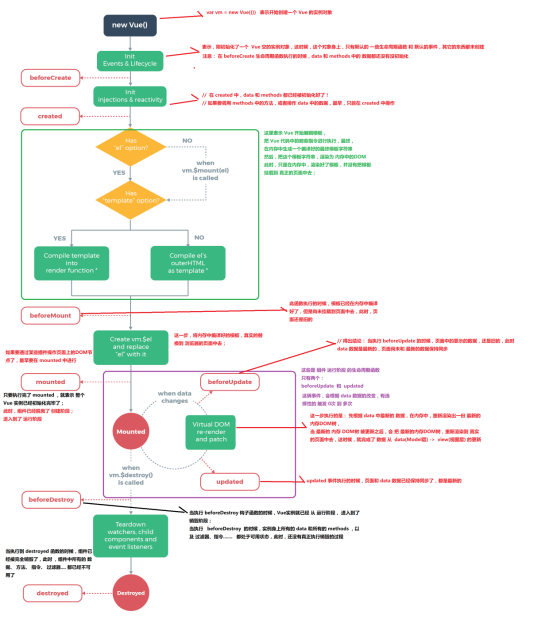
Vue实例在浏览器内存中被创建完成后执行,Vue实例被创建的过程:获取用el标记的DOM树作为模板,然后将data数据以及method、指令、过滤器等等执行/渲染到模板字符串中。在created期可以初始化一些data数据。
mount表示挂载,此时,虽然Vue实例被创建完,只是在内存中创建了一套完整的模板,并没有将模板添加到真实页面的DOM中。
在内存中根据模板创建出虚拟的DOM树,然后替换页面中真正的DOM(已渲染到浏览器)。到此,vue实例被创建完成,数据以及事件等等都被渲染/创建。在mounted可以对DOM进行一些操作。
只有当data区域发生变化时,才会执行beforeUpdate方法,数据发送变化了,要更新之前触发。
浏览器窗口被关闭的动作发生时触发,开始在浏览器内存中做一些准备清理操作,但还未清理
<script> Vue.filter('method', (args) => { return ``; }) var vm = new Vue({ el: "#app", data: { }, methods: { }, beforeCreate() {}, created(){}, beforeMount(){}, mounted(){}, beforeUpdate(){}, updated(){}, beforeDestory(){}, destoryed(){} }); </script>