一、CSS3基础
(一)css3概念及优势
概念:CSS3是css技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。
优点:CSS3将完全向后兼容,所以没有必要修改现在的设计来让它们继续运作。网络浏览器也还将继续支持CSS2。对我们来说,CSS3主要的影响是将可以使用新的可用的选择器和属性,这些会允许实现新的设计效果(譬如动态和渐变),而且可以很简单的设计出现在的设计效果(比如说使用分栏)
(二)渐进增强和优雅降级
渐进增强 progressive enhancement:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级 graceful degradation:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
区别:优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要;降级(功能衰减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带。
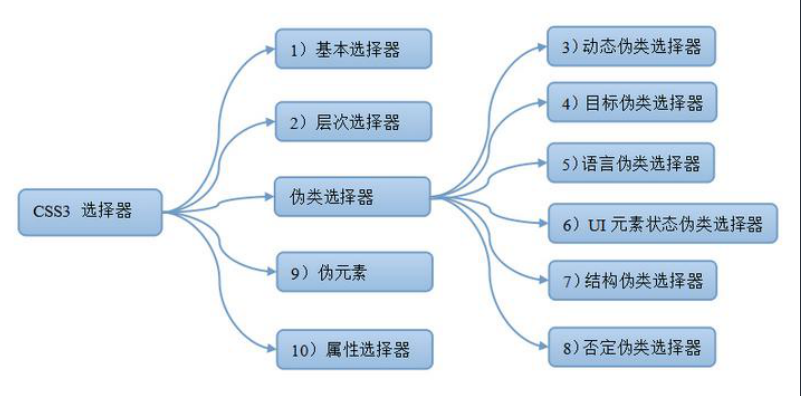
二、CSS3选择器

(一)基本选择器
(二)层级选择器
1.E>F子选择器:选择匹配的F元素,且匹配的F元素所匹配的E元素的子元素
2.E+F相邻兄弟选择器:选择匹配的F元素,且匹配的F元素紧位于匹配的E元素的后面
3.E~F通用选择器:选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素
(四)属性选择器
1.E[attr]:只使用属性名,但没有确定任何属性值;
2.E[attr=“value”]:指定属性名,并指定了该属性的属性值;
3.E[attr~=“value”]:指定属性名,并且具有属性值,此属性值是一个词列表(多个属性值),并且以空格隔开,其中词列表中包含了一个value词
4.E[attr^=“value”]:指定了属性名,并且有属性值,属性值是以value开头的;
5.E[attr$=“value”]:指定了属性名,并且有属性值,而且属性值是以value结束的
6.E[attr*=“value”]:指定了属性名,并且有属性值,而且属值中包含了value;
7.E[attr|=“value”]:指定了属性名,并且属性值仅是value或者以“value-”开头的值(比如说left- con);
(五)伪类选择器
1.X:first-child 匹配子集的第一个元素。IE7就可以支持
2.X:last-child匹配父元素中最后一个X元素
3.X:nth-child(n)用于匹配索引值为n的子元素。索引值从1开始
4.X:only-child这个伪类一般用的比较少,比如上述代码匹配
5.X:nth-last-child(n)从最后一个开始算索引;
6.X:first-of-type匹配同级兄弟元素中的第一个X元素
7.X:last-of-type匹配同级兄弟元素中的最后一个X元素
8.X:nth-of-type(n)匹配同类型中的第n个同级兄弟元素X
9.X:only-of-type匹配属于同类型中唯一兄弟元素的X
10.X:nth-last-of-type(n) 匹配同类型中的倒数第n个同级兄弟元
11.:root匹配文档的根元素;在HTML(标准通用标记语言下的一个应用)中,根元素永远是HTML
12.X:empty{}匹配没有任何子元素(包括包含文本)的元素X
(六)否定伪类选择器
1.E:not() 匹配所有不匹配选择符s的元素(IE6-8浏览器不支持:not()选择器。)
Eli:nth-child(odd){background:#f00;}选择奇数
li:not(:nth-child(2)){background:#f00;}否定后选择是偶数
(七)目标伪类选择器
1.E:target选择匹配E的所有元素且匹配元素被相关url指向的(通常配合锚点使用)
(八)UI元素状态伪类选择器
1.E:enabled匹配所有用户界面(form表单)中处于可用状态的E元素
2.E:disabled匹配所有用户界面(form表单)中处于禁用状态的E元素
3.E:checked匹配所有用户界面(form表单)中处于被选中状态的E元素
(九)语言伪类选择器
1.E:lang(语言代码)表示选择匹配E的所有元素,且指定了lang属性
(十)链接伪类选择器
1.E:link
(十一)伪元素选择器
1.::selection{}匹配E元素中被用户选中或处于高亮状态的部分,(鼠标划过高亮状态)
三、CSS文本属性
(一)浏览器的前缀及应用
某些CSS3属性还只是最新版的预览版,并未发布成最终的正式版,而大部分浏览器已经为这些属性提供了支持,但这些属性是小部分浏览器专有的;有些时候,有些浏览器为了扩展某方面的功能,它们会选择新增的一些CSS属性,这些自行扩展的CSS属性也是浏览器专属的。为了让这些浏览器识别这些专属属性,CSS规范允许在CSS属性前增加各自的浏览器前缀。

(二)文本属性语法及应用
1.文本阴影属性text-shadow
语法:text-shadow:2px(水平阴影位置) 2px(垂直阴影位置) 2px(阴影模糊距离) red(阴影颜色);
说明:水平、垂直的位置允许负值;可进行多个阴影设置(逗号分隔方式)
例:火焰字设置 text-shadow:0 0 4px white,0 -5px 4px #ff3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
2.文本换行属性word-wrap/word-break
1)语法:word-wrap:normal(只在允许的断字点换行,浏览器保持默认处理)/break-word()允许长单词或url地址换行到下一行
说明:用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象
2)语法:word-break:break-all/keep-all
说明:break-all它断句的方式非常粗暴,它不会尝试把长单词挪到下一行,而是直接进行单词内的断句
说明:keep-all文本不会换行,只能在半角空格或连字符处换行
3.@font-face
1)@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不只能使用Web安全字体(@font-face这个功能早在IE4就支持)
2)@font-face的语法规则:
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];}
3)@font-face语法说明:
a、YourWebFontName:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如“font-family:"YourWebFontName";
b、source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝对路径;
c、format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,svg等;
d、weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体;
实例:@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot');
src:url('fonts/icomoon.eot?#iefix') format('embedded-opentype'),
url('fonts/icomoon.svg#icomoon') format('svg'),
url('fonts/icomoon.woff') format('woff'),
url('fonts/icomoon.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
4.css3新增背景属性
1)Background-origin 背景原点
说明:指定background-origin属性应该是相对位置
属性值:padding-box 背景图像填充框的相对位置
border-box 背景图像边界框的相对位置
content-box 背景图像的相对位置的内容框
注:默认值为:padding-box;
2)Background-clip 背景裁切
属性值:border-box 背景被裁剪到边框盒;
padding-box 背景被裁剪到内边距框;
content-box 背景被裁剪到内容框;
注:默认值:border-box;说明:background-clip 属性规定背景的绘制
3)Background-size 背景尺寸
属性值:length(10px)规定背景图的大小;第一个值宽度,第二个值高度;
Percentage(%)以百分比为值设置背景图大小
cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域
contain把图像图像扩展至最大尺寸,以使其宽度或高度完全适应内容区域
说明:background-size 规定背景图像的
4)css3多背景属性
Eg:p{
background:url(demo.gif) no-repeat; //这是写给不识别下面这句的默认背景图片
background:url(demo.gif) no-repeat ,url(demo1.gif) no-repeat left bottom, url(demo2.gif) no-repeat 10px 15px; //这是高级浏览器的css多重背景,第一个最上面
background-color:yellow; //这是定义的默认背景颜色,全部适合
};
5.css3颜色特性
1)rgba 颜色模式写法:background-color:rgba(60,60,60,0.5)
2)Hsl 颜色模式(了解)Hsla(234,100%,21%,0.5)
就是色调(Hue)、饱和度(Saturation)、亮度(Lightness)三个颜色通道的改变以及它们相互之间的叠加来获得各种颜色,色调(Hue)色调最大值360,饱和度和亮度有百分比表示0-100%之间;
3)Hsla 颜色模式(了解)
6.css3新增边框属性
1)border-color:red(上边框) green(右边框) #000(下边框) yellow(左边框)
2)border-image:url(images/img01.jpg) 25 25 25 25(图片显示的范围) repeat;
border-image 属性是一个简写属性,用于设置以下属性:border-image-source 用在边框的图片的路径
border-image-slice 图片边框向内偏移(不加单位)。
border-image-repeat 图像边框是否应平铺(repeat)、铺满(round)或拉伸(stretch)
border-image-outset 边框图像区域超出边框的量
3)border-radius:半径(属性值为半径)
一个值:四角相同;
两个值:对角相同(左上/右下 右上/左下);
三个值:左上 右上/左下 右下;
四个值:左上 右上 右下 左下
八个值:先水平,再垂直(10px 20px 30px 40px/10px 20px 30px 40px)
7.盒子阴影box-shadow
属性值:

Eg:box-shadow: 10px 10px 5px 10px #888888 inset;