一、定义你的新模块
这里以common.js为例,代码如下:
//common.js文件 layui.define(function(exports) { var obj = { hello: function() { alert("Hello"); } }; exports('common', obj); //common为新建的模块名(不考虑命名规范的话,名字随便起),obj即为模块中的obj对象 });
二、注册新模块
对你的新模块进行配置(创建config.js文件专一用来配置你的自定义模块),代码如下:
//config.js文件 layui.config({ base: 'js/' }).extend({ common: 'common' // 在common.js文件中定义的模块名 : 该模块相对于上边base的路径 });
在这里有一些问题需要注意,官方文档是这样写的:

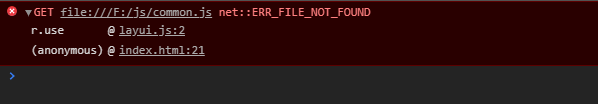
官方文档的base路径是 /res/js/,在测试过程中,如果把我的案例改为 /js/,则会报错,控制台输出如下:

可以看出,在线下测试时,/代表的是电脑磁盘的根目录,而不是该项目的根目录,所以在线下测试时要将第一个 / 去掉。
三、使用你的自定义模块
新建 index.html文件,内容如下,即可正常使用自定义模块
<!-- index.html文件 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!-- 一定要先引入layui.js,再引入config.js --> <script src="layui/layui.js"></script> <script src="js/config.js"></script> <title>Gaint snail</title> </head> <body> <h1>hello World</h1> </body> <script> //这里即为自定义模块的使用方式 layui.use('common', function() { var common = layui.common; common.hello(); }); </script> </html>
最后贴出整个项目的目录结构: