
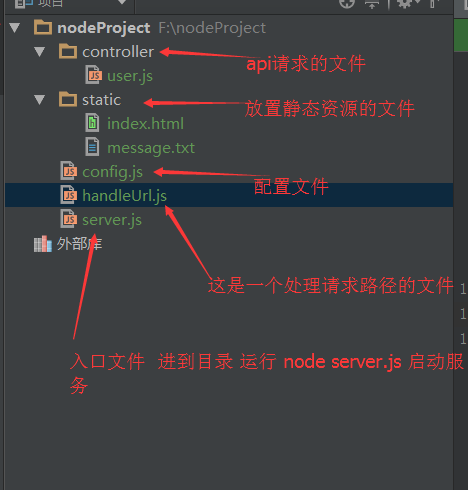
server.js
var http=require('http')
var handleUrl=require('./handleUrl')
var config = require('./config');
http.createServer(function(req,res){
res.writeHead(200, {
'Content-Type': 'text/plain',
'Content-Type':'text/html; charset=utf-8'
});
res.write(handleUrl(req.url)+"")
res.end();
}).listen(config.port)
handleUrl.js
var config=require('./config')
var fs=require('fs')
var path=require('path')
const { URL } = require('url');
const querystring = require('querystring');
module.exports=function(url){
//判断请求的路径中有没有api
if(url.indexOf(config.ApiSuffix)>-1){
return parseUrl(url)
}else{
return parseStaticUrl(url)
}
}
//静态资源请求路径处理
function parseStaticUrl(url){
if(url.indexOf('favicon.ico')<=-1){
var urlObj=require('url').parse(url)
var pathname=urlObj.pathname;
var filepath=path.resolve(config.staticFile+pathname);//获取文件的绝对地址
return fs.readFileSync(filepath).toString('utf8');
}
}
//api请求路径处理
function parseUrl(url){
if(url.indexOf('favicon.ico')<=-1){
var urlObj=require('url').parse(url)
var pathname=urlObj.pathname;
var reg=new RegExp("/(\w+)\"+config.ApiSuffix+"$");
var funame=pathname.match(reg)[1];//获取要执行的方法名
var filepath=path.resolve(pathname.substr(1,pathname.lastIndexOf("/")-1)+".js");//获取文件的绝对地址
var param=querystring.parse(urlObj.query)//把参数解析成对象
var targetfile=require(filepath);
return targetfile[funame](param)
}
}
config.js
module.exports={
ApiSuffix:'.do',//api请求后缀
staticFile:'./static',//存放静态资源的文件夹路径
port:9999//端口号
}
controller/user.js
module.exports={
name : 8888888888888,
addUser : function(obj){
return "您要增加的用户名字是"+obj.name+"";
}
}
api访问举例 http://localhost:9999/controller/user/addUser.do?name=5555
返回的结果是
您要增加的用户名字是5555