设计模式:解决编程问题的设计模板
“封装发生变化的系统结构方面” 和“面向接口编程,而非面向实现编程”。例如,封装原则告诉我们,如果隔离并封装系统中发生变化的部分,它们可以独立于系统其他部分进行变化,特别是如果为它们定义了不依赖实现特性的接口。稍后可以修改或扩展这些可变部分,而不影响系统的其他部分。这样一来,清除了各部分之间的互相依赖,减少了各部分的耦合性,系统就会变得更加灵活、更容易修改。
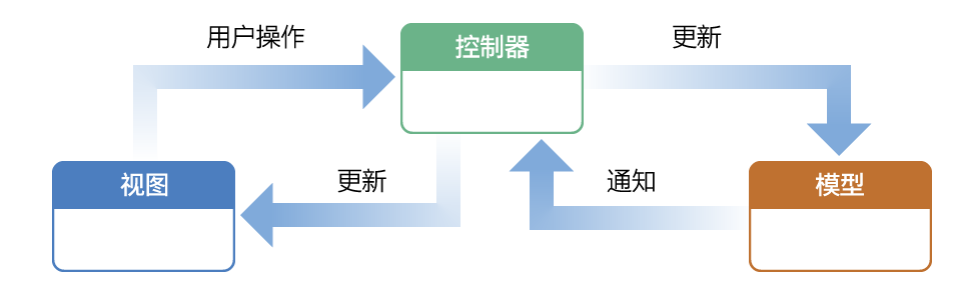
最重要的设计模式:模型-视图-控制器

模型对象:模型对象封装了应用程序的数据,并定义操控和处理该数据的逻辑和运算。例如,模型对象可能是表示游戏中的角色或地址簿中的联系人。用户在视图层中所进行的创建或修改数据的操作,通过控制器对象传达出去,最终会创建或更新模型对象。模型对象更改时(例如通过网络连接接收到新数据),它通知控制器对象,控制器对象更新相应的视图对象。
视图对象:视图对象是应用程序中用户可以看见的对象。视图对象知道如何将自己绘制出来,并可能对用户的操作作出响应。视图对象的主要目的,就是显示来自应用程序模型对象的数据,并使该数据可被编辑。
控制器对象:在应用程序的一个或多个视图对象和一个或多个模型对象之间,控制器对象充当媒介。控制器对象因此是同步管道程序,通过它,视图对象了解模型对象的更改,反之亦然。控制器对象还可以为应用程序执行设置和协调任务,并管理其他对象的生命周期。
委托:代表另一个对象
在委托中,一个称为委托的对象应另一个对象的请求,作为该对象的代表。作出委托的对象,通常是框架模型。在执行的某些时候,它会向其委托发送消息,告诉委托即将发生某些事件,并要求给它回应。委托(通常是自定类的实例)实施供该消息调用的方法,并返回相应的值。通常该值是一个 Boolean 值,告诉作出委托的对象是否继续操作。委托因此是一种将应用程序特定行为加入框架类工作的手段,而无需给该类创建子类。它是一种常见的、强大的设计,来扩展和影响框架的行为。但是委托并不局限于框架类。可以在应用程序的两个自定对象之间实施委托。Cocoa Touch 应用程序常见的设计,是将委托作为一种手段,允许子视图控制器将某些值(通常为用户输入的值)传达到父视图控制器。
有两个可编程的组件用于委托。委托类必须定义属性(通过名称为 delegate 的约定),以保存一个指向委托的参考。它还必须声明委托类必须采用的协议。
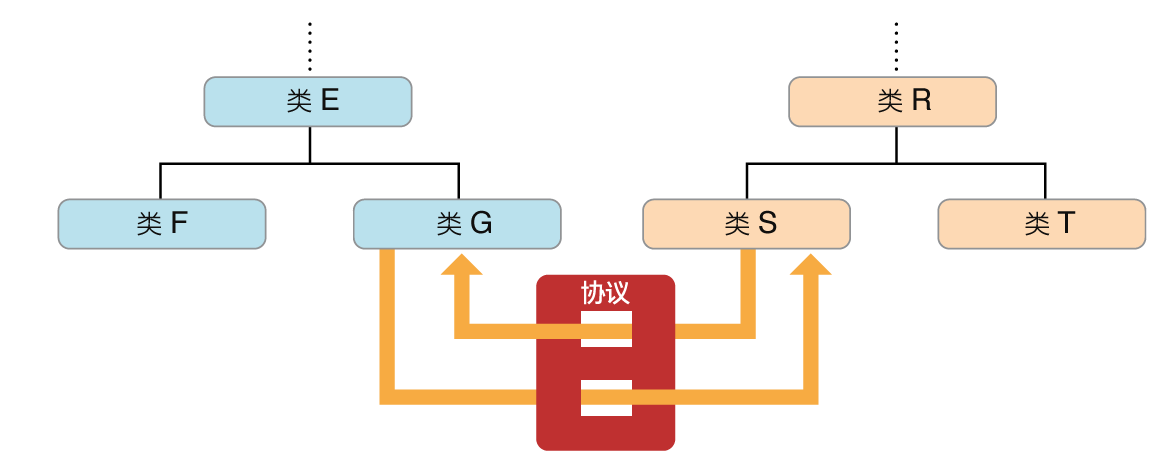
协议:使不相关的对象之间能通过继承进行通信

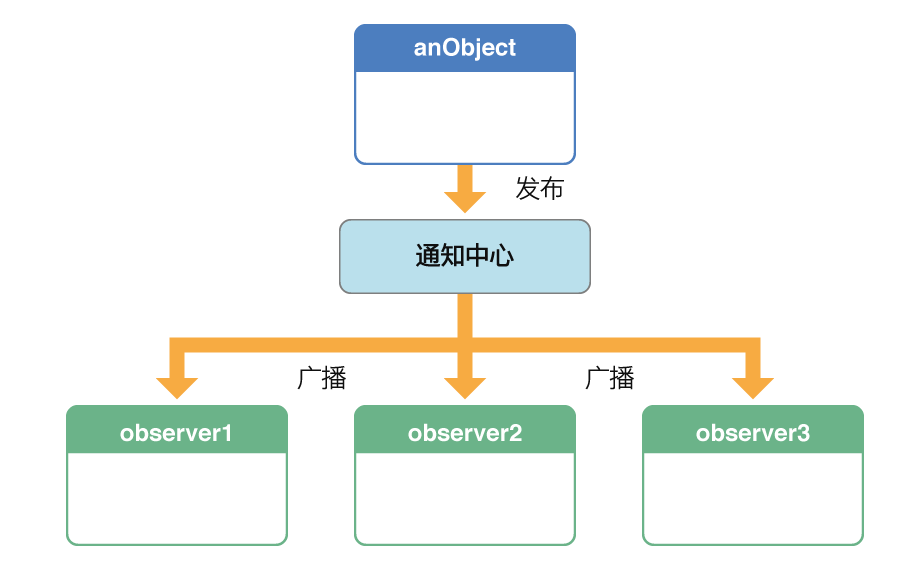
通知中心:通知对事件感兴趣的观察者

任何对象都可以观察通知,但要做到这一点,该对象必须注册,以接收通知。在注册时,它必须指定选择器,以确定由通知传送所调用的方法;方法签名必须只有一个参数:通知对象。注册后,观察者也可以指定发布对象。
基于设计模式的其他框架设计
Cocoa Touch 和 Cocoa 框架也包含基于设计模式的其他设计,有以下模式:
-
视图层次。应用程序所显示的视图,会排列成层次结构(直观上基于包含)。此模式允许应用程序将单个视图和合成视图同等对待。层次的根部为一个窗口对象;根部以下的每个视图,都有一个父视图,以及零个或多个子视图。父视图包含子视图。视图层次是绘图和事件处理的结构性组件。
-
响应器链。响应器链是一系列的对象(主要是视图,但也有窗口、视图控制器和应用程序对象本身),事件或操作消息可以沿着响应器链传递,直到链中的一个对象处理该事件。因此,它是一个合作性事件处理机制。响应器链与视图层次密切相关。
-
视图控制器。虽然 UIKit 和 AppKit 框架都有视图控制器类,它们在 iOS 中尤其重要。视图控制器是一种特殊的控制器对象,用于显示和管理一组视图。视图控制器对象提供基础结构,来管理内容相关的视图并协调视图的显示与隐藏。视图控制器管理应用程序视图的子层次结构。
-
前台。在前台模式中,应用程序所执行的工作,从一个执行环境重定向(或弹回)到另一个环境。(执行环境是一个与主线程或辅助线程相关联的调度队列或操作队列。)您将前台模式主要应用于这样的情形:在次队列执行的工作,产生了必须在主队列执行的任务,例如更新用户界面的操作。
-
类别。类别提供了一种方式,通过将方法添加到一个类,以使该类得到扩展。与委托一样,它可以让您自定行为,而不子类化。类别是 Objective-C 的一个功能,在“编写 Objective-C 代码”中有说明。