Form Plugin API 里提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程。
测试环境:部署到Tomcat中的web项目。
一、ajaxSubmit() 介绍
立即通过AJAX方式提交表单。最常见的用法是对用户提交表单的动作进行响应时调用它。
ajaxForm 需要零个或一个参数。唯一的一个参数可以是一个回调函数或者是一个可选参数对象。
是否可以连环调用: 是。
二、引入依赖的js
<script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script>
网盘下载:https://yunpan.cn/crjzfmXqaTu9e 访问密码 e3bc
三、编写页面
<h3> Demo 2 : form插件的使用---ajaxSubmit(). </h3>
<form id="myForm" action="demo.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" style="display:none;"></div>
</form>
四、调用ajaxSubmit() 的方法
<script type="text/javascript"> $(document).ready(function() { $('#myForm').submit(function() { $(this).ajaxSubmit(function() { $('#output1').html("提交成功!欢迎下次再来!").show(); }); return false; //阻止表单默认提交 }); }); </script>
五、详细代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jQuery form插件的使用---ajaxSubmit()</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#myForm').submit(function() {
$(this).ajaxSubmit(function() {
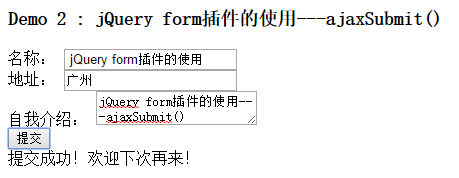
$('#output1').html("提交成功!欢迎下次再来!").show();
});
return false; //阻止表单默认提交
});
});
</script>
</head>
<body>
<h3> Demo 2 : form插件的使用---ajaxSubmit(). </h3>
<form id="myForm" action="demo.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" style="display:none;"></div>
</form>
</body>
</html>
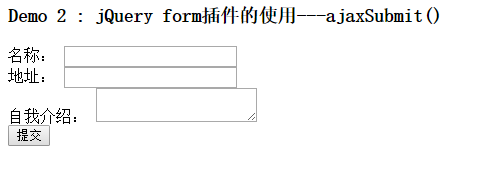
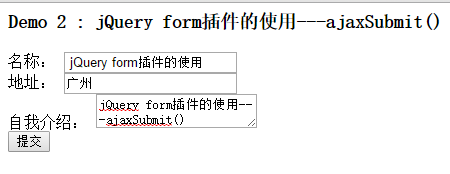
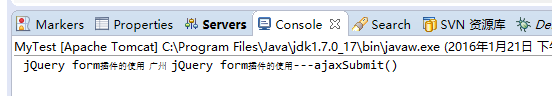
六、效果如下