localStorage(本地存储),可以长期存储数据,没有时间限制,一天,一年,两年甚至更长,数据都可以使用。sessionStorage(会话存储),只有在浏览器被关闭之前使用,创建另一个页面时同意可以使用,关闭浏览器之后数据就会消失。
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localStorage 则会一直保存。我们这里以 localStorage 为例,简要介绍下 HTML5 的本地存储,并针对如遍历等常见问题作一些示例说明。 localStorage 是 HTML5 本地存储的 API,使用键值对的方式进行存取数据,存取的数据只能是字符串。不同浏览器对该 API 支持情况有所差异,如使用方法、最大存储空间等。
一、localStorage API 基本使用方法
localStorage API 使用方法简单易懂,如下为常见的 API 操作及示例: 设置数据:localStorage.setItem(key,value); 示例:
for(var i=0; i<10; i++){
localStorage.setItem(i,i);
}

获取数据:localStorage.getItem(key) 获取全部数据:localStorage.valueOf() 示例:
for(var i=0; i<10; i++){
localStorage.getItem(i);
} 
删除数据:localStorage.removeItem(key) 示例:
for(var i=0; i<5; i++){
localStorage.removeItem(i);
} 
清空全部数据:localStorage.clear() 获取本地存储数据数量:localStorage.length 获取第 N 个数据的 key 键值:localStorage.key(N)
2. 遍历 key 键值方法
for(var i=localStorage.length - 1 ; i >=0; i--){
console.log('第'+ (i+1) +'条数据的键值为:' + localStorage.key(i) +',数据为:' + localStorage.getItem(localStorage.key(i)));
}3. 存储大小限制测试及异常处理
3.1 数据存储大小限制测试
不同浏览器对 HTML5 的本地存储大小基本均有限制,一个测试的结果如下:

测试代码参考:

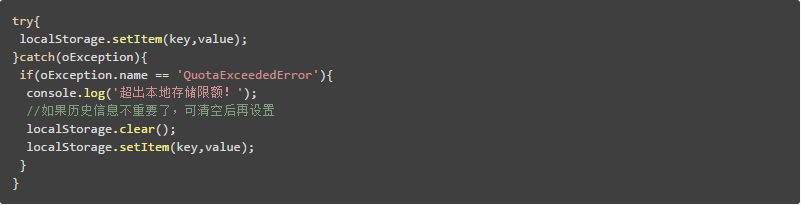
3.2 数据存储异常处理

总结:
H5的两种存储技术的最大区别就是生命周期。localStorage是本地存储,存储期限不限;sessionStorage会话存储,页面关闭数据就会丢失。
使用方法:
localStorage.setItem(“key”,“value”)//存储
localStorage.getItem(key)//按key进行取值
localStorage.valueOf( )//获取全部值
localStorage.removeItem(key)//删除单个值
localStorage.clear()//删除全部数据
localStorage.length//获得数据的数量
localStorage.key(N)//获得第N个数据的key值
注:localStorage和sessionStorage用法相同