1. 其他操作元素的方法
之前我们对web元素做的操作主要是:选择元素,然后点击元素或者输入字符串。
还有没有其他的操作了呢?有。
比如:比如鼠标右键点击、双击、移动鼠标到某个元素、鼠标拖拽等。
这些操作,可以通过Selenium提供的ActionChains类来实现。
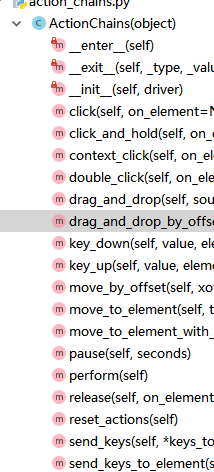
ActionChains类里面提供了一些特殊的动作的模拟,我们可以通过 ActionChains 类的代码查看到,如下所示:

我们以移动鼠标到某个元素为例。
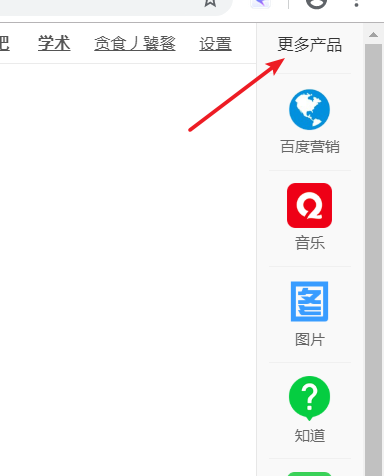
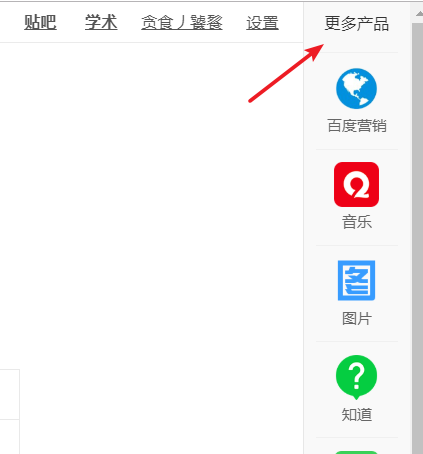
百度首页的右上角,有个更多产品选项,如下图所示:

如果我们把鼠标放在上边,就会弹出下面的百度营销、音乐、图片等图标。
使用ActionChains来模拟鼠标移动操作的代码如下:
from selenium import webdriver driver = webdriver.Chrome(r'E:webdriverschromedriver.exe') driver.implicitly_wait(5) driver.get('https://www.baidu.com/') from selenium.webdriver.common.action_chains import ActionChains ac = ActionChains(driver) # 鼠标移动到 元素上 ac.move_to_element(driver.find_element_by_css_selector('[name="tj_briicon"]')).perform()
2. 冻结界面
有些网站上面的元素,我们鼠标放在上面,会动态弹出一些内容。
比如,百度首页的右上角,有个更多产品选项,如下图所示:

如果我们把鼠标放在上边,就会弹出下面的百度营销、音乐、图片等图标。
如果我们要用selenium自动化点击音乐图标,就需要F12查看这个元素的特征。
但是当我们的鼠标从音乐图标移开,这个栏目就整个消失了,就没法查看其对应的HTML。
怎么办?
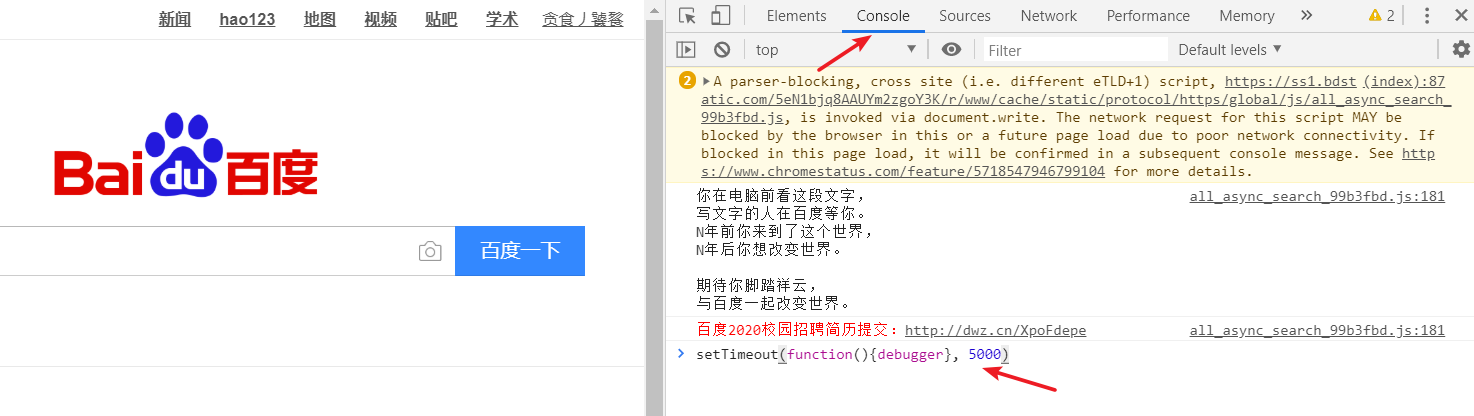
可以如下图所示:

在开发者工具栏console里面执行如下js代码 :
setTimeout(function(){debugger}, 5000)
这句代码什么意思呢?
表示在 5000毫秒后,执行debugger命令
执行该命令会浏览器会进入debug状态。debug状态有个特性,界面被冻住,不管我们怎么点击界面都不会触发事件。
所以,我们可以在输入上面代码并回车执行后,立即鼠标放在界面右上角更多产品处。
这时候,就会弹出下面的百度营销、音乐、图片等图标。
然后,我们仔细等待5秒到了以后,界面就会因为执行了debugger命令而被冻住。
然后,我们就可以点击开发者工具栏的查看箭头,再去点击百度营销图标,查看其属性了。
3. 弹出对话框
有的时候,我们经常会在操作界面的时候,出现一些弹出的对话框。
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <script> function appendEle(info) { var node = document.createElement("LI"); var textNode = document.createTextNode(info); node.appendChild(textNode); document.getElementById("add").appendChild(node); }
function clickResponse() { if (confirm("你确定要和小灰灰一起学Python吗?") == true) { appendEle("确定"); } else { appendEle("取消操作"); } } function clickPrompt() { var PythonCourse = prompt("请输入你想学习的Python课程", "Python基础"); if (PythonCourse == null ) { appendEle("取消操作"); } else { appendEle("你想学习:" + PythonCourse); } } </script> <body> <br> <br> <button id="b1" onclick='alert("现在开始和小灰灰一起学Python!");'>alert</button> <br> <br> <button id="b2" onclick='clickResponse()'>confirm</button> <br> <br> <button id="b3" onclick='clickPrompt()'>prompt</button> <div id="add"></div> </body> </html>
分别点击界面的3个按钮,你可以发现:
弹出的对话框有三种类型,分别是 Alert(警告信息)、confirm(确认信息)和prompt(提示输入)。
3.1 Alert
Alert 弹出框,目的就是显示通知信息,只需用户看完信息后,点击 OK(确定)就可以了。
那么,自动化的时候,代码怎么模拟用户点击OK按钮呢?
selenium提供如下方法进行操作
driver.switch_to.alert.accept()
注意:如果我们不去点击它,页面的其它元素是不能操作的。
如果程序要获取弹出对话框中的信息内容,可以通过如下代码 :
driver.switch_to.alert.text
示例代码如下:
from selenium import webdriver driver = webdriver.Chrome() driver.implicitly_wait(5) driver.get('http://127.0.0.1:8020/day01/index.html') # --- alert --- driver.find_element_by_id('b1').click() # 打印 弹出框 提示信息 print(driver.switch_to.alert.text) # 点击 OK 按钮 driver.switch_to.alert.accept()
3.2 Confirm
Confirm弹出框,主要是让用户确认是否要进行某个操作。
比如:当管理员在网站上选择删除某个账号时,就可能会弹出Confirm弹出框,要求确认是否确定要删除。
Confirm弹出框有两个选择供用户选择,分别是OK和Cancel,分别代表确定和取消操作。
那么,自动化的时候,代码怎么模拟用户点击OK或者Cancel按钮呢?
selenium提供如下方法进行操作:
如果我们想点击OK按钮, 还是用刚才的accept方法,如下:
driver.switch_to.alert.accept()
如果我们想点击Cancel按钮,可以用dismiss方法,如下:
driver.switch_to.alert.dismiss()
示例代码如下:
from selenium import webdriver driver = webdriver.Chrome() driver.implicitly_wait(5) driver.get('http://127.0.0.1:8020/day01/index.html') # --- confirm --- driver.find_element_by_id('b2').click() # 打印 弹出框 提示信息 print(driver.switch_to.alert.text) # 点击 OK 按钮 driver.switch_to.alert.accept() driver.find_element_by_id('b2').click() # 点击 取消 按钮 driver.switch_to.alert.dismiss()
3.3 Prompt
出现 Prompt 弹出框 是需要用户输入一些信息,提交上去。
比如:当管理员在网站上选择给某个账号延期时,就可能会弹出Prompt弹出框,要求输入延期多长时间。
可以调用如下方法:
driver.switch_to.alert.send_keys()
示例代码如下:
from selenium import webdriver driver = webdriver.Chrome() driver.implicitly_wait(5) driver.get('http://127.0.0.1:8020/day01/index.html') # --- prompt --- driver.find_element_by_id('b3').click() # 获取 alert 对象 alert = driver.switch_to.alert # 打印 弹出框 提示信息 print(alert.text) # 输入信息,并且点击 OK 按钮 提交 alert.send_keys('web自动化 - selenium') alert.accept() # 点击 Cancel 按钮 取消 driver.find_element_by_id('b3').click() alert = driver.switch_to.alert alert.dismiss()
注意 :有些弹窗并非浏览器的alert窗口,而是html元素,这种对话框,只需要通过之前介绍的选择器选中并进行相应的操作就可以了。
4. 开发技巧
下面是一些其他的Selenium自动化技巧:
4.1 窗口大小
有时候我们需要获取窗口的属性和相应的信息,并对窗口进行控制。
(1) 获取窗口大小
driver.get_window_size()
(2) 改变窗口大小
driver.set_window_size(x, y)
4.2 获取当前窗口标题
浏览网页的时候,我们的窗口标题是不断变化的,可以使用WebDriver的title属性来获取当前窗口的标题栏字符串。
driver.title
4.3 获取当前窗口URL地址
driver.current_url
例如,访问博客园的官方网站,并获取当前窗口的标题。
from selenium import webdriver driver = webdriver.Chrome() driver.implicitly_wait(5) # 打开网站 driver.get('https://www.cnblogs.com/') # 获取网站标题栏文本 print(driver.title) # 获取网站地址栏文本 print(driver.current_url)
4.4 截屏
有的时候,我们需要把浏览器屏幕内容保存为图片文件。
比如,做自动化测试时,一个测试用例检查点发现错误,我们可以截屏为文件,以便测试结束时进行人工核查。
可以使用WebDriver的get_screenshot_as_file方法来截屏并保存为图片。
from selenium import webdriver driver = webdriver.Chrome() driver.implicitly_wait(5) # 打开网站 driver.get('https://www.baidu.com/') # 截屏保存为图片文件 driver.get_screenshot_as_file('E:\1.png')
程序运行结束后,进入E盘,就可以找到1.jpg文件了。
4.5 手机模式
我们可以通过desired_capabilities参数,指定以手机模式打开chrome浏览器。
参考代码,如下:
from selenium import webdriver mobile_emulation = { "deviceName": "Nexus 5" } chrome_options = webdriver.ChromeOptions() chrome_options.add_experimental_option("mobileEmulation", mobile_emulation) driver = webdriver.Chrome( desired_capabilities = chrome_options.to_capabilities()) driver.get('http://www.baidu.com') input()
4.6 上传文件
有时候,网站操作需要上传文件。
比如,著名的在线图片压缩网站:https://tinypng.com/
通常,上传图片,是通过type属性为file的input元素实现的。
如下所示:
<input type="file" multiple="multiple">
我们只需要定位到该元素,然后直接通过send_keys传入要上传的文件路径即可。
如下所示:
ele = wd.find_element_by_css_selector('input[type=file]') ele.send_keys(r'E:1.png')
如果需要上传多个文件,可以多次调用send_keys,如下:
files = ["E:1.png", "h:2.png"] ele = wd.find_element_by_css_selector('input[type=file]') for file in files: ele.send_keys(file)