Beego框架学习记录
1、beego简介
beego 是一个快速开发 Go 应用的 HTTP 框架,他可以用来快速开发 API、Web 及后端服务等各种应用,是一个 RESTful 的框架,主要设计灵感来源于 tornado、sinatra 和 flask 这三个框架,但是结合了 Go 本身的一些特性(interface、struct 嵌入等)而设计的一个框架。
参考文档:开发文档
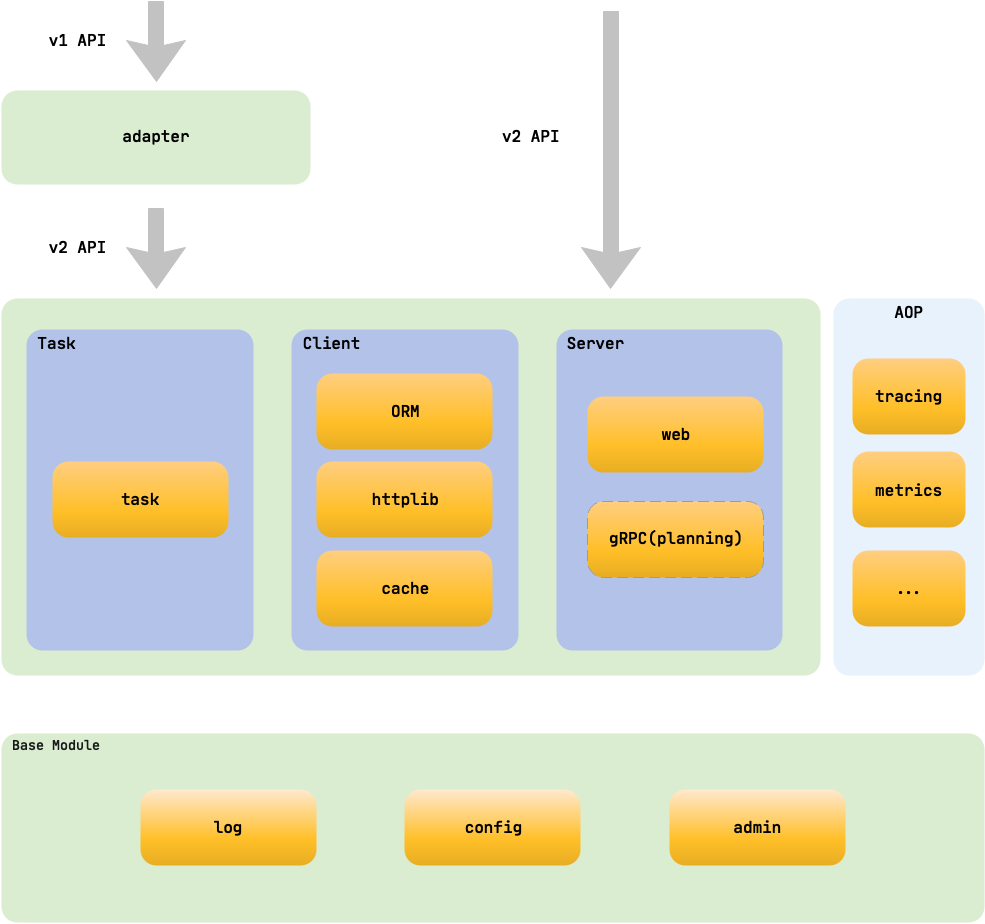
1.1、beego整体架构

beego 是基于八大独立的模块构建的,是一个高度解耦的框架。当初设计 beego 的时候就是考虑功能模块化,用户即使不使用 beego 的 HTTP 逻辑,也依旧可以使用这些独立模块,例如:你可以使用 cache 模块来做你的缓存逻辑;使用日志模块来记录你的操作信息;使用 config 模块来解析你各种格式的文件。所以 beego 不仅可以用于 HTTP 类的应用开发,在你的 socket 游戏开发中也是很有用的模块,这也是 beego 为什么受欢迎的一个原因。大家如果玩过乐高的话,应该知道很多高级的东西都是一块一块的积木搭建出来的,而设计 beego 的时候,这些模块就是积木,高级机器人就是 beego。
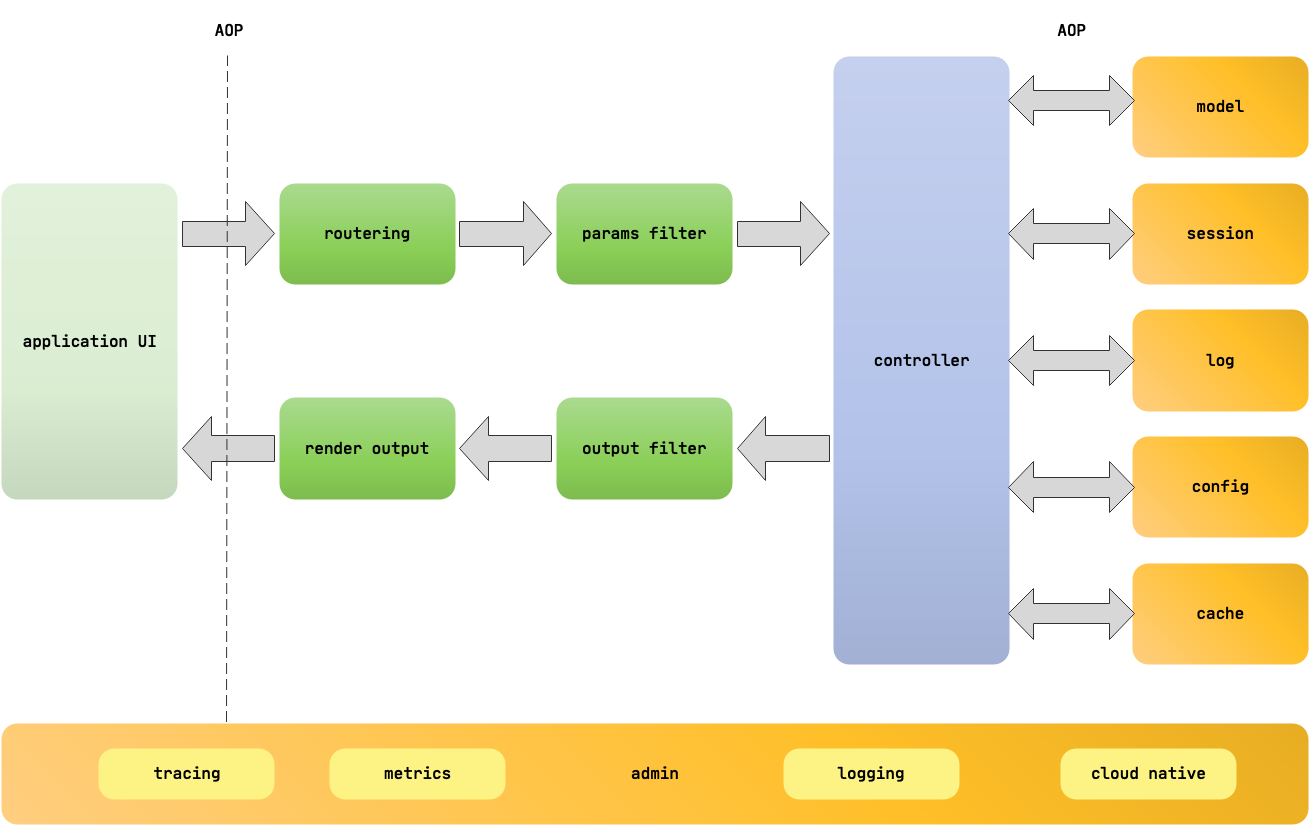
1.2、beego执行逻辑

1、beego框架安装
前置条件:已安装go
-
安装beego和bee
$ export GO111MODULE=on $ export GOPROXY=https://goproxy.io $ go get github.com/beego/bee $ go get github.com/astaxie/beego安装完之后,
bee可执行文件默认存放在$GOPATH/bin里面,所以需要把$GOPATH/bin添加到环境变量中
2、新建项目
#查看bee相关命令
$ bee
#新建项目 beegojingjinji
$ bee new beegojingjinji
#查看项目结构
$ tree beegojingjinji
beegojingjinji/
├── beegojingjinji
├── conf
│ └── app.conf
├── controllers
│ └── default.go
├── go.mod
├── go.sum
├── main.go
├── models
├── routers
│ └── router.go
├── static
│ ├── css
│ ├── img
│ └── js
│ └── reload.min.js
├── tests
│ └── default_test.go
└── views
└── index.tpl
10 directories, 10 files
#运行项目
$ cd beegojingjinji
$ bee run
| ___
| |_/ / ___ ___
| ___ / _ / _
| |_/ /| __/| __/
\____/ \___| \___| v1.11.0
2020/10/22 11:00:11 INFO ▶ 0001 Using 'beegojingjinji' as 'appname'
2020/10/22 11:00:11 INFO ▶ 0002 Initializing watcher...
2020/10/22 11:00:13 SUCCESS ▶ 0003 Built Successfully!
2020/10/22 11:00:13 INFO ▶ 0004 Restarting 'beegojingjinji'...
2020/10/22 11:00:13 SUCCESS ▶ 0005 './beegojingjinji' is running...
2020/10/22 11:00:13.083 [I] [asm_amd64.s:1373] http server Running on http://:8080
采用MVC的架构(model,view,controller),main.go是主入口
文件内容解析:
- conf:存放配置文件,各种配置项,如监听端口,是否开启session,运行模式等
- controllers:控制层,实现业务逻辑
- models:模型层,数据逻辑
- routers:路由,实现路由跳转
- static:存放静态文件
- tests:存放测试文件
- views:视图层,存放前端页面
- go.mod:控制依赖
- main.go:主文件入口
3、启动工作解析
main 函数里面的 beego.Run, beego.Run 执行之后,看到的效果好像只是监听服务端口这个过程,但是它内部做了很多事情
-
解析配置文件
beego 会自动解析在 conf 目录下面的配置文件
app.conf,通过修改配置文件相关的属性,我们可以定义:开启的端口,是否开启 session,应用名称等信息。 -
执行用户的 hookfunc
beego 会执行用户注册的 hookfunc,默认的已经存在了注册 mime,用户可以通过函数
AddAPPStartHook注册自己的启动函数。 -
是否开启 session
会根据上面配置文件的分析之后判断是否开启 session,如果开启的话就初始化全局的 session。
-
是否编译模板
beego 会在启动的时候根据配置把 views 目录下的所有模板进行预编译,然后存在 map 里面,这样可以有效的提高模板运行的效率,无需进行多次编译。
-
是否开启文档功能
根据 EnableDocs 配置判断是否开启内置的文档路由功能
-
是否启动管理模块
beego 目前做了一个很酷的模块,应用内监控模块,会在 8088 端口做一个内部监听,我们可以通过这个端口查询到 QPS、CPU、内存、GC、goroutine、thread 等统计信息。
-
监听服务端口
这是最后一步也就是我们看到的访问 8080 看到的网页端口,内部其实调用了
ListenAndServe,充分利用了 goroutine 的优势
一旦 run 起来之后,我们的服务就监听在两个端口了,一个服务端口 8080 作为对外服务,另一个 8088 端口实行对内监控。
4、路由设置
参照如下链接,解析的十分详细
https://beego.me/docs/mvc/controller/router.md
5、数据交互
5.1、字符串渲染
func (c *MainController) Get() {
c.Data["Website"] = "beego.me"
c.Data["Email"] = "astaxie@gmail.com"
c.TplName = "index.tpl"
}
数据默认存储在Data中,只需要在html页面中使用"{{ }}"即可,如{{.Website}}
5.2、重设模板路径
//方法一:
//在beego.run()之前
beego.SetViewsPath("新文件夹名")
//方法二:
//在配置文件中设置
viewspath = 新文件夹名
5.3、前端向后端传递数据
获取用户传递的数据,包括 Get、POST 等方式的请求,beego 里面会自动解析这些数据,可以通过如下方式获取数据
-
GetString(key string) string
-
GetStrings(key string) []string
-
GetInt(key string) (int64, error)
-
GetBool(key string) (bool, error)
-
GetFloat(key string) (float64, error)
//对于url中如下形式:local:8080/user?username=aaa
//获取参数username
func (this *MainController) Post() {
//方法一:
username := this.GetString("username")
//方法二:
username := this.Input().Get("username")
}
//对于url中如下形式:local:8080/user/aaaa
//获取参数aaaa
//首先设置路由为:
beego.Router("/user/?:id, &controllers.MainController{})
//获取数据
func (this *MainController) Post() {
//方法一:
id := this.GetString(":id")
//方法二:
username := this.Ctx.Input.Param("username")
}
5.4、接收表单数据
<form action="/addIns" method="post" name="addForm">
<div class="top">
<div class="left">
<p>
<span>机构名称:</span>
<span>
<input type="text" name="name" class="input_text" tabindex="1" onfocus="if(this.placeholder=='机构名称'){this.placeholder='';}this.className ='input_text input_text_focus'" onblur="if(this.value==''){this.placeholder='机构名称';this.className ='input_text'}" accesskey="n" type="text" placeholder="机构名称" size="25" autocomplete="off">
</span>
</p>
</form>
- 读取到字符串
//根据表单中name名,读取对应值
func (this *MainController) Post() {
name := this.GetString("name")
}
- 读取到结构体
type User struct {
name string 'form:"username"' //定义与表单对应的名称
}
func (this *MainController) Post() {
user := User{}
if err := this.ParseForm(&user); err != nil{
return
}
fmt.Println(user.name)
}
5.5、Ajax获取数据
-
定义前段页面Ajax交互内容
var name = document.getElementById("name").value; var code = document.getElementById("code").value; var certNo = document.getElementById("certNo").value; var address = document.getElementById("address").value; var legalRepresentative = document.getElementById("legalRepresentative").value; $.ajax({ url:"/addIns", type: "post", data: JSON.stringify({ //前端使用JSON传递数据 "name":name, "code":code, "certNo":certNo, "address":address, "legalRepresentative":legalRepresentative, }), dataType:"JSON", //定义传递格式 success:function (data) { var code = data["code"] if (code==400.3){ var inner = document.getElementById("tiptext"); inner.innerHTML = "您已申请机构认证,请勿重复操作!如需更新,请进入更新机构认证页面"; $('#popout').css('display',''); }else if (code==200){ var inner = document.getElementById("tiptext"); inner.innerHTML = "您的认证申请已通过,请稍后查询上链结果!"; $('#popout').css('display',''); }else{ var inner = document.getElementById("tiptext"); inner.innerHTML = "未知错误,请联系工作人员"; $('#popout').css('display',''); } }, error:function (data){ alert("login failed, unknown failed") } }) -
实现后端Ajax接收数据
func (a *AddInsController) Put() { ins := models.ChaincodeIns{} body := a.Ctx.Input.RequestBody //通过内置函数接收Ajax数据 json.Unmarshal(body, &ins) //反序列化解析到结构体中 logs.Informational("Data from addIns html:" + ins.Name + " " + ins.CertNo + " " + ins.Address + " " + ins.LegalRepresentative) }