首先,model是通过ef自动是生成的实体。
添加模型注解的意思就是在注册的时候自动验证用户所填信息是否符合我们规定的要求(这是我们做这个例子的要求)
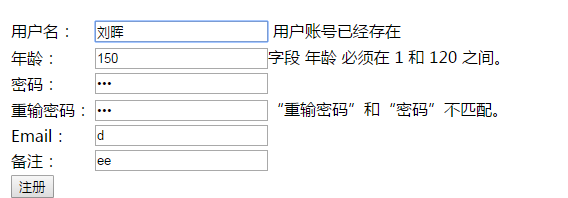
首先给大家先展示一下效果吧。

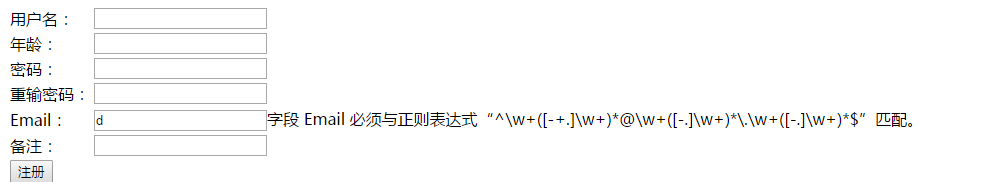
然后Email是点击注册之后才能看到效果的

现在就跟我一起回忆下过程吧
实体我们就不再说了,不管你用什么方法创建,我们现在说说添加模型注解:
首先添加一个类,然后加上两个重要的命名空间的引用:
using System.ComponentModel; using System.ComponentModel.DataAnnotations;
这里简单介绍一下MVC的常用注解:
Required:验证必填
StringLength:验证字段的最大长度
Range:验证字段范围
RegularExpression:自定义验证规则
DisplayName:字段显示名称
然后我们在我们新添加的类中写是上代码
首先要保证这个新建的类的命名空间要一致,如果你的实体类建在项目的根目录下,而你的注解类在Models文件夹下,那么就不会出现上面的效果了,我在做的时候也碰到过这样的问题
然后就是代码时间:

1 public class EmailAttribute : RegularExpressionAttribute 2 { 3 public EmailAttribute() 4 : base(@"^w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*$") 5 { 6 } 7 } 8 9 [MetadataType(typeof(UserMetadata))] 10 public partial class Tb_User 11 { 12 public string RePwd { get; set; } 13 } 14 /// <summary> 15 /// 为实体类添加特性DisplayName 16 /// </summary> 17 public class UserMetadata 18 { 19 [DisplayName("用户名")] 20 [Remote("NotExitesUserName", "Home",ErrorMessage="用户账号已经存在")] 21 public string UserName { get; set; } 22 /// <summary> 23 /// 在实体类中为Remark属性设置DataType特性,指定为多行文本 24 /// </summary> 25 [DataType(DataType.MultilineText)] 26 [DisplayName("备注")] 27 public string Remark { get; set; } 28 [DisplayName("年龄")] 29 [Range(1, 120)] 30 public int Age { get; set; } 31 [PasswordPropertyText] 32 [DisplayName("密码")] 33 public string Pwd { get; set; } 34 [PasswordPropertyText] 35 [DisplayName("重输密码")] 36 [System.Web.Mvc.Compare("Pwd")] 37 public string RePwd { get; set; } 38 [Email] 39 public string Email { get; set; } 40 41 42 }
注解类写完,我们接下来写控制器了
添加一个HOME控制器
代码如下:

1 private NorthwindEntities1 db = new NorthwindEntities1(); 2 3 // 4 // GET: /Home/ 5 public ActionResult Register() 6 { 7 return View(); 8 } 9 [HttpPost] 10 public ActionResult Register(Tb_User model) 11 { 12 if (ModelState.IsValid) 13 { 14 db.Tb_User.Add(model); 15 db.SaveChanges(); 16 return RedirectToAction("Index"); 17 } 18 else 19 { 20 return View(); 21 } 22 } 23 [HttpGet] 24 public JsonResult NotExitesUserName() 25 { 26 string UserName = Request.Params["UserName"]; 27 28 var user = db.Tb_User.Where(x => x.UserName == UserName).FirstOrDefault(); 29 return user == null ? Json(true, JsonRequestBehavior.AllowGet) : Json(false, JsonRequestBehavior.AllowGet); 30 } 31 public ActionResult Index() 32 { 33 var user = db.Tb_User.ToList(); 34 return View(user); 35 } 36 }
这里private NorthwindEntities1 db = new NorthwindEntities1();是我的实体类的模型,用EF添加ADO.NET实体创建的
然后就是相应的添加视图
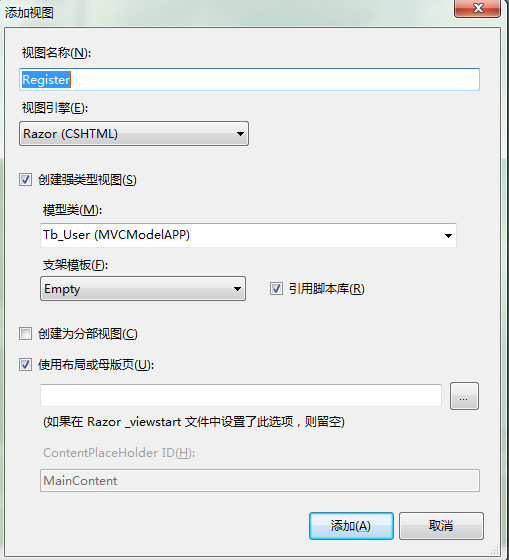
首先是Register视图:
<script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/Scripts/jquery.validate.min.js"></script> <script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script> <h2>@ViewBag.Title</h2> @using(Html.BeginForm("Register",null,FormMethod.Post)) { <table><tr><td>@Html.DisplayNameFor(x=>x.UserName):</td><td>@Html.TextBoxFor(x=>x.UserName) @Html.ValidationMessageFor(x=>x.UserName)</td></tr> <tr><td>@Html.DisplayNameFor(x=>x.Age):</td><td>@Html.TextBoxFor(x=>x.Age)@Html.ValidationMessageFor(x=>x.Age)</td></tr> <tr><td>@Html.DisplayNameFor(x=>x.Pwd):</td><td>@Html.PasswordFor(x=>x.Pwd)@Html.ValidationMessageFor(x=>x.Pwd)</td></tr> <tr><td>@Html.DisplayNameFor(x=>x.RePwd):</td><td>@Html.PasswordFor(x=>x.RePwd)@Html.ValidationMessageFor(x=>x.RePwd)</td></tr> <tr><td>@Html.DisplayNameFor(x=>x.Email):</td><td>@Html.TextBoxFor(x=>x.Email)@Html.ValidationMessageFor(x=>x.Email)</td></tr> <tr><td>@Html.DisplayNameFor(x=>x.Remark):</td><td>@Html.TextBoxFor(x=>x.Remark)@Html.ValidationMessageFor(x=>x.Remark)</td></tr> <tr><td colspan="2"><input type="submit" value="注册"/></td></tr> </table> }
这里创建视图的步骤是:

其中Script可以自己拖,也可以手敲。
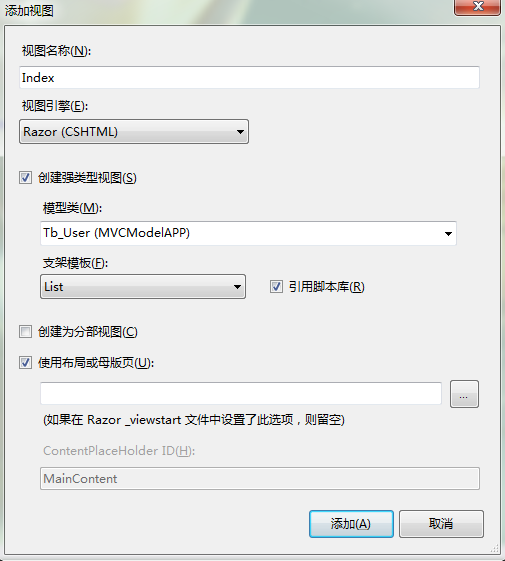
再添加Index视图,这里直接引用List模板

这样基本上就OK了,然后运行项目,先添加一条测试数据,然后验证就可以达到上面开头我们展示的效果了
