使用微軟的用戶驗證,權限管理的方法
一.使用配置好的數據庫,
1.首先建立想定的數據庫(只填寫名字不加載任何表,如:Login數據庫)
2.使用vs兼容工具命令提示.如圖:

3.導入數據庫所需要的table
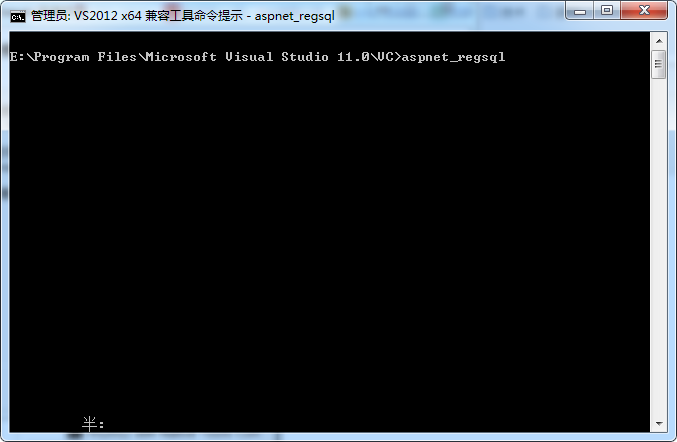
a.使用剛才打開的工具命令提示,寫入代碼aspnet_regsql如圖

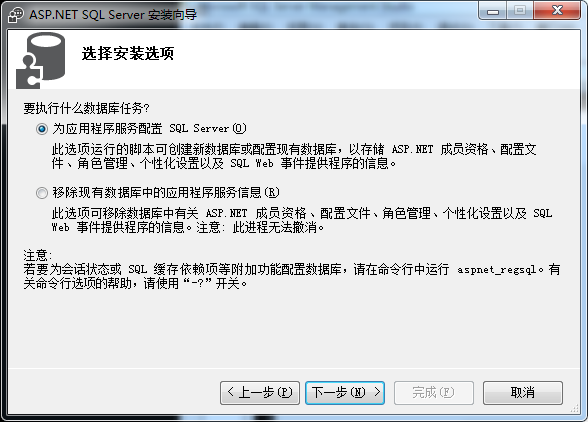
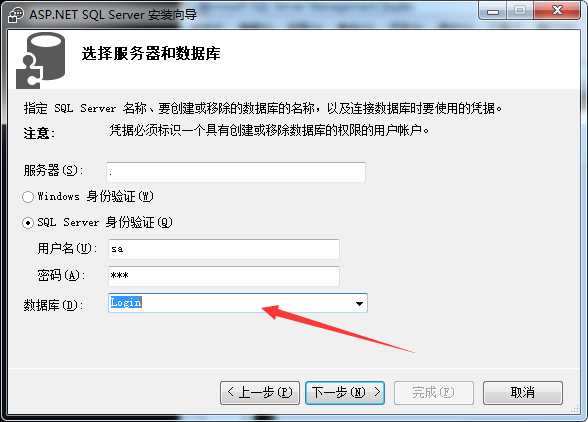
b.打開如下窗口后進行配置



注意上面箭頭的位置要與剛才,或者事先準備好的數據庫對應起來.
之後就是點下一步和完成就OK了.
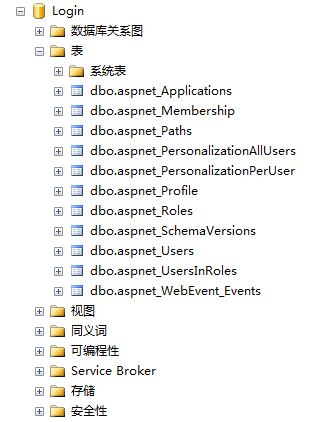
配置完后的數據庫裡面的表

到目前位置數據庫的配置已經完成,下面就是使用
二.編寫配置文件
<configuration>
<connectionStrings> <add name="DefaultConnection" connectionString="server=.;database=mydb;uid=sa;pwd=123" providerName="System.Data.SqlClient"/> </connectionStrings> <system.web> <profile defaultProvider="DefaultProfileProvider" > <providers> <add name="DefaultProfileProvider" type="System.Web.Providers.DefaultProfileProvider" connectionStringName="DefaultConnection" applicationName="/"/> </providers> </profile> <membership defaultProvider="AspNetSqlMembershipProvider"> <providers> <clear/> <add name="AspNetSqlMembershipProvider" type="System.Web.Security.SqlMembershipProvider, System.Web, Version=2.0.3600.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" connectionStringName="DefaultConnection" enablePasswordRetrieval="false" enablePasswordReset="true" requiresQuestionAndAnswer="false" requiresUniqueEmail="true" maxInvalidPasswordAttempts="3" minRequiredPasswordLength="6" minRequiredNonalphanumericCharacters="0" passwordAttemptWindow="10" applicationName="/" /> </providers> </membership> <roleManager enabled="true" cacheRolesInCookie="true"> <providers> <clear/> <add connectionStringName="DefaultConnection" applicationName="/" name="AspNetSqlRoleProvider" type="System.Web.Security.SqlRoleProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"/> </providers> </roleManager> <compilation debug="false" targetFramework="4.0" /> </system.web> </configuration>
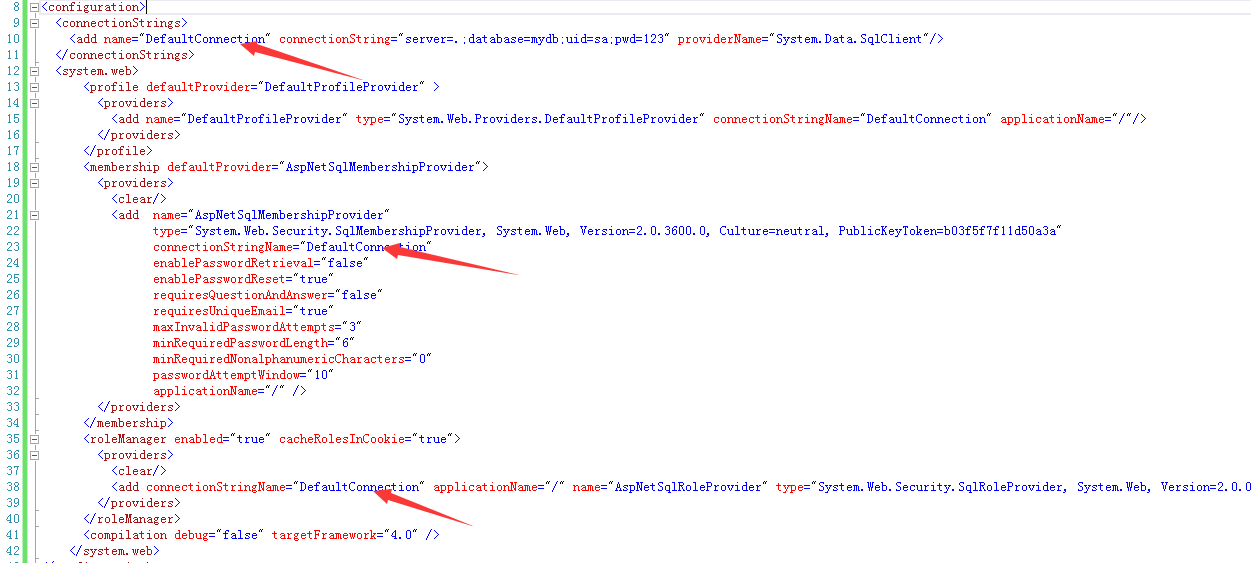
複製以上代碼到web.config配置文件

注意:
1.圖上三處ConnectionStringName一定要相同(也就是必須要和最上面的ConnectionString相同)
2.<membership></membership>標籤中放的是用戶的內容不要修改
3.enablePasswordRetrieval="false"--是否允許找回密碼,一般設置為false
4.enablePasswordReset="true"--是否允許重置密碼,一般為true
5.requiresQuestionAndAnswer="false"--是否必須要求問題的答案,登錄的時候用,一般為false
6.requiresUniqueEmail="true"--要求唯一的郵箱名,即郵箱名不能重複,一般為true
7.maxInvalidPasswordAttempts="5"--最大密碼的嘗試次數,超過該次數賬戶將被鎖定
8.minRequiredPasswordLength="6"--最小密碼長度
9.minRequiredNonalphanumericCharacters="0"--密碼中非字母和非數字的字符的個數,若不等於0表示必須非字母和非數字的字符
10.passwordAttemptWindow="10"--取得時間範圍(這裡是10分鐘),在此時間範圍內會追蹤提供有效密碼或密碼解答的連續失敗嘗試
三.使用
1.在相應頁面導入命名空間using System.Web.Security;
2.使用MembersShip类,MemberShipUser类調用
實例:導入命名空間后,Membership可以提供很多類似于創建創建,刪除User等方法,下面以註冊為例.
註冊代碼:
protected void btnRegister_Click(object sender, EventArgs e) { MembershipCreateStatus state; Membership.CreateUser(txtUID.Text, txtPWD1.Text, txtEmail.Text, txtQuestion.Text, txtAnswer.Text, false, out state); if (state == MembershipCreateStatus.Success) { Literal1.Text = "創建成功"; } }
txtUID.Text--用戶名; txtPWD1.Text--密碼; txtEmail,Text--電子郵箱; txtQuestion,Text--安全問題; txtAnswer.Text--安全問題答案;
false--新用戶不可登陸; out state--用來返回用戶的註冊狀態,返回一個MembershipCreateStatus類,枚舉型,包含多個驗證等屬性.
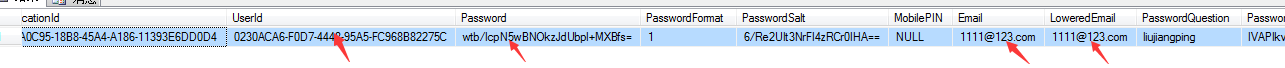
完成后查看數據空中已經有信息了,並且關於賬號安全的信息都已經經過加密,即使是DBA也看不到相關的信息

注意:理論上做完註冊和登錄頁面應該就可以正常登錄.但是在aspnet_Membership表也就是成員表中哈有一個IsApproved字段用來限制登錄,bit型變量,只有修改為true才可以正常登錄(IsApproved,IsApproved,IsApproved.重要的事情一定要說三遍.....)