易用性战术分为运行时战术、系统主动战术
运行时战术:通过为用户提供关于系统正在做什么的反馈,以及为用户提供发出基于易用性命令的能力来增强易用性,如帮助、撤销、取消等。
系统主动战术: 系统主动性战术就是那些确定系统用来预测其自身行为或用户意图的模型的战术,它必须依赖关于用户的某些信息。
对于软件的易用性,最主要的是方便用户,让用户第一眼就能找到自己最关注的功能操作和数据信息,不要过多的让用户去猜测各种隐含的信息
运行时战术:
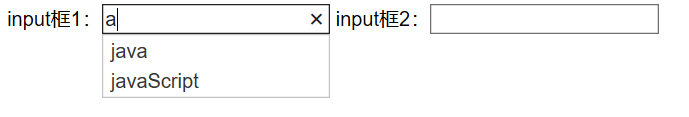
1.异步自动填充(类似于百度搜索)
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Insert title here</title> <link rel="stylesheet" href="Js/jquery-ui.css" /> <script type="text/javascript" src="Js/jquery-3.3.1.js"></script> <script type="text/javascript" src="Js/jquery-ui.js"></script> <script type="text/javascript" > $(function() { //获取ajxa异步数据 var cityData = ["java", "javaScript" ]; var mdmcData=["aa", "bb", "cac","dd","e"]; //自动填充1 $("#inp1" ).autocomplete({ source: cityData }); //自动填充2 $("#inp2").autocomplete({ source: mdmcData }); }); </script> </head> <body> <div class="ui-widget"> input框1:<input id="inp1" /> input框2:<input id="inp2" /> </body> </html>

2.刷新、撤回、前进
<input type="button" class="abc input-default" value="刷新" onclick="window.location.reload()"> <input type="button" class="abc input-default" value="前进" onclick="window.history.go(1)"> <input type="button" class="abc input-default" value="后退" onclick="window.history.go(-1)">
3.保存用户名密码
//保存进session HttpSession session = req.getSession(); session.setAttribute("bname",bname );
设计时战术:
1.页面风格统一,选择一套美观、简介、易于操作的模板
2.用户使用手册,帮助用户快速了解页面应如何去操作

3.输入提醒,提醒用户应输入什么格式的内容
<input type="text" name="word" id="word" class="abc input-default" value="" style="150px" placeholder="5G">
4.错误提醒,当用户输入错误时进行提醒
if(beans.size()>0)
{
request.setAttribute("word", beans.get(0));
request.getRequestDispatcher("detail.jsp").forward(request,response);
}
else
{
request.setAttribute("message", "没有该热词");
request.getRequestDispatcher("list.jsp").forward(request,response);
}
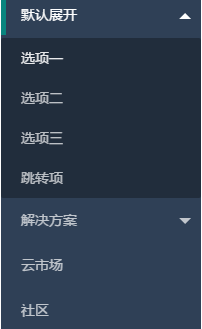
5.导航栏

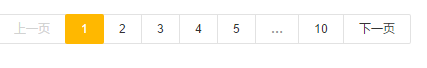
6.分页

在设计页面时,要注意:
1.不要去涉及违背多数人常识和常规反映的操作,也不要在常识上过多粉饰。
2.简单的东西一定不能为考虑扩展性而实现的太复杂。
3.复杂的东西一定不能为了太易见和易学而设计的太简单,否则影响后续效率。
4.系统总是在合理的时间反馈给用户合理的信息,而不是让用户莫名等待。