前段时间看了vuex,久了不用了,又有些生疏了TT
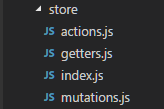
目录结构

需求:A组件和B组件共同管理一个goodsList数组,A组件往数组里push数据,B组件循环显示数组中的数据
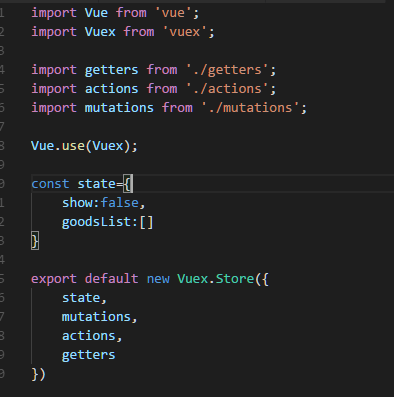
(1)在index.js新建goodsList

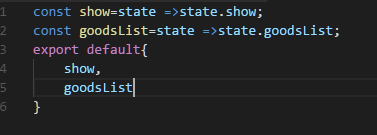
(2)在getter.js中把goodsList暴露出来

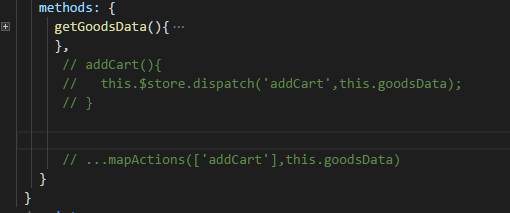
(3)在A组件中利用辅助函数mapActions提交函数addCart,这种是通过mapActions传参的写法

还有这种方法

不传参的写法

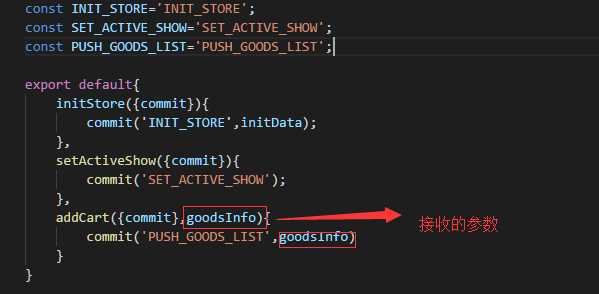
(4)Actions.js接收用户操作state的需求,触发mutation.js中的函数,修改state数据

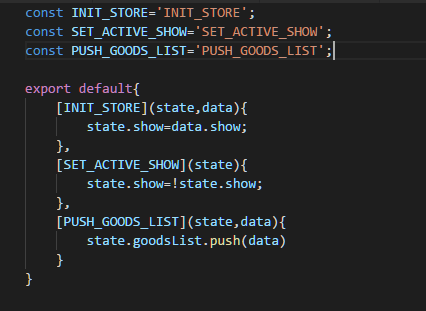
(5)matution.js

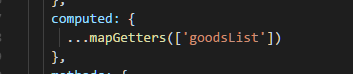
(6)B组件通过辅助函数mapGetter获取goodsList

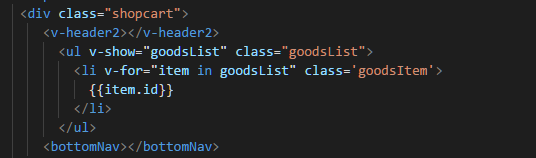
添加到dom元素中

ps.
(1)mapActions和mapMutation是写在methods中的;mapState,mapGetter是写在computed中的。
(2)其中...mapActions等的写法是es6的扩展运算符:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Spread_operator
(3)执行顺序: vue component ==驱动=》action==驱动=》mutation==改变=》state
↓--------------------- getter获取state-------------------------------↑
(4)任何state状态,只能通过mutation来修改
参考:https://www.cnblogs.com/SamWeb/p/6543931.html