<view class="test">
<!-- 从这里拿取我们要跳转到指点的位置的ID -->
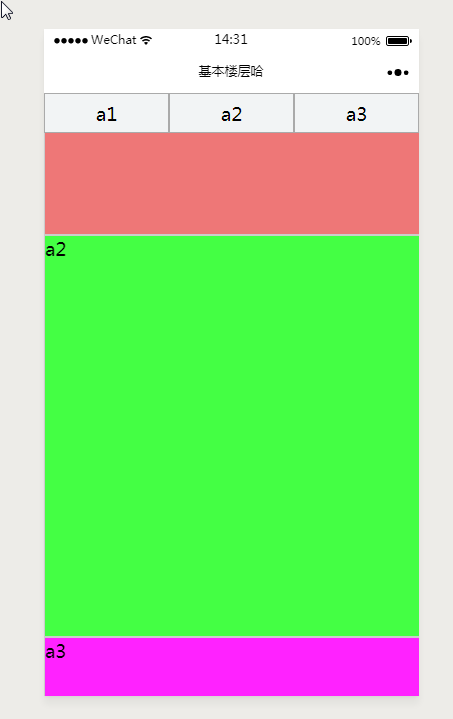
<view data-id="a1" catchtap='scrollplace'>a1</view>
<view data-id="a2" bindtap='scrollplace'>a2</view>
<view data-id="a3" bindtap='scrollplace'>a3</view>
</view>
<!-- 滚动是要指定高度的 如果高度没有到达一定的高度他是不会跳转到指定的位置所以我们要设就设高度为百分比同时还要设page为100% -->
<!-- scroll-with-animation="true" 在设置滚动条位置时使用动画过渡 -->
<!-- scroll-y="true" 允许纵向滚动 -->
<!-- scroll-into-view="{{toview}}" 滚动到指定的位置 -->
<scroll-view style="height:100%;" scroll-with-animation="true" scroll-y="true" scroll-into-view="{{toview}}">
<view id="a1">
<view class="content_one">a1</view>
</view>
<view id="a2">
<view class="content_two">a2</view>
</view>
<view id="a3">
<view class="content_three">a3</view>
</view>
</scroll-view>

/* pages/test/test.wxss */
page{height:100%}
.test{
display: flex;
justify-content: space-around;
height:80rpx;
line-height: 80rpx;
}
.test view{
border:1px solid #aaa;
33.3%;
text-align: center;
}
.content_one{
background:#e77;
border:1px solid #ccc;
100%;
height:800rpx;
}
.content_two{
background:#4f4;
border:1px solid #ccc;
100%;
height:800rpx;
}
.content_three{
background:#f2f;
border:1px solid #ccc;
100%;
height:800rpx;
}
// pages/test/test.js
Page({
/**
* 页面的初始数据
*/
data: {
toview:"a1",
},
scrollplace:function(e){
var id=e.target.dataset.id;
var that = this;
that.setData({
toview:id
})
},
})