1、表单元素
2、其他标记
3、样式
4、选择器
5、边框
6、表格
7、浮动
8、显示
9、列表
10、定位
///////////////////////////////////////////////////////////////////
1、input
type:text password radio checkbox button submit reset file
email number url range date search
使用file时注意的问题
form的method必须为post
enctype必须为multipart/form-data
<form action="action_page.php" method="GET" target="_blank" accept-charset="UTF-8" ectype="application/x-www-form-urlencoded" autocomplete="off" novalidate> . form elements . </form>
2、标记
details
<details>
<summary></summary>
</details>
label
关联 表单控件
属性 for 关联表单控件的id属性
mark 高亮
meter 度量 min-max-value
time 属性 datetime
<time datetime="2016-02-07T0:00:00">大年三十</time>
3、样式
内联样式 样式定义在标签的style属性中
内部样式 <head> <style></style> </head>
外部样式 **.css 可重用性和可维护性
优先级
1、浏览器默认设置
2、外部样式或内部样式 就近原则
3、内联样式
4、!important
4、选择器
通用选择器 *{}
元素选择器 元素名称{}
id选择器 #id{}
类选择器 .className{}
分类选择器 元素选择器.类选择器{}
群组选择器 p,div{}
后代选择器 选择器1 选择器2{}
子代选择器 选择器1>选择器2{}
兄弟选择器 选择器1+选择器2{} 选择器1~选择器2{}
伪类选择器 1、连接伪类 :link :visited
2、动态伪类 :hover :active :focus
3、目标伪类 :target
4、元素状态伪类 :enabled :disabled :checked
5、结构伪类 :first-child :last-child :empty :only-child
否定伪类 :not
伪元素 ::first-letter ::first-line ::selection ::before ::after
:用伪类选择器 ::用在伪元素中
属性选择器
[]通过元素属性匹配元素
[id] 匹配id属性的元素
[id=value] 匹配id属性值为value的元素
[class~=value] class值是一个值列表,并且value是列表中的一个独立单词
[class^="v"] class的属性值以V开始的
[class$="v"] class的属性值以V结束的
[class*="v"] class的属性值包含V
5、边框
border:width style color;
border-
border-style:
border-color:
border-方向-width
border-方向-style:
border-方向-color:
border-radius:5px;
background-color:
background-image:url()
background-repeat:
background-size:
background-attachment:
background-clip: 背景图像绘制区域
border-box 从边框处开始裁减
padding-box 从边框内开始裁减
content-box 从内容区域中开始裁减
background-origin 背景定位区域
渐变
线性渐变
background-image:linear-gradient(to top,red 0%,blue 50%)
to top=0deg to right=90deg

径向渐变
background-image:radial-gradient([size to position],color-point,color-point);
radial-gradient([[<shape>||<size>]?[at <position>,]?<color-stop>[,<color-stop>]+)
6、 表格
<table>
<thead>
<tr>
<td>...</td>
</tr>
</thead>
<tbody>
<tr>
<td>...</td>
</tr>
</tbody>
<tfooter>
<tr>
<td></td>
</tr>
</tfooter>
</table>
border-collapse 设置合并边框模式
border-spacing 单元格间距
caption-side 表格标题的放置位置
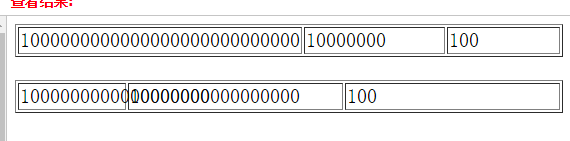
table-layout: 设置表格布局算法
7、浮动
3、浮动产生的副作用
背景不能显示,边框不能撑开、margin与padding设置值不能正常显示
4、清除浮动 父元素撑不来 高度为0
对父级设置适合的CSS高度;clear:both清除浮动 在父级<div>结束前加此div引入class="clear";
父元素div内定义overflow:hidden(让父级紧贴内容)
1.如何居中一个浮动的元素
A 在外层加一个div,外层div采用margin居中,里面宽度100%
B 设置当前div的宽度,然后设置 margin-left:50%; 再设置
2float与overflow
8、显示
display:none,block,inline,inline-block...
visibility:hidden,visible
opacity
首先 行内元素 span s a b input strong sub sup i em textarea定义只取首字母缩写
* a - 锚点
* abbr - 缩写
* acronym - 首字 【h5 no】
* b - 粗体(不推荐)
* bdo - bidi override
* big - 大字体【h5 no】
* br - 换行
* cite - 引用
* code - 计算机代码(在引用源码的时候需要)
* dfn - 定义字段
* em - 强调
* font - 字体设定(不推荐)
* i - 斜体
* img - 图片
* input - 输入框
* kbd - 定义键盘文本
* label - 表格标签
* q - 短引用
* s - 中划线(不推荐)
* samp - 定义范例计算机代码
* select - 项目选择
* small - 小字体文本
* span - 常用内联容器,定义文本内区块
* strike - 中划线
* strong - 粗体强调
* sub - 下标
* sup - 上标
* textarea - 多行文本输入框
* tt - 电传文本 【h5 no】
* u - 下划线
* var - 定义变量
块级元素 div h1-h6 dl dd dt fieldset form legend fieldset li ul ol p
* address - 地址
* blockquote - 块引用
* center - 举中对齐块
* dir - 目录列表
* div - 常用块级容易,也是css layout的主要标签
* dl - 定义列表
* fieldset - form控制组
* form - 交互表单
* h1 - 大标题
* h2 - 副标题
* h3 - 3级标题
* h4 - 4级标题
* h5 - 5级标题
* h6 - 6级标题
* hr - 水平分隔线
* isindex - input prompt
* menu - 菜单列表
* noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容
* noscript - )可选脚本内容(对于不支持script的浏览器显示此内容)
* ol - 排序表单
* p - 段落
* pre - 格式化文本
* table - 表格
* ul - 非排序列表
9、列表
list-style-type:none;
list-style-image:
list-style-position:
outside inside
list-style:type url() position;
10、定位
position: static relative absolute fixed