

nav.wxml页面:
<!--nav.wxml-->
<view class='box'>
<view class='navH'>
<view class="{{selected1?'red':'default'}}" bindtap="selected1">服务导航</view>
<view class="{{selected2?'red':'default'}}" bindtap="selected2">行业观察</view>
</view>
<view class="{{selected1?'show':'hidden'}}">
<!-- 借壳收购 -->
<block wx:for="{{nav}}" wx:for-item="item">
<view class='bar'>
<navigator url="{{item.navList}}">
<view class='barList'>
<text>{{item.text}}</text>
<image src='{{image}}'></image>
</view>
</navigator>
</view>
</block>
</view>
<view class="{{selected2?'show':'hidden'}}">
<!-- 借壳并购案例 -->
<block wx:for="{{list}}" wx:item="item">
<view class='bar'>
<navigator url="/pages/column_list/column_list?id={{item.col_id}}">
<view class='barList'>
<text>{{item.col_name}}</text>
<image src='{{image}}'></image>
</view>
</navigator>
</view>
</block>
</view>
</view>
nav.wxss页面
/**nav.wxss**/ .box .navH{ width: 100%; height: 40px; padding: 10px; display:flex; flex-direction: row; } .box .navH text{ margin: 5px; } .default{ line-height:80rpx; text-align:center; border-right:1px solid gainsboro; color:#000; flex:1; font-size:16px; } .red{ line-height:80rpx; text-align:center; color:#fc5558; flex:1; border-right:1px solid gainsboro; font-weight:bold; font-size:18px; } .show{ display:block; } .show .bar{ margin-top: 5px; } .show .bar .barList{ flex-direction: row; padding: 10px; border-bottom: 1px solid silver; background: lightblue; color: #fff; } .show .bar .barList text{ font-size: 16px; } .show .bar .barList image{ width: 20px; height: 20px; float: right; } .hidden{ display:none; }
nav.js页面
data: { selected1: true, selected2: false }, selected1: function (e) { this.setData({ selected2: false, selected1: true }) }, selected2: function (e) { this.setData({ selected1: false, selected2: true }) },
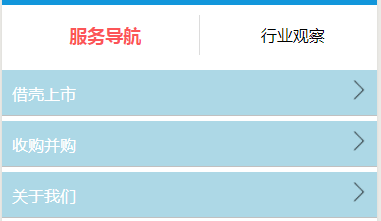
写好这些就可以做出上面的效果了