http://reactnative.cn/docs/0.42/getting-started.html#content
1.安装Homebrew
Homebrew, Mac系统的包管理器,用于安装NodeJS和一些其他必需的工具软件。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
译注:在Max OS X 10.11(El Capitan)版本中,homebrew在安装软件时可能会碰到/usr/local目录不可写的权限问题。可以使用
下面的命令修复:
sudo chown -R `whoami` /usr/local
2.使用Homebrew安装Node
brew install node
安装完node后建议设置npm镜像以加速后面的过程(或使用科学上网工具)。注意:不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别!
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global
3.安装Yarn
React Native的命令行工具(react-native-cli)
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli
4.安装xCode
5.安装Watchman--自动监听文件内容变化,刷新数据
Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)。
brew install watchman//安装
brew upgrade watchman//更新
6.安装Flow--提供静态语法检查,自动补全
Flow是一个静态的JS类型检查工具。译注:你在很多示例中看到的奇奇怪怪的冒号问号,以及方法参数中像类型一样的写法,都是属于这个flow工具的语法。这一语法并不属于ES标准,只是Facebook自家的代码规范。所以新手可以直接跳过(即不需要安装这一工具,也不建议去费力学习flow相关语法)。
brew install flow//安装
brew upgrade flow//更新
7.安装Nuclide
a.安装Nuclide之前要先安装Atom,然后再Atom图形界面中安装Nuclide
b.点击菜单栏:Atom->Preferences,或者可以”Command+,”快捷打开
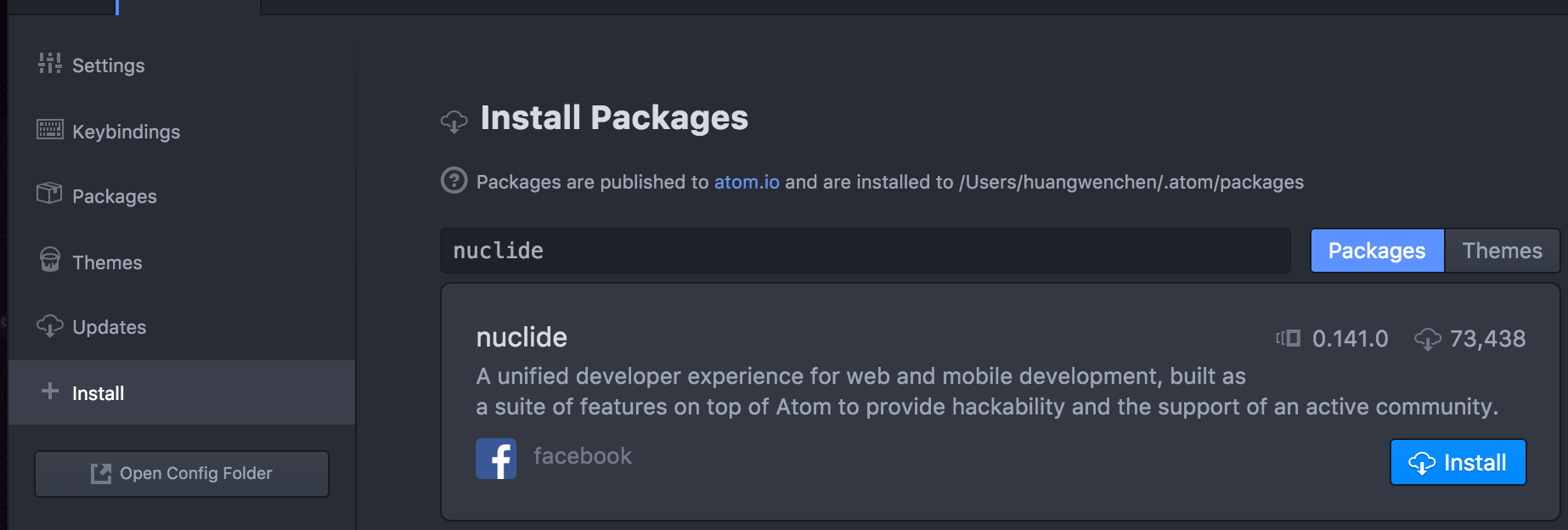
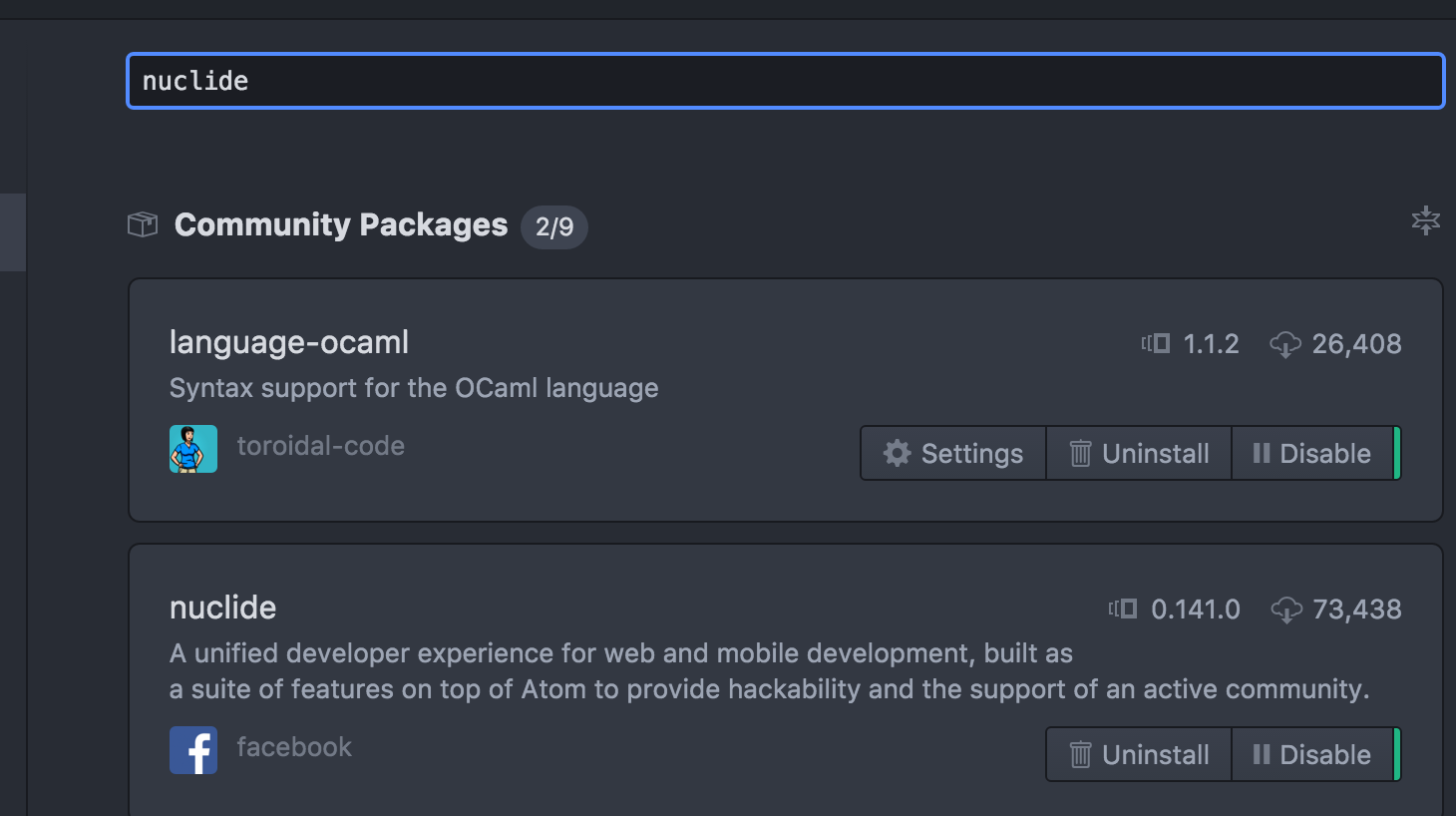
c.然后,在Install Packets的输入框中,输入nuclide,出现的第一个就是我们想要安装的,点击install

d.默认安装nuclide之后,会安装一大堆的依赖包,安装完成后

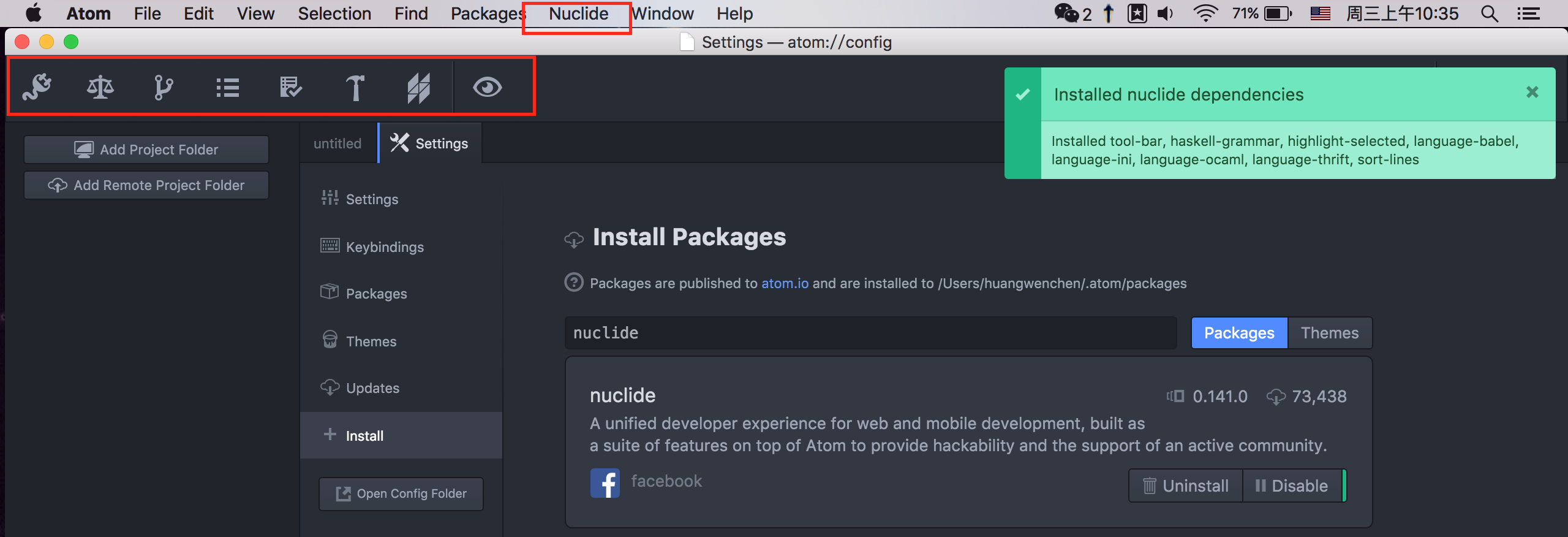
e.可以看到,红色部分是额外的Toolbar可以快捷打开一些选项,小的红色框里多了一个nuclide选项。
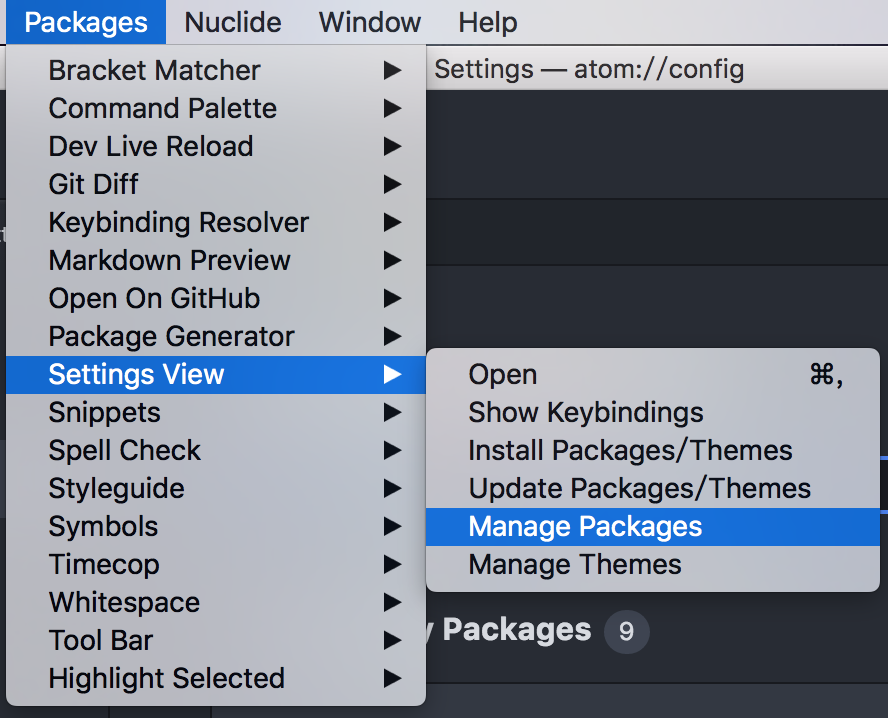
f.如果没有默认安装这些依赖包,可以选中,Packages->Settings View->Manage Packets

然后,搜索nuclide,再nuclide package上双击,进入设置

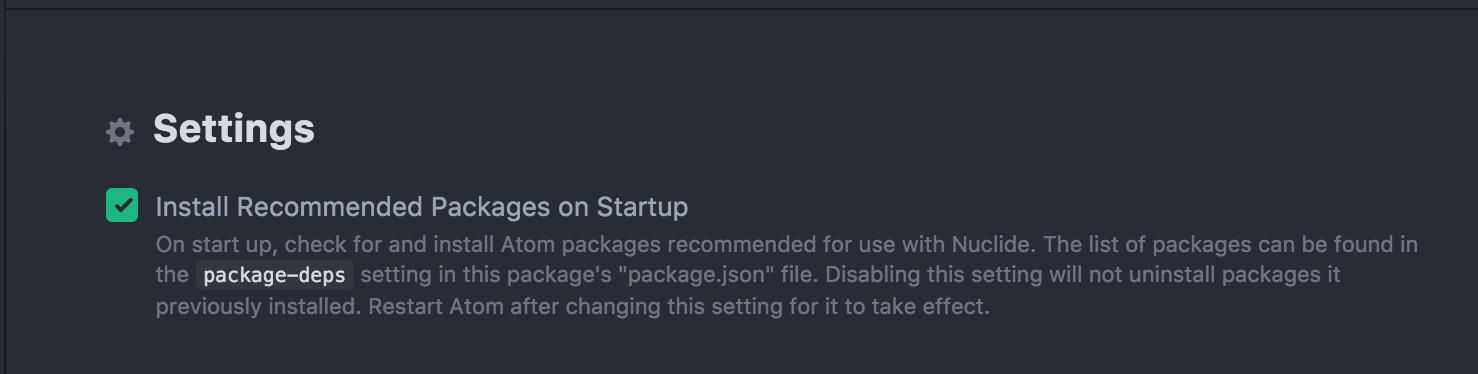
勾选Install recommended packets on startup

退出Atom,再打开,会发现自动安装这些依赖包