我一直使用的框架就是react,随之搭配的状态管理是react-redux。最近在研究vue以及vuex。框架我就不多记录,主要记录一下状态管理的区别点:
redux:
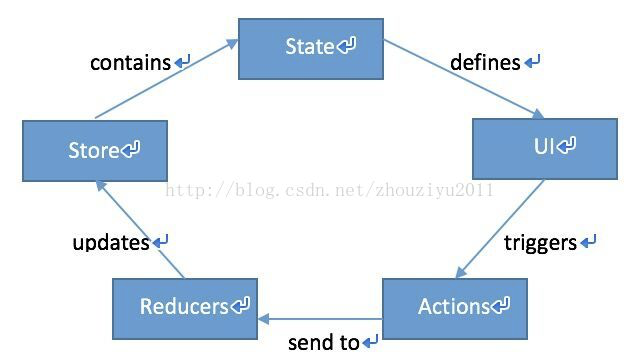
大概的过程:当一个页面渲染完后,UI出现,用户其实是触发了UI上的一些Action,Action将会被送到Reducers方法里,Reducers将会更新Store,数据就是React开发中的State,State其实是Store的一部分,所有的视图层的东西,也就是组件,其实是由State来唯一决定的。

react-redux是为了搭配react才包装的一个新的框架,通过connect()将UI组件和容器组件结合到一起。
讲解的很详细的一篇文章:
https://www.jianshu.com/p/ad7eddb23d66