如果后台给了一个同级结构的数据,需要前端将代码给重构成树形(tree)结果,应该怎样写?
例如,后台给了一个这样的格式
[
{ "checked": null, "id": 1, "level": null, "name": "超级管理员","num": null, "open": true,"pId": 0,"remark": null},
{ "checked": null, "id": 2001, "level": null,"name": "供应商管理员", "num": null, "open": false,"pId": 1,"remark": null},
{ "checked": null, "id": 4001,"level": null,"name": "运营管理员","num": null,"open": false,"pId": 1,"remark": null},
{ "checked": true, "id": 0, "level": null, "name": "顶级", "num": 0, "open": true, "pId": 0, "remark": null }
]
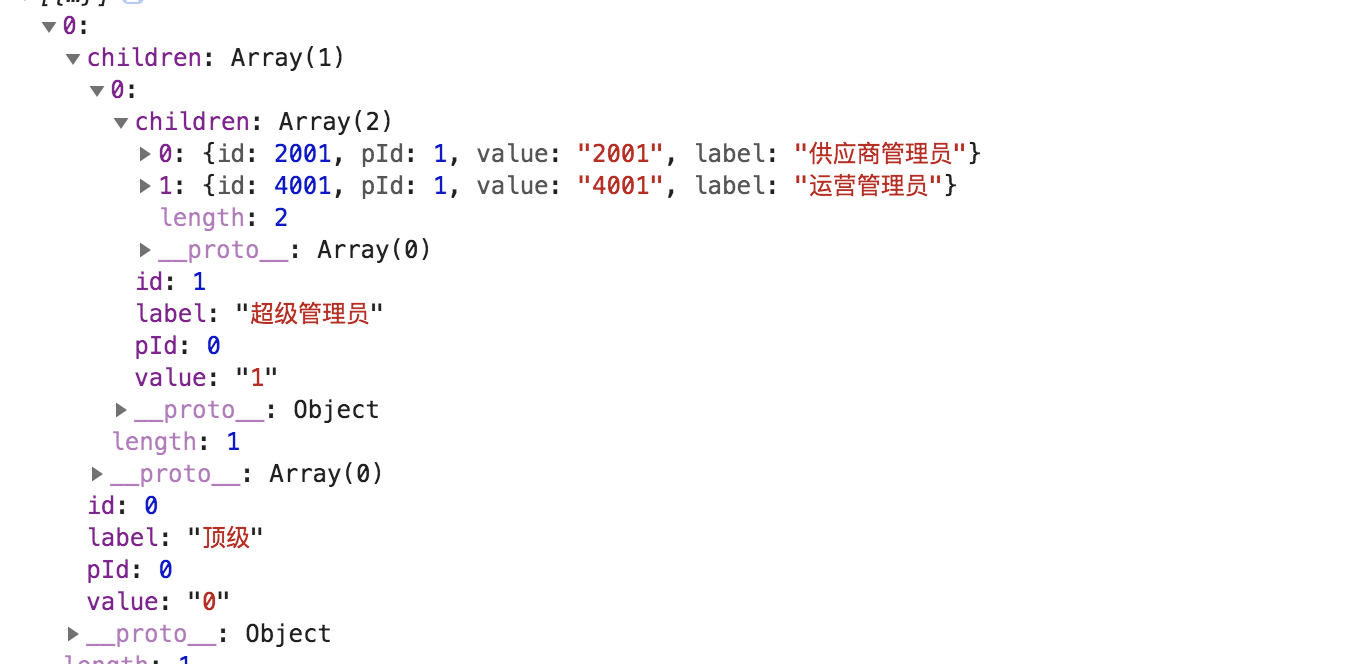
需要将代码重构为

逻辑点:
1、先判断=0的为最外层数组
2、用双重foreach循环判断,外层的pId等于里层的id,则将外层的数据push到children数组中
3、再将children数组赋值给当前的父级层。
treeData.forEach((item) => {
if (item.id !== 0) { // ele.id= 0顶级, 除去顶级之外的进行循环
treeData.forEach((child) => { // 双重循环
if (item.pId === child.id) { // 外层的pId 等于 里层的id的话,则外层的数据为子集
let childArray = child.children; // 判断是否有children,如果没有则添加一个空数组childArray
if (!childArray) {
childArray = [];
}
childArray.push(item); // 将数据push到childArray数组里面
child.children = childArray; // 将组装好的数组赋值给children
}
});
}
})