今天使用listView的时候发现页面此时的下拉刷新属性,只能往下滚动,当手指触摸屏幕往上滚动的时候,页面没有任何的反应。。。也就是只能往下滚动不能往上滚动,对于经常使用ListView的情况下,我没有发现写法有任何的错误。
于是开始往其他页面进行查找错误,发现使用l antd-mobile的<TabBar />组件。
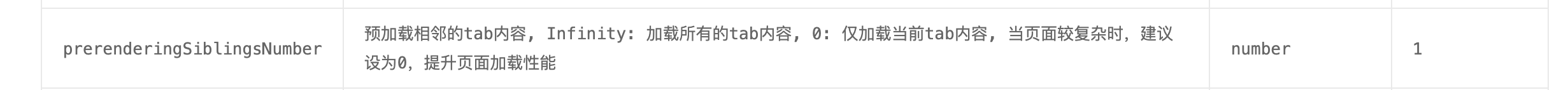
发现在使用多页面的时候,antd-mobile的例子中,有一个属性,是我的页面中所没有的:prerenderingSiblingsNumber

把这个属性添加到页面上,所有的问题都解决了。。。
<TabBar
tintColor="#FE7100"
tabBarPosition="bottom"
prerenderingSiblingsNumber={0}
>
{tabBras.map((item) => (
<TabBar.Item
icon={
<div
style={{
'22px',
height: '22px',
background: `url(${item.icon}) center center / 21px 21px no-repeat`,
}}
/>
}
selectedIcon={
<div
style={{
'22px',
height: '22px',
background: `url(${item.selectedIcon}) center center / 21px 21px no-repeat`,
}}
/>
}
badge={item.badgeNum ? <span>{beyondNum(item.badgeNum)}</span> : null}
title={item.title}
key={item.key}
selected={selectedTab === item.key}
onPress={() => pressHandle(item.key)}
>
{renderContent(item.key)}
</TabBar.Item>
))}
</TabBar>