经过将近三个月的使用,现在终于在我老大的带领下做完了一个react的项目,感觉还可以,最大的不足就是,对于react中的很多的东西都是掺杂着jq使用来做的,这是最不满意的一点吧,但是开发进度很近,只能在以后的改版中慢慢完善这一点。在这个项目中,很多的东西都是我老大帮忙配制的,但是今天我重新来配制了一遍,将关于antd-mobile的东西总结一下。
对于最初的环境就不说,现在主要写我在配制中遇到的问题,以防以后还会遇到。
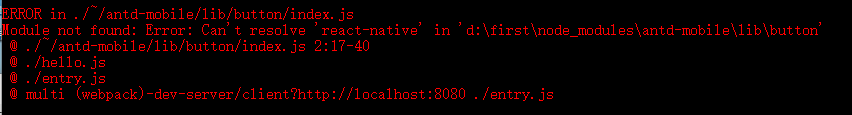
1.
对于找不到antd-mobile的话,要首先设置warn.js这个文件,
在webpack.config.js中的module中的loaders设置,
module:{
loaders:[{
test:/.js?$/,
loader:'babel-loader',
exclude:/node_modules/,
query:{compact:false,presets:['es2015','react']}
},{
test: /.css$/,
loader: 'style-loader!css-loader'
},{
test: /.(svg)$/i,
loader: 'svg-sprite-loader',
include: [
require.resolve('antd-mobile').replace(/warn.js$/, ''),
],
}]
},
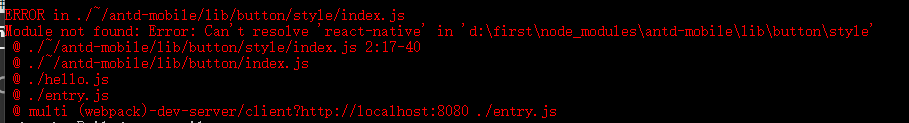
2.

和这个问题

对于找不到style中的css,
在package.json中设置babel
"babel": {
"presets": [
"es2015",
"stage-0"
],
"plugins": [
[
"import",
{
"style": "css",
"libraryName": "antd-mobile"
}
]
]
},
3.

在找不到loader时,需要安装
npm install awesome-typescript-loader
就可以识别了。
好了,我暂时的问题都在这里了,以后可以继续补充