文章目录
1、命令行配置
2、Json文件配置
3、配置文件文本至C#对象实例的映射
4、配置文件热更新
5、总结
命令行的配置
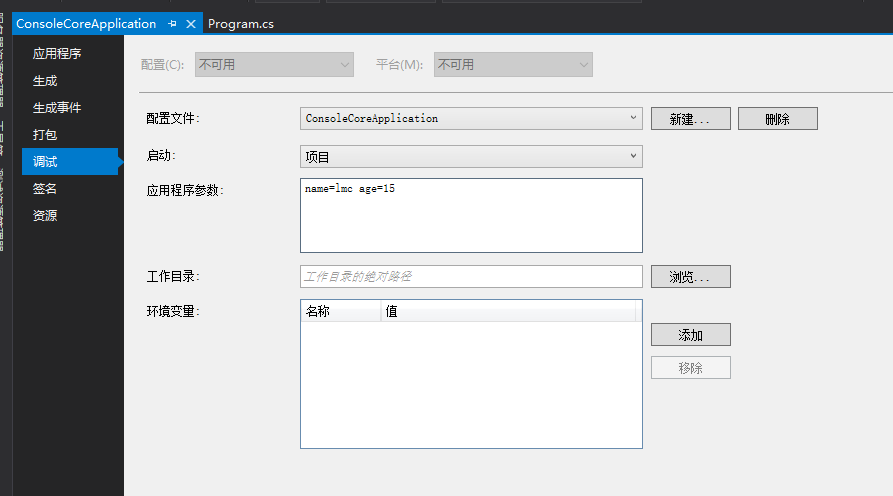
我们首先来创建一个.net core 的控制台项目,然后引入.net core all 包(Install-Package Microsoft.AspNetCore.All -Version 2.0.3),接下来添加系统参数。右键项目属性,调试,如下图(这里的参数为 =》name=lmc age=15):接下来,我们控制台打印一下


1 static void Main(string[] args) 2 { 3 //系统参数 4 var builder = new ConfigurationBuilder() 5 .AddCommandLine(args); 6 var configration = builder.Build(); 7 Console.WriteLine($"name :{configration["name"]}"); 8 Console.WriteLine($"age :{configration["age"]}"); 9 Console.ReadLine(); 10 }
接下来让我们把应用程序参数删除,从内存中添加默认参数。ConfigurationBuilder对象的AddInMemoryCollection方法接收一个键值对的数组,我们这里用一个字典来初始化默认参数
1 static void Main(string[] args) 2 { 3 //默认参数 4 var dic = new Dictionary<string, string> 5 { 6 { "name","liumengchen"}, 7 { "age","18"} 8 }; 9 //系统参数 10 var builder = new ConfigurationBuilder() 11 .AddInMemoryCollection(dic) //从内存中加载参数配置 12 .AddCommandLine(args); 13 var configration = builder.Build(); 14 Console.WriteLine($"name :{configration["name"]}"); 15 Console.WriteLine($"age :{configration["age"]}"); 16 Console.ReadLine(); 17 }

Json文件配置
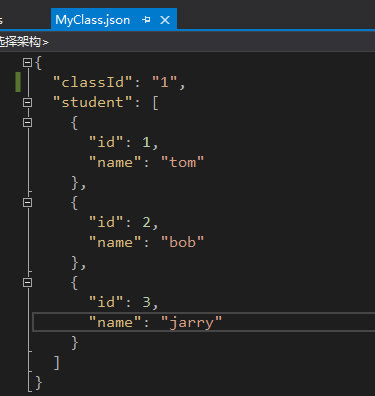
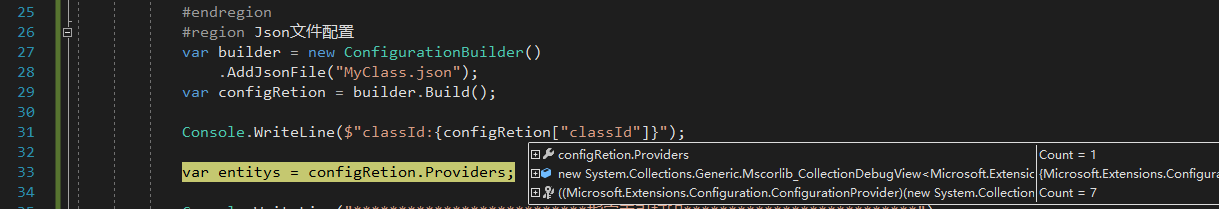
我们在项目中添加一个"MyClass.json" 文件,ConfigurationBuilder的扩展方法AddJsonFile添加json配置文件,我们看到ConfigurationRoot的Providers中存储着json文件读取出来的数据,然后让我们来打印一下=》



1 var builder = new ConfigurationBuilder() 2 .AddJsonFile("MyClass.json"); 3 var configRetion = builder.Build(); 4 5 Console.WriteLine($"classId:{configRetion["classId"]}"); 6 7 var entitys = configRetion.Providers; 8 9 Console.WriteLine("**************************指定索引打印**************************"); 10 Console.WriteLine($"studentId:{configRetion["student:0:id"]}"); 11 Console.WriteLine($"studentname:{configRetion["student:0:name"]}"); 12 Console.WriteLine($"studentId:{configRetion["student:1:id"]}"); 13 Console.WriteLine($"studentname:{configRetion["student:1:name"]}"); 14 Console.WriteLine($"studentId:{configRetion["student:2:id"]}"); 15 Console.WriteLine($"studentname:{configRetion["student:2:name"]}");
配置文件文本至C#对象实例的映射
创建一个空的mvc项目,将上一步的json文件 复制到这个项目中,并且改名为appsettings.json(因为Program.cs 中 BuildWebHost方法中,默认将appsettings.json写入配置)。然后我们创建一个类,名字叫做MyClass=>
1 public class MyClass 2 { 3 public string classId { get; set; } 4 public List<student> student { get; set; } 5 } 6 public class student 7 { 8 public int id { get; set; } 9 public string name { get; set; } 10 }
我们在Startup 中添加一个 IConfiguration,然后再构造函数中注入
1 public class Startup 2 { 3 public IConfiguration configuration { get; set; } 4 public Startup(IConfiguration Configuration) 5 { 6 this.configuration = Configuration; 7 }
接下来,我们读取配置文件中的内容
1 public void Configure(IApplicationBuilder app, IHostingEnvironment env) 2 { 3 if (env.IsDevelopment()) 4 { 5 app.UseDeveloperExceptionPage(); 6 } 7 8 app.Run(async (context) => 9 { 10 MyClass myClass = new MyClass(); 11 configuration.Bind(myClass); //这里的Bind方法,将配置文件中的内容绑定到myClass实例 12 await context.Response.WriteAsync($"classId:{myClass.classId}"); 13 await context.Response.WriteAsync($"studentId:{myClass.student[0].id}"); 14 await context.Response.WriteAsync($"studentname:{myClass.student[0].name}"); 15 await context.Response.WriteAsync($"studentId:{myClass.student[1].id}"); 16 await context.Response.WriteAsync($"studentname:{myClass.student[1].name}"); 17 await context.Response.WriteAsync($"studentId:{myClass.student[2].id}"); 18 await context.Response.WriteAsync($"studentname:{myClass.student[2].name}"); 19 }); 20 }

接下来我们将配置文件读取到MVC的视图中去。首先添加一个Home控制器,在控制器中注入MyClass,代码修改为如下:
1 public class HomeController : Controller 2 { 3 public readonly MyClass _myClass; 4 public HomeController(IOptions<MyClass> myClass) 5 { 6 _myClass = myClass.Value; 7 } 8 public IActionResult Index() 9 { 10 return View(_myClass); 11 } 12 }
修改我们的startup.cs 和添加Index.cshtml,将视图的model设置为MyClass
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.Configure<MyClass>(configuration); //注册IConfiguration,让控制器中IOptions读到appsettings 4 services.AddMvc(); 5 } 6 7 // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. 8 public void Configure(IApplicationBuilder app, IHostingEnvironment env) 9 { 10 if (env.IsDevelopment()) 11 { 12 app.UseDeveloperExceptionPage(); 13 } 14 app.UseMvcWithDefaultRoute();//添加路由中间件 15 app.UseMvc(routes => 16 { 17 routes.MapRoute( 18 name: "default", 19 template: "{controller=Home}/{action=Index}/{id?}"); 20 });
}
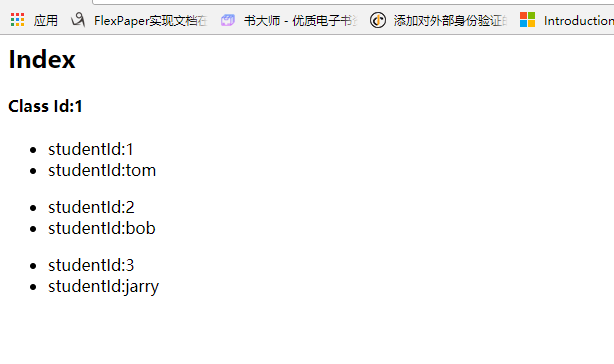
1 @model MVCConfigApplication.MyClass 2 3 @{ 4 ViewData["Title"] = "Index"; 5 } 6 7 <h2>Index</h2> 8 9 <h4>Class Id:@Model.classId</h4> 10 11 @foreach(var entity in @Model.student) 12 { 13 <ul> 14 <li>studentId:@entity.id</li> 15 <li>studentId:@entity.name</li> 16 </ul> 17 18 }
接下来让我们来看一下结果=》

当然,我们也可以不使用控制器,在视图中直接注入MyClass。我们在HomeController中删除依赖注入的代码,修改Index.cshtml代码如下:
1 public class HomeController : Controller 2 { 3 public IActionResult Index() 4 { 5 return View(); 6 } 7 }
8 @using Microsoft.Extensions.Options 9 @inject IOptions<MVCConfigApplication.MyClass> MyClass 10 11 @{ 12 ViewData["Title"] = "Index"; 13 } 14 15 <h2>Index</h2> 16 <h4>Class Id:@MyClass.Value.classId</h4> 17 @foreach(var entity in @MyClass.Value.student) 18 { 19 <ul> 20 <li>studentId:@entity.id</li> 21 <li>studentId:@entity.name</li> 22 </ul> 23 24 }
配置文件热更新
将IOptions 改为IOptionsSnapshot

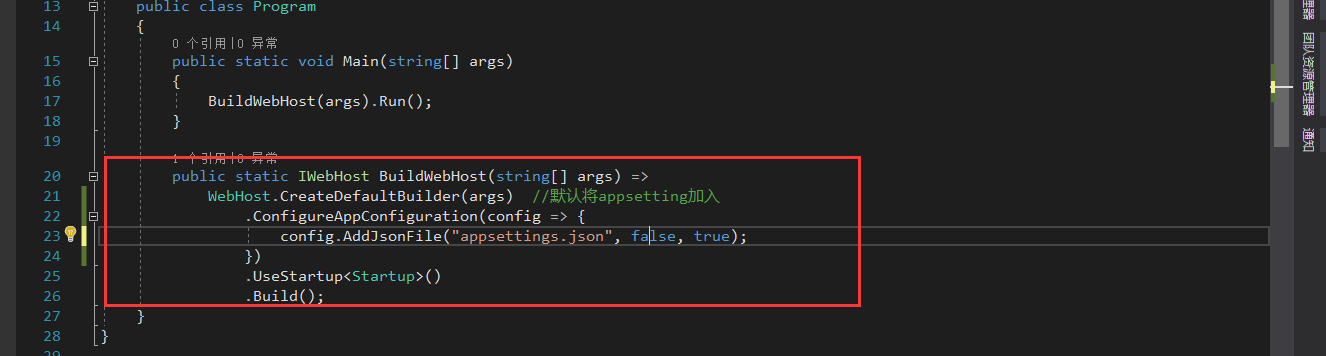
在asp.net core 中,WebHost.CreateDefaultBuilder(args) 方法中,默认加载appsettings.json文件,并且将是否更改重新加载设置为true


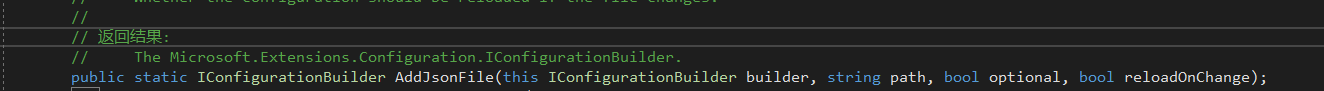
这里是github webhost.cs源码:
 所以我们想关闭热更新只需要将WebHost的ConfigureAppConfiguration方法中 config.AddJsonFile第三个参数设置为false就可以了。=》 config.AddJsonFile("appsettings.json", false, false);
所以我们想关闭热更新只需要将WebHost的ConfigureAppConfiguration方法中 config.AddJsonFile第三个参数设置为false就可以了。=》 config.AddJsonFile("appsettings.json", false, false);
总结一下
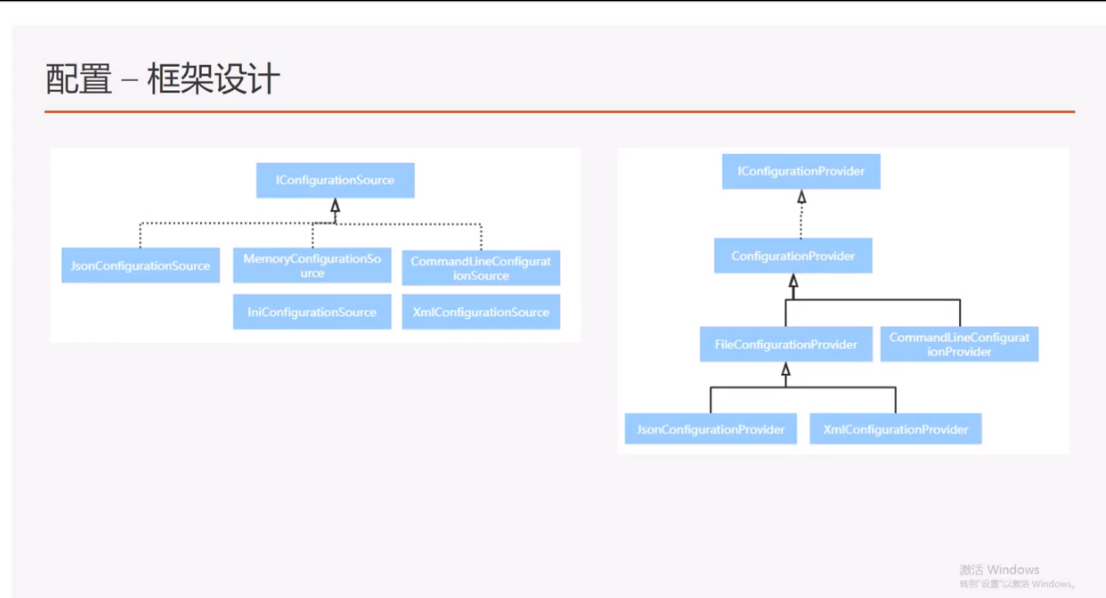
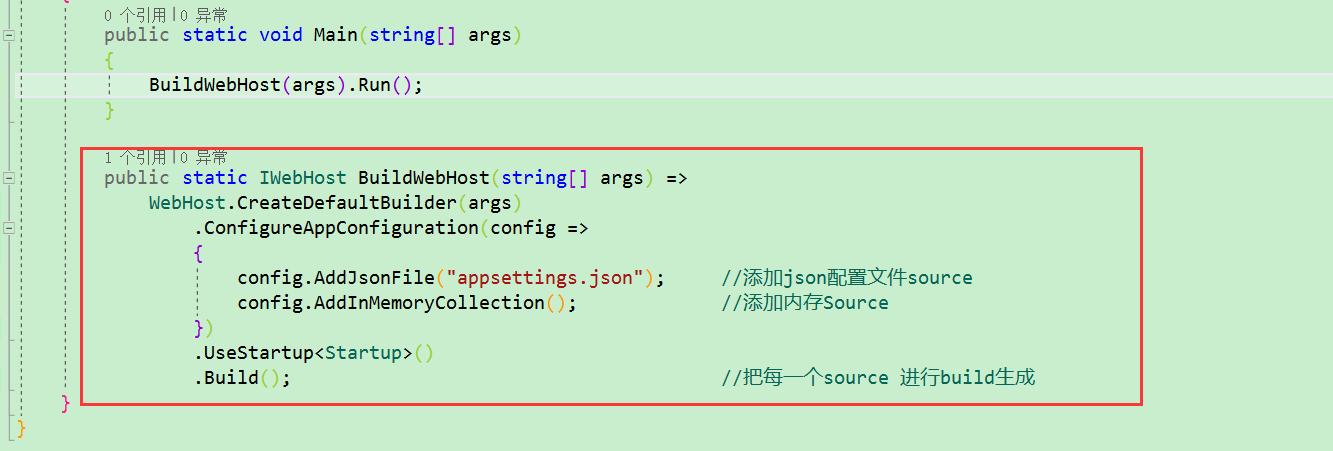
在框架配置中,有两个最重要的对象。第一个是IConfigurationSource,第二个是IConfigurationProvider。IConfigurationSource 在实例化 ConfigurationBuilder时候,可以把不同的Source添加至builder,例如Program中的BuildWebHost方法,最后使用生成器模式统一生成(Build),追加到IConfigurationProvider当中。读取时候,就根据IConfigurationProvider当中是否存在"Key",把对应的值读取出来。




Jesse博客学习笔记。传送门=》 http://video.jessetalk.cn/