本文内容
- 引入——对比页面在使用或不使用 Ext.Net 控件的区别
- 没引用 Ext.Net
- 引用了 Ext.Net
- Ext.Net.XControl 和 Ext.Net.ResourceManager
- 修改记录
引入——对比页面在使用或不使用 Ext.Net 控件的区别
本文旨在初步分析 Ext.Net 初始化的过程。也就是,不加入 Ext.Net.ResourceManager,与加入 Ext.Net.ResourceManager 之后,页面内容的区别。本文用 FireFox 查看源文件。
- 没引用 Ext.Net
新建一个没有任何 Ext.Net 控件的页面。代码如下所示:
图 1 没引用 Ext.Net
那么,用 FireFox 查看源文件如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head><title>
</title></head>
<body>
<form name="form1" method="post" action="WebForm1.aspx" id="form1">
<div>
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwULLTE2MTY2ODcyMjlkZHGyYm3CSBB0uH2DAOtZCHXgBYSj" />
</div>
</form>
</body>
</html>
- 引用了 Ext.Net
新建一个添加 Ext.Net.ResourceManager 的页面,如下所示:
图 2 引用了 Ext.Net
用 FireFox 查看源文件如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="/extjs/resources/css/ext-all-embedded-css/ext.axd?v=17083" />
<title>
</title>
<script type="text/javascript" src="/extjs/adapter/ext/ext-base-js/ext.axd?v=17083"></script>1:2: <script type="text/javascript" src="/extjs/ext-all-js/ext.axd?v=17083">1: </script>2: <script type="text/javascript" src="/extnet/extnet-core-js/ext.axd?v=17083">1: </script>2: <script type="text/javascript" src="/extnet/locale/ext-lang-zh-CN-js/ext.axd?v=17083">1: </script>2: <script type="text/javascript">3: //<![CDATA[4: Ext.net.ResourceMgr.init({id:"ResourceManager1",BLANK_IMAGE_URL:"/extjs/resources/images/default/s-gif/ext.axd",aspForm:"form1",theme:"blue"});Ext.onReady(function(){Ext.QuickTips.init();});5: //]]>6:</script>1:2: </head>3: <body>4: <form name="form1" method="post" action="WebForm2.aspx" id="form1">5: <div>6: <input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" />7: <input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" />8: <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKMTkzNTgyMzk4N2QYAQUeX19Db250cm9sc1JlcXVpcmVQb3N0QmFja0tleV9fFgEFEFJlc291cmNlTWFuYWdlcjFtzMaC7eCHSStptAvkxOouI11aMQ==" />9: </div>10:11: <script type="text/javascript">12: //<![CDATA[13: var theForm = document.forms['form1'];14: if (!theForm) {15: theForm = document.form1;16: }17: function __doPostBack(eventTarget, eventArgument) {18: if (!theForm.onsubmit || (theForm.onsubmit() != false)) {19: theForm.__EVENTTARGET.value = eventTarget;20: theForm.__EVENTARGUMENT.value = eventArgument;21: theForm.submit();22: }23: }24: //]]></script>
<div>
<input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEWAgLl9M/1DQLk1b+VAvPeIxQnrPccjp0QWBmQuJLa1QHw" />
</div>
</form>
</body>
</html>
区别很明显。Ext.Net.ResourceManager 向页面添加它的内置 CSS 和 Ext js 核心脚本。这些 CSS 和 Ext js 文件,作为 Ext.Net 程序集的嵌入资源,通过 ASP.NET 的 WebResource 方式使用。Ext.Net 与 Ext js 的最大区别是 Ext.Net 为 Ext js 提供了一个 IDE 环境。为开发人员省去了相当大一部分编写脚本的工作。
Ext.Net.XControl 和 Ext.Net.ResourceManager
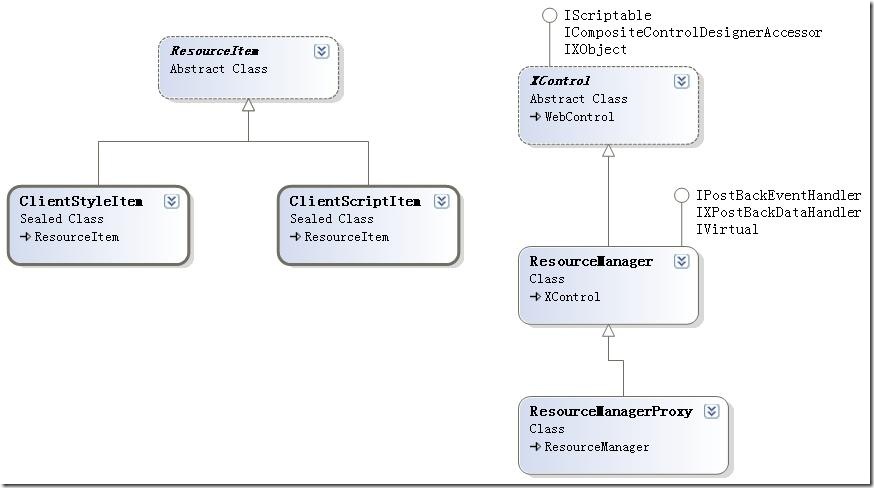
因此,Ext.Net.ResourceManager 是 Ext.Net 开始的一部分,它通过 ASP.NET 的 WebResource 方式加载程序集的嵌入资源,如 CSS 、JS 和图像等。这些资源都位于 Ext.Net 项目的 Build 目录。Ext.Net.ResourceManager 类位于 Ext.Net 项目的 Core 目录,它继承了 XControl 类。Core 目录中的类是 Ext.Net 核心类。
图 3
顾名思义,ResourceManager 当然是 Ext.Net 管理资源(包括 CSS 和 JS )的重要类,他不仅可以将 Ext.Net 的嵌入资源加入到页面,也可以像 ASP.NET 一样在开发阶段向页面注册自定义的脚本等。ClientStyleItem 和 ClientScriptItem 类是表示嵌入资源的两个类,用于从 Ext.Net 中获得嵌入资源路径等信息,它们聚合到 ResourceManager 类中。
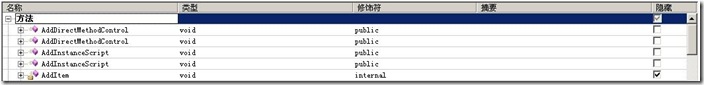
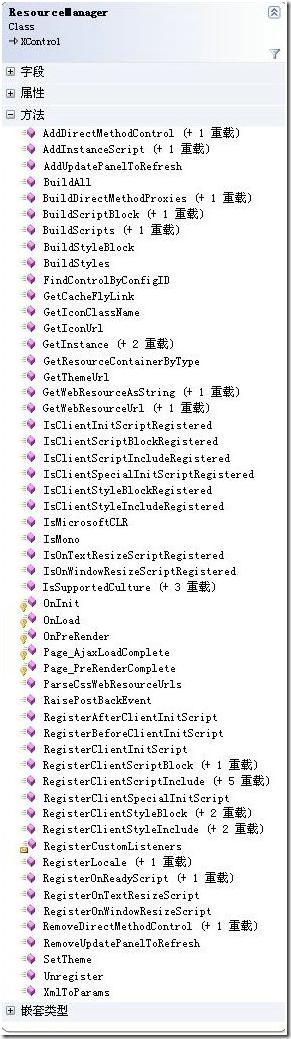
当把 Ext.Net.ResourceManager 控件放入页面后,它会随着网页一起被实例化,同时会执行 OnInit、OnLoad、Render 等相关事件,从而初始化 Ext.Net。如果用 VS 查看该类的相关信息,并将修饰符为 Internal 和 Private 的方法隐藏,这些方法从类的实例中不能访问的方法我们暂时不用关心,如下所示:
图 4
会看到如下事件。
图 5
其中,
OnInit、OnLoad、OnPreRend、Render 事件完成了页面的初始化,而且你会在 Render 事件中找到它调用了 GetWebResourceUrl() 和 Build 开头的方法,将程序集内嵌资源,包括 CSS 和脚本,添加到页面。
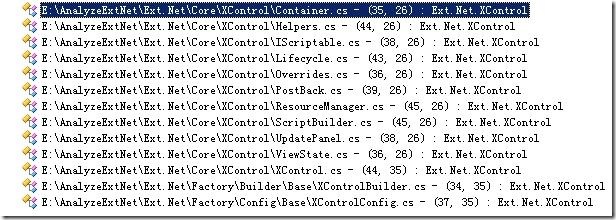
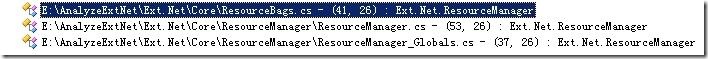
无论是 Ext.Net.ResourceManager,还是它的父类 XControl,都是分部类,分别在好几类中实现。如下所示:
图 6 Ext.Net.XControl 类的实现
图 7 Ext.Net.ResourceManager 类的实现
注意:
虽然文件名与实际类名不同,而且位置也不同,但实现的类都是同一个类,这是为了更好地说明此处主要实现了该类的哪个方面功能。其中,文件名与类名相同的文件,是这个类的主要文件。
修改记录
- 第一次 2011-12-21 [UPDATE] Ext.Net.XControl 和 Ext.Net.ResourceManager 小节