本的文内容
- 概述
- 引入
- 分析
- 用 EXT.NET 演示为权限控制动态创建按钮
- 本解决方案的改进
- 修改记录
概述
实际项目中,我们经常需要进行权限控制,为用户动态创建菜单和按钮。也就是说,当为用户授权系统菜单和按钮后,根据该授权,为动态地为用户创建菜单和按钮。
动态地创建系统菜单,因为其很单纯,比较简单。
但是动态创建按钮就得看情况了……
如果再加上服务器端分页,那就比较麻烦了……
引入
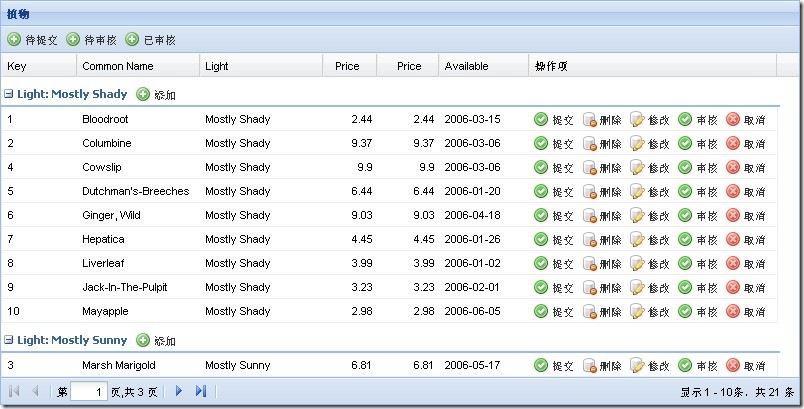
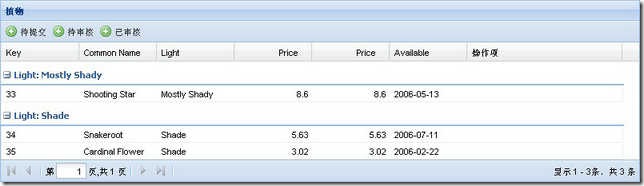
最近做项目,遇到这样一个场景。如图所示:
图1
备注:
- 数据有三个状态:“待提交”、“待审核”和“已审核”;
- 数据有五个操作:“提交”、“删除”、“修改”、“审核”和“取消”;
- 当数据处于“待提交”状态时,数据只能进行“提交”、“删除”和“修改”操作;
- 当数据处于“待审核”状态时,数据只能进行“审核”和“取消”操作;
- 当数据处于“已审核”状态时,数据无任何操作;
- 授权时,用户对数据状态和其操作都能进行授权。也就是说,用户 A 只具有查看处于“待提交”状态的数据的权限,并可对数据进行“提交”和“删除”;而用户 B 只具有查看处于“待提交”状态的数据的权限,不能对数据进行操作;用户 C 具有查看处于“待提交”和“待审核”状态的数据的权限,并可对数据进行:“提交”、“删除”、“修改”、“审核”和“取消”……
分析
在该场景中,
- “数据状态按钮”需要动态创建;
- “数据操作按钮”需要动态创建;
- 另外,数据的服务器端分页也是必需的。而且要根据数据的状态显示相应状态的数据。
如果采用非 Ajax 程序,
- 呈现数据的状态按钮会导致整个页面刷新一次。只要在 Page_Load 事件里,初次访问时(IsPostBack==true)创建一次就行。这个问题不大。问题大的是下面几个;
- 呈现“数据操作按钮”,当每次点击数据状态按钮时,都会刷新整个页面;
- 当使用服务器端分页时,每次改变页码,“数据操作按钮”也会导致整个页面刷新;
- 另外,对数据进行“提交”、“删除”、“修改”、“审核”和“取消”操作时,更会导致页面整个刷新。
也就是说,对页面的每次点击,都会导致刷新整个页面。但如果使用 Ajax 程序,很大程度减少对整个页面的刷新。
我最开始用 Ext.Net 的实现,要么 Ext.Net 脚本报错,报错后,页面就不正常了;要么是刷新次数太多,页面会闪好几次,导致很慢……问题一大堆,不是这有问题,就是那问题。摸索了几天,找到一个可以再改进的解决方案,该方案只在点击“数据状态按钮”时,才会刷新整个页面一次,为了呈现相应的操作按钮,而其他时候都只是局部刷新 grid,加载最新状态的数据而已,而且速度超级快。
用 Ext.Net 演示为权限控制动态创建按钮
本例演示用 Ext.Net 实现根据用户权限动态创建按钮。简单起见,“数据状态按钮”的动态创建很简单,直接按系统按钮创建,而不是用户授权来创建。
程序效果
如果是 Admin 用户,那么他具有全部的权限。如下所示:
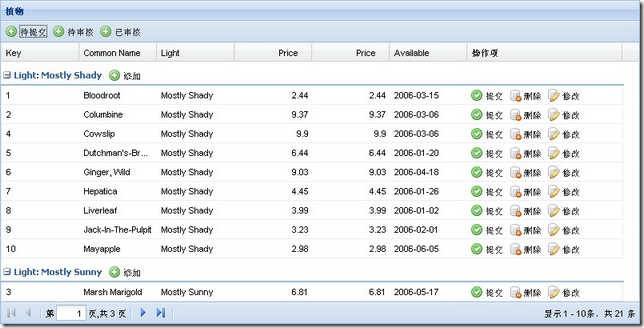
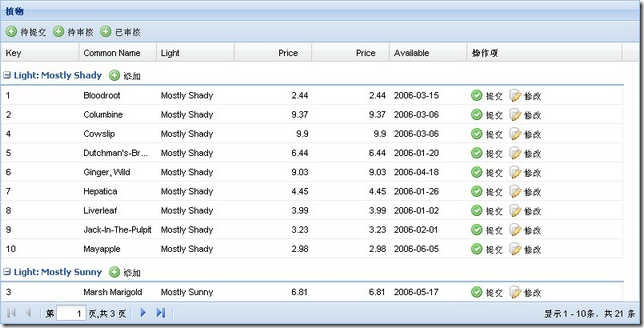
图2-1 点击“待提交”状态按钮,显示“提交”、“删除”、“修改”操作按钮
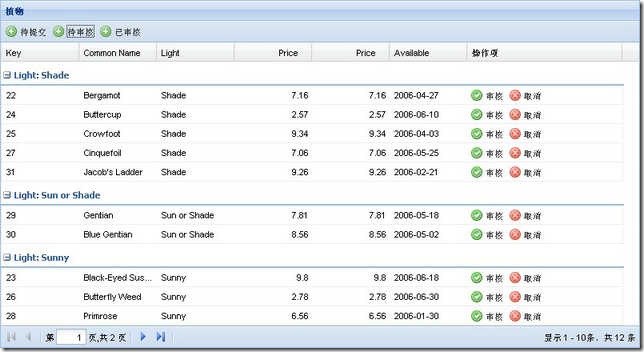
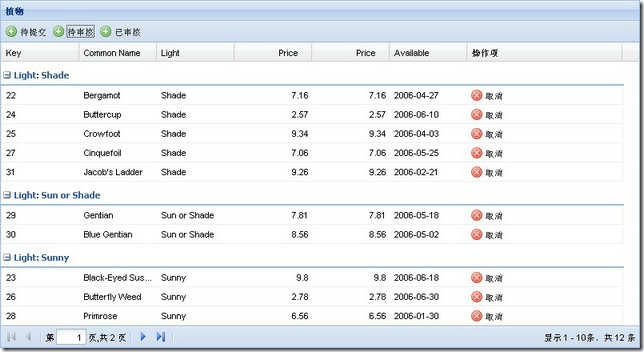
图2-2 点击“待审核”状态按钮,显示“审核”、“取消”操作按钮
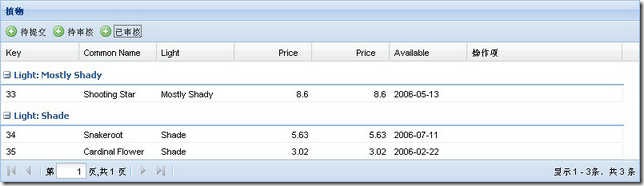
图2-3 点击“已审核”状态按钮,无操作按钮
如果是一般用户 u1,那么“待提交”状态,只有“提交”、“修改”操作;“待审核”状态,只有“取消”操作。如下所示:
图3-1 点击“待提交”状态按钮,显示“提交”、“修改”操作按钮
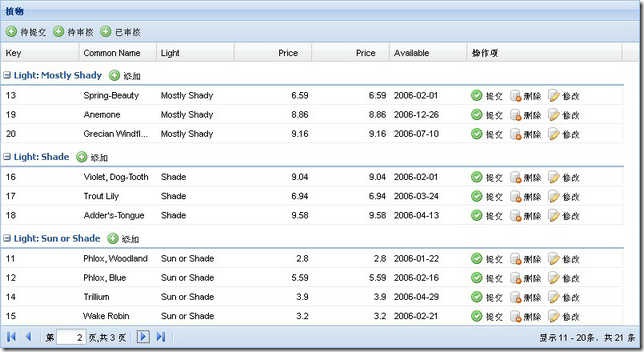
图3-2 点击“待提交”状态按钮,显示“提交”、“修改”操作按钮。点击“第二页”
图3-3 点击“待审核”状态按钮,显示“取消”操作按钮
图3-4 点击“已审核”状态按钮,无操作按钮
继续 Ext.Net_演示为权限控制动态创建按钮的一个解决方案-02_2