本文内容
- 概述
- 演示 Ext.Net.Combox AutoComplete 功能
- 说明
概述
最近用 Ext.Net 开发软件,研究了一下它的 AutoComplete 功能。虽然暂时用不到,但是一个 Web 应用程序几个经典的功能点,早晚都会用到……一般我们用一个 Ajax 框架,都会先研究它的前后台交互方式,将几个经典功能封装……等等,了解它的设计思想。
本来想模仿 jQuery 的 AutoComplete 功能,利用 Ext.Net 实现一个,但是后来在一个外国网站,看到它 Ext.Net.Combox 自带这个功能。
演示 Ext.Net.Combox AutoComplete 功能
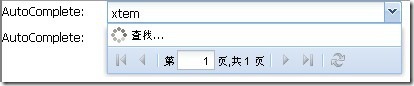
下面演示如何用 Ext.Net.Combox 实现 AutoComplete 功能。
脚本方式
<script type="text/javascript">
Ext.onReady(function() {
Ext.QuickTips.init();
var ds = new Ext.data.Store({
proxy: new Ext.data.ScriptTagProxy({
url: 'http://extjs.com/forum/topics-remote.php'
}),
reader: new Ext.data.JsonReader({
root: 'topics',
totalProperty: 'totalCount',
id: 'post_id'
},
[{ name: 'title', mapping: 'topic_title' },
{ name: 'topicId', mapping: 'topic_id' },
{ name: 'author', mapping: 'author' },
{ name: 'lastPost', mapping: 'post_time', type: 'date', dateFormat: 'timestamp' },
{ name: 'excerpt', mapping: 'post_text'}]
)
});
var search = new Ext.form.ComboBox({
store: ds,
fieldLabel: 'AutoComplete',
displayField: 'title',
typeAhead: true,
loadingText: '查找...',
pageSize: 10,
renderTo: Ext.getBody(),
400
});
});
</script>
标记方式
<ext:ComboBox ID="ComboBox2" runat="server" LoadingText="查找..." TypeAhead="true"
FieldLabel="AutoComplete" PageSize="10" Width="400" DisplayField="title">
<Store>
<ext:Store ID="Store2" runat="server">
<Proxy>
<ext:ScriptTagProxy Url="http://extjs.com/forum/topics-remote.php">
</ext:ScriptTagProxy>
</Proxy>
<Reader>
<ext:JsonReader Root="topics" TotalProperty="totalCount" IDProperty="post_id">
<Fields>
<ext:RecordField Name="title" Mapping="topic_title">
</ext:RecordField>
<ext:RecordField Name="topicId" Mapping="topic_id">
</ext:RecordField>
<ext:RecordField Name="author" Mapping="author">
</ext:RecordField>
<ext:RecordField Name="lastPost" Mapping="post_time" Type="Date" DateFormat="timestamp">
</ext:RecordField>
<ext:RecordField Name="excerpt" Mapping="post_text">
</ext:RecordField>
</Fields>
</ext:JsonReader>
</Reader>
</ext:Store>
</Store>
</ext:ComboBox>
说明
- Ext JS 的 Ext.data.ScriptTagProxy 类,或 Ext.Net 的 Ext.Net.ScriptTagProxy 都是通过 URL 获得数据,从另一个域,而不是源域。也就是说,如果从另一个域的页面获得数据,必须使用 ScriptTagProxy,而不能用 HttpProxy。
- 另外,既然 ScriptTagProxy 是用在另一个域,那自然存在“字段”映射的问题,如下所示的 mapping 属性。如将 topic_id,映射到自己的 topicid。
[{ name: 'title', mapping: 'topic_title' },
{ name: 'topicId', mapping: 'topic_id' },
{ name: 'author', mapping: 'author' },
{ name: 'lastPost', mapping: 'post_time', type: 'date', dateFormat: 'timestamp' },
{ name: 'excerpt', mapping: 'post_text'}]
或
<ext:JsonReader Root="topics" TotalProperty="totalCount" IDProperty="post_id">
<Fields>
<ext:RecordField Name="title" Mapping="topic_title">
</ext:RecordField>
<ext:RecordField Name="topicId" Mapping="topic_id">
</ext:RecordField>
<ext:RecordField Name="author" Mapping="author">
</ext:RecordField>
<ext:RecordField Name="lastPost" Mapping="post_time" Type="Date" DateFormat="timestamp">
</ext:RecordField>
<ext:RecordField Name="excerpt" Mapping="post_text">
</ext:RecordField>
</Fields>
</ext:JsonReader>
- 但是以上只是解决获得数据和数据映射问题,若想实现 AutoComplete 功能,必须设置 TypeAhead="true",这样,当用户每次按下键盘时,或从另一个域检索并获得相应的数据,呈现给用户。
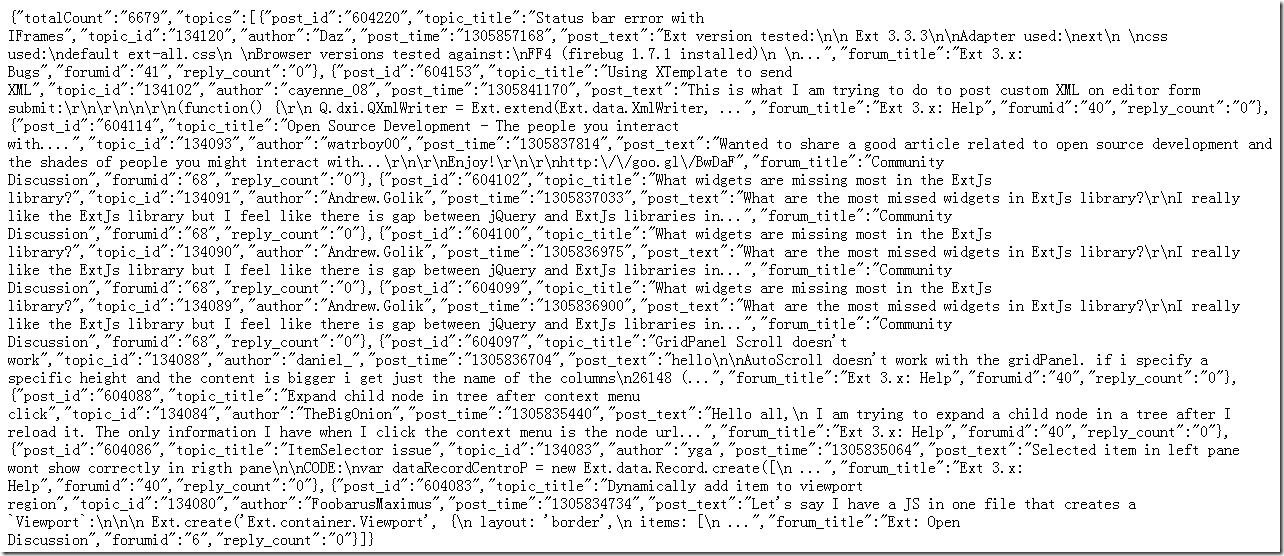
- 补充,若你在浏览器输入 http://extjs.com/forum/topics-remote.php,那么会在浏览器看到如下 JSON 字符串:
注意:该 JSON 字符串的结构,以及 totalCount 和 topics 属性。
- 整个字符串是一个类,{"totalCount ":"6679","topics":[…]},其中 totalCount 和 topics 是该类的属性。
- 而 topics 是类的数组。即 [{},{},{}…]