本文内容
- 项目结构
- AngularJS datepicker
- AngularJS+jQueryUI datetimepicker
本文介绍 AngualrJS datetimepicker 控件。说明三种控件:Angualr 官网提供的 datepicker,jQuery datetimepicker 以及 Angular+jQueryUI 的 datetimepicker。搞了好几天,总算跟项目集成在一起。
其实,Angular 官方提供了一套控件 Angular-ui-bootstrap ,放在 Github 上。但是,里面只有 datepicker 控件,而没有 datetimepicker,也就是说,只能选择日期,不能选择时间。比较愁人,不知道 Angular 团队是怎么想得?难道国外,没有选择时间的需求吗。
另外,Github 的 dalelotts/angular-bootstrap-datetimepicker 这个日期控件,也不错,它也是基于 Angular-ui-bootstrap 写的,但是跟我项目集成时,遇到点问题。总体感觉,此控件写得过于啰嗦,除了需要 Angular-ui-boostrap 外,还有作者自己的三个 js 文件(也可以说一个,其他两个也是 angular 提供的)。可是,初始化控件时,作者使用了匿名函数,这样的写法跟 angular 显得不太一致,我是刚接触 angular,有点不能领悟作者的意思~
Angular 之初认为,单独提供一组控件,时间上来不及,与其这样,不如能将现成的、成熟的东西集成到 Angular 里。因此,现在看来,Angular+jQueryUI 的组合是相当合适的,而且相关 Angular 资料,有单独介绍如何利用 Angular 里封装 jQueryUI~
Github Demo
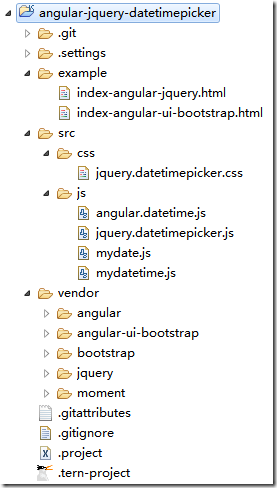
项目结构
图 1 项目结构
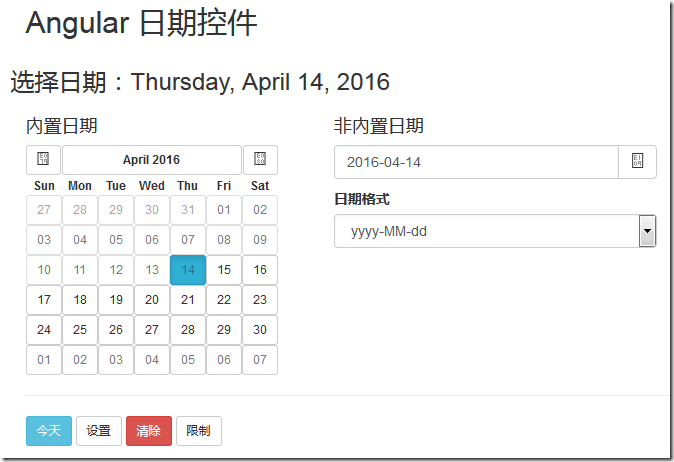
AngularJS datepicker
图 2 Angular-ui-bootstrap datepicker
index.html
<!DOCTYPE html>
<!--[if lt IE 7]>
<html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]>
<html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]>
<html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!-->
<html class="no-js">
<!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Angular Bootstrap - Date Picker Demo</title>
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-TileImage" content="/mstile-144x144.png">
<meta name="theme-color" content="#ffffff">
<link rel="stylesheet" href="vendor/bootstrap/dist/css/bootstrap.css">
</head>
<body ng-app="myApp">
<div class="container" ng-controller="dateDemo">
<div class="row">
<div class="col-md-4">
<div class="h2">Angular 日期控件</div>
</div>
</div>
<div class="row">
<h3>选择日期:{{myDate | date:'fullDate'}}</h3>
</div>
<div class="row">
<div class="col-md-4" style="background: #fff;">
<h4>內置日期</h4>
<!-- angular datepicker -->
<datepicker ng-model="myDate" min-date="minDate" show-weeks="false"
class="wellwell-sm"></datepicker>
<!-- 说明:ng-model 绑定dt模块 , min-date 最少日期,show-weeks= ture 显示周 -->
</div>
<div class="col-md-4">
<div class="row">
<h4>非內置日期</h4>
<p class="input-group">
<input type="text" class="form-control"
datepicker-popup="{{myDefaultDateFormat}}" ng-model="myDate"
is-open="opened" min-date="minDate" max-date="'2016-12-30'"
datepicker-options="dateOptions"
date-disabled="disabled(date,mode)" ng-required="true"
close-text="Close"> <span class="input-group-btn">
<button type="button" class="btn btn-default"
ng-click="open($event)">
<i class="glyphicon glyphicon-calendar"></i>
</button>
</span>
</p>
</div>
<div class="row">
<label for="">日期格式</label> <select class="form-control"
ng-model="myDefaultDateFormat"
ng-options="f for f in myDateformats"><option value=""></option></select>
</div>
</div>
</div>
<hr>
<div class="row">
<div class="col-md-9">
<button type="button" class="btn btn-info btn-sm" ng-click="today()">今天</button>
<button type="button" class="btn btn-sm btn-default"
ng-click="myDate='2008-08-08'" tooltip="Set date to 2008-08-08">设置</button>
<button type="button" class="btn btn-sm btn-danger"
ng-click="clear()" tooltip="Clear">清除</button>
<button type="button" class="btn btn-sm btn-default"
ng-click="toggleMin()" tooltip="After today restriction">限制</button>
</div>
</div>
</div>
<script src="vendor/angular/angular.js"></script>
<script
src="http://cdn.bootcss.com/angular-ui-bootstrap/0.13.0/ui-bootstrap-tpls.js"></script>
<script src="src/js/mydate.js"></script>
</body>
</html>
mydate.js
/**
*
*/
angular.module('myApp', [ 'ui.bootstrap' ])
.controller('dateDemo',function($scope) {
// 创建一个方法,定义一个属性来接收当天日期
$scope.today = function() {
$scope.myDate = new Date();
};
$scope.today();
// 清空 myDate
$scope.clear = function() {
$scope.myDate = null;
}
// 创建open方法 。
// 下面默认行为并将opened 设为true
$scope.open = function($event) {
$event.preventDefault();
$event.stopPropagation();
$scope.opened = true;
}
$scope.disabled = function(date, mode) {
return (mode === 'day' && (date.getDay() === 0 || date
.getDay() === 6))
}
$scope.toggleMin = function() {
$scope.minDate = $scope.minDate ? null : new Date();
}
$scope.toggleMin();
$scope.dateOptions = {
formatDay : 'dd',
formatMonth : 'MM',
formatYear : 'yyyy',
formatDayHeader : 'EEE',
formatDayTitle : 'MMMM yyyy',
formatMonthTitle : 'yyyy',
maxDate : new Date(2020, 5, 22),
minDate : new Date(),
startingDay : 1
}
// 日期格式数组
$scope.myDateformats = [ 'yyyy-MM-dd', 'dd-MMMM-yyyy',
'yyyy/MM/dd', 'dd.MM.yyyy', 'shortDate' ];
// 将日期格式数组第0项设为默认日期格式
$scope.myDefaultDateFormat = $scope.myDateformats[0];
})
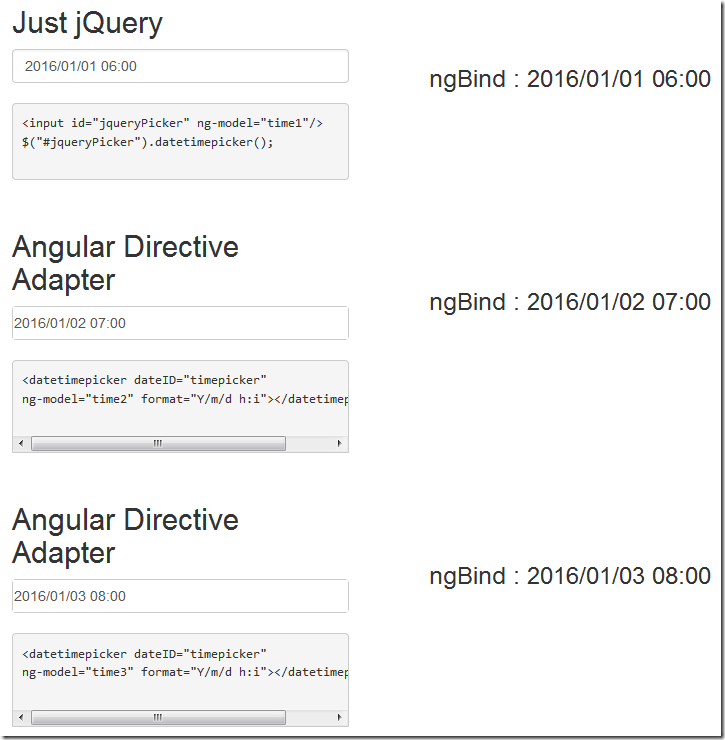
AngularJS+jQueryUI datetimepicker
图 3 angularjs+jqueryui datetimepicker
index.html
<!doctype html>
<html lang="zh-CN" ng-app="test" ng-cloak>
<head>
<meta charset="utf-8">
<!-- bootstrap css -->
<link href="../vendor/bootstrap/dist/css/bootstrap.css" rel="stylesheet">
<!-- jquery datetime css -->
<link href="../src/css/jquery.datetimepicker.css" rel="stylesheet">
<!-- jquery js -->
<script src="../vendor/jquery/dist/jquery.js"></script>
<!-- bootstrap js -->
<script src="../vendor/bootstrap/dist/js/bootstrap.js"></script>
<!-- jquery datetime js -->
<script src="../src/js/jquery.datetimepicker.js"></script>
<!-- angularjs -->
<script src="../vendor/angular/angular.js"></script>
<!-- angularjs datetime js -->
<script src="../src/js/angular.datetime.js"></script>
<!-- your datetime init -->
<script src="../src/js/mydatetime.js"></script>
<title>Angular jQuery</title>
</head>
<body ng-controller="testCtrl">
<div class="col-md-8 col-md-offset-2" style="margin-top: 30px">
<div class="col-md-6">
<h2>Just jQuery</h2>
<input id="jqueryPicker" class="form-control" ng-model="time1" />
<pre style="margin-top: 20px"><input id="jqueryPicker" ng-model="time1"/>
$("#jqueryPicker").datetimepicker();
</pre>
</div>
<div class="col-md-6">
<h3 style="margin: 80px 0 0 50px;">ngBind : {{time1}}</h3>
</div>
</div>
<div class="col-md-8 col-md-offset-2" style="margin-top: 20px">
<div class="col-md-6">
<h2>Angular Directive Adapter</h2>
<datetimepicker dateID="timepicker1" ng-model="time2"
format="Y/m/d h:i" class="form-control"></datetimepicker>
<pre style="margin-top: 20px"><datetimepicker dateID="timepicker"
ng-model="time2" format="Y/m/d h:i"></datetimepicker>
</pre>
</div>
<div class="col-md-6">
<h3 style="margin: 80px 0 0 50px;">ngBind : {{time2}}</h3>
</div>
</div>
<div class="col-md-8 col-md-offset-2" style="margin-top: 20px">
<div class="col-md-6">
<h2>Angular Directive Adapter</h2>
<datetimepicker dateID="timepicker2" ng-model="time3"
format="Y/m/d h:i" class="form-control"></datetimepicker>
<pre style="margin-top: 20px"><datetimepicker dateID="timepicker"
ng-model="time3" format="Y/m/d h:i"></datetimepicker>
</pre>
</div>
<div class="col-md-6">
<h3 style="margin: 80px 0 0 50px;">ngBind : {{time3}}</h3>
</div>
</div>
<script>
$("#jqueryPicker").datetimepicker();
</script>
</body>
</html>
mydatetime.js
angular.module("test", [ 'directives' ])
.controller("testCtrl",
[ '$scope', function($scope) {
$scope.time1 = "2016/01/01 06:00";
$scope.time2 = "2016/01/02 07:00";
$scope.time3 = "2016/01/03 08:00";
} ]);