本文内容
- 解决方案结构
- HtmlEditor_Upload.js 脚本
- HtmlEditorUploadImg.ashx 上传图片到服务器
- 演示 htmleditor 控件添加插入图片功能
解决方案结构
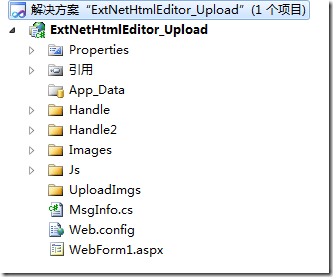
图 1 解决方案结构
说明:
- Handle 目录,是上传图片到服务器端的 Handle 处理程序;Handle2 目录,功能 Handle 目录里一样,只是另外一种写法,各有优点。Handle2 目录里的方法是目录在任何位置都能上传,而 Handle 目录里的,因为是 .net 自己封装的,需要上传目录在网站目录下,这样,如果把上传目录放在虚拟目录或是其他应用程序下就不行。看你的需求是什么,如果将来可能要做图片服务器,那 Handle2 里的方式比较合适。
- Images 目录,是扩展 ext js/Ext.Net htmleditor 控件功能需要的相关图标。
- Js 目录里的 HtmlEditor_Upload.js 文件,是扩展 ext js/Ext.Net htmleditor 控件功能的脚本,使其具备插入图片功能。
- UploadImgs 目录,是上传图片保存到服务器的目录。
- MsgInfo 类,是封装上传图片到服务器端后,服务器返回给客户端的自定义状态信息。
- WebForm1.aspx 页面,是演示扩展 ext js/Ext.Net htmleditor 控件功能。
HtmlEditor_Upload.js 脚本
HtmlEditor_Upload.js 是利用 ext js/Ext.Net 扩展其 htmleditor 功能,使它具备插入图片功能。如下代码所示:
HTMLEditor = Ext.extend(Ext.form.HtmlEditor, {
// 加入图片
addImage: function () {
var editor = this;
// 创建选择上传图片的表单
var imgform = new Ext.FormPanel({
region: 'center',
labelWidth: 55,
frame: true,
bodyStyle: 'padding:5px 5px 0',
autoScroll: true,
border: false,
fileUpload: true,
items: [{
xtype: 'textfield',
fieldLabel: '选择文件',
name: 'userfile',
inputType: 'file',
allowBlank: false,
blankText: '文件不能为空',
height: 25,
300
}
],
buttons: [{
text: '确定',
type: 'submit',
handler: function () {
if (!imgform.form.isValid()) { return; }
imgform.form.submit({
waitTitle: '提示',
waitMsg: '正在上传……',
method: 'post',
url: 'Handle/HtmlEditorUploadImg.ashx',
//
success: function (form, action) {
var element = document.createElement("img");
element.src = action.result.fileURL;
if (Ext.isIE) {
editor.insertAtCursor(element.outerHTML);
}
else {
var selection = editor.win.getSelection();
if (!selection.isCollapsed) {
selection.deleteFromDocument();
}
selection.getRangeAt(0).insertNode(element);
}
win.removeAll();
win.hide();
},
//
failure: function (form, action) {
form.reset();
if (action.failureType == Ext.form.Action.SERVER_INVALID) {
Ext.MessageBox.alert('警告', action.result.msg);
}
else {
Ext.MessageBox.alert('警告', action.result.msg);
}
}
});
}
}]
});
// 创建上传的窗体
var win = new Ext.Window({
title: "上传图片",
500,
height: 200,
modal: true,
border: false,
layout: "fit",
items: imgform
});
win.show();
}, // addImage end
//保存
addSave: function () {
// do something
alert('保存');
},
// 插入 htmleditor 工具栏项
createToolbar: function (editor) {
HTMLEditor.superclass.createToolbar.call(this, editor);
this.tb.insertButton(16,
{
cls: "x-btn-icon",
icon: "../Images/upload_1.jpg",
handler: this.addImage,
scope: this
});
this.tb.insertButton(0,
{
cls: "x-btn-icon",
icon: "../Images/upload_2.jpg",
handler: this.addSave,
scope: this
});
}
});
Ext.reg('htmleditor_upload', HTMLEditor);
说明:
上面代码创建一个 HTMLEditor 对象,它继承 Ext.form.HtmlEditor。对象中主要有三个方法:addImage,用来创建在本地选择图片的表单及其窗体。另外,在该方法可以看到,调用服务器端处理程序,将客户端图片上传到服务器后,调用回调函数,将图片显示在客户端;addSave,用来保存 htmleditor 的内容;createToolbar,用来向 htmleditor 控件的工具栏添加两个按钮,即 addImage 和 addSave 功能。
HtmlEditorUploadImg.ashx 上传图片到服务器
HtmlEditorUploadImg.ashx 处理程序用于将客户端选择的图片,上传到服务器端的指定位置。如下所示:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using Ext.Net;
namespace ExtNetHtmlEditor_Upload.Handle
{
/// <summary>
/// $codebehindclassname$ 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class HtmlEditorUploadImg : IHttpHandler
{
HttpRequest httpRequest;
HttpResponse httpResponse;
string fileName = string.Empty;
string fileURL = string.Empty;
MsgInfo succ = null; // 必须叫 succ
public void ProcessRequest(HttpContext context)
{
httpRequest = context.Request;
httpResponse = context.Response;
try
{
HttpPostedFile file = httpRequest.Files[0];
fileName = GetFileName(file.FileName);
file.SaveAs(System.Web.HttpContext.Current.Server.MapPath("..\UploadImgs\") + fileName);
fileURL = "UploadImgs/" + fileName;
succ = new MsgInfo(true, fileURL, string.Empty);
}
catch
{
succ = new MsgInfo(false, fileURL, string.Empty);
}
httpResponse.Write(JSON.Serialize(succ));
}
public bool IsReusable
{
get
{
return false;
}
}
private string GetFileName(string FullName)
{
string fileName = string.Empty;
int last = FullName.LastIndexOf(@"");
fileName = FullName.Substring(last + 1, FullName.Length - last - 1);
return fileName;
}
}
}
处理程序返回给客户端的信息,一序列化后的一个字符串。可以在服务器端先用类 MsgInfo,然后序列化后发给客户端。MsgInfo 类定义如下:
namespace ExtNetHtmlEditor_Upload{public class MsgInfo{public bool success { get; set; }public string fileURL { get; set; }public string msg { get; set; }public MsgInfo(bool success, string fileURL, string msg){this.success = success;this.fileURL = fileURL;this.msg = msg;}}}
说明:
处理程序返回给客户端的字符串必须叫 succ,即 MsgInfo 对象 succ,否则无论服务器端是否执行成功,客户端都调用 failure 回调程序,而不是 success。
演示 htmleditor 控件添加插入图片功能
<%@ Page Language="C#" %>
<%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<ext:ResourcePlaceHolder ID="ResourcePlaceHolder1" runat="server" Mode="Script" />
<script src="Js/HtmlEditor_Upload.js" type="text/javascript"></script>
<script type="text/javascript">
Ext.onReady(function () {
Ext.QuickTips.init();
var myEditor = new Ext.Panel({
title: "",
renderTo: 'div1',
800,
height: 480,
labelWidth: 55,
frame: true,
layout: 'fit',
items: [{
xtype: "htmleditor_upload",
id: 'htmleditor_upload1',
name: "content",
enableColors: true
}]
});
});
var save = function () {
var content = htmleditor_upload1.getValue();
alert(content);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<ext:ResourceManager ID="ResourceManager1" runat="server" />
<div id="div1">
</div>
<ext:Button ID="btn_save" runat="server" Text="保存">
<Listeners>
<Click Handler="save();" />
</Listeners>
</ext:Button>
</form>
</body>
</html>
运行结果:
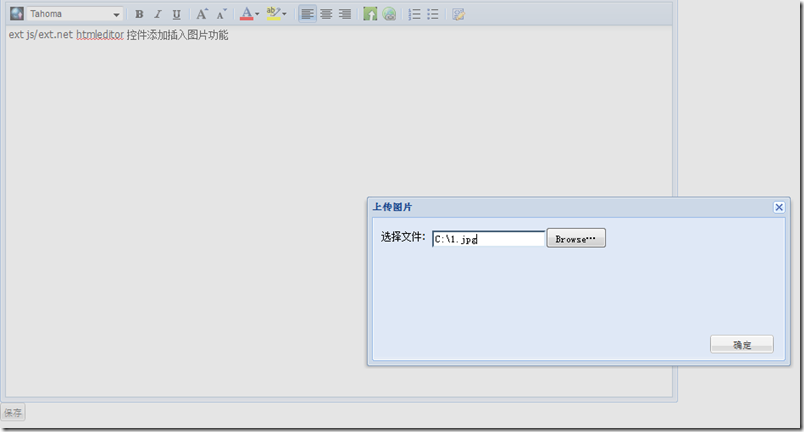
图 2 在客户端选择图片
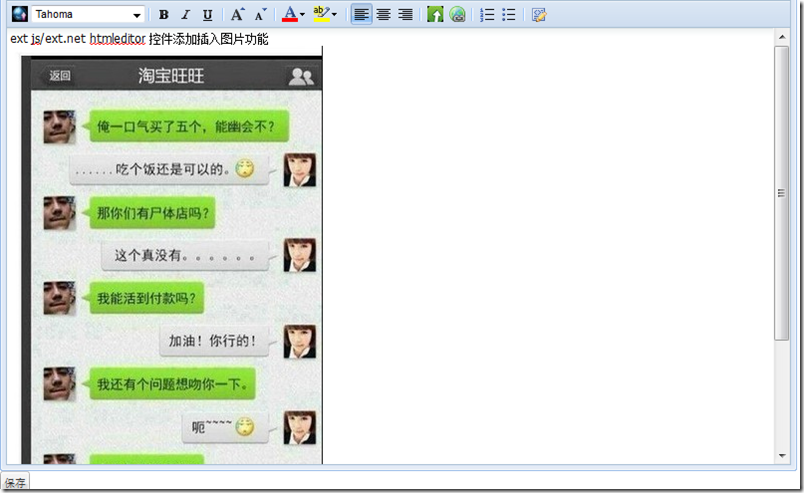
图 3 上传客户端图片到服务器,并在客户端显示
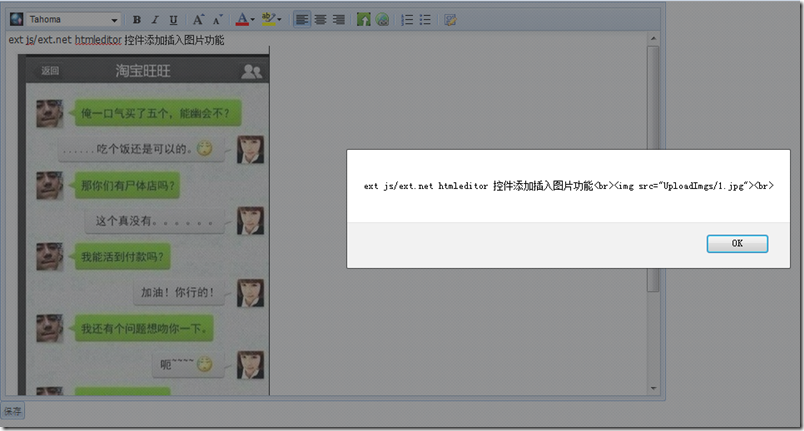
图 4