点乘和矩阵乘的区别:
1)点乘(即“ * ”) ---- 各个矩阵对应元素做乘法
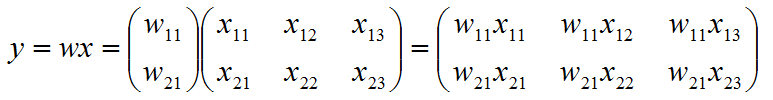
若 w 为 m*1 的矩阵,x 为 m*n 的矩阵,那么通过点乘结果就会得到一个 m*n 的矩阵。

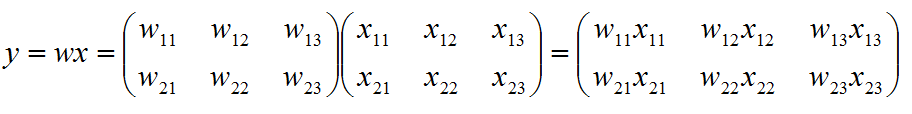
若 w 为 m*n 的矩阵,x 为 m*n 的矩阵,那么通过点乘结果就会得到一个 m*n 的矩阵。

w的列数只能为 1 或 与x的列数相等(即n),w的行数与x的行数相等 才能进行乘法运算。
2)矩阵乘 ---- 按照矩阵乘法规则做运算
若 w 为 m*p 的矩阵,x 为 p*n 的矩阵,那么通过矩阵相乘结果就会得到一个 m*n 的矩阵。
只有 w 的列数 == x的行数 时,才能进行乘法运算

1. numpy
1)点乘
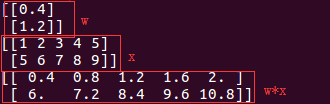
1 import numpy as np 2 3 w = np.array([[0.4], [1.2]]) 4 x = np.array([range(1,6), range(5,10)]) 5 6 print w 7 print x 8 print w*x
运行结果如下图:

2)矩阵乘
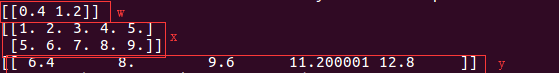
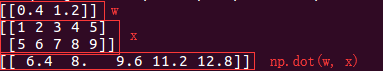
1 import numpy as np 2 3 w = np.array([[0.4, 1.2]]) 4 x = np.array([range(1,6), range(5,10)]) 5 6 print w 7 print x 8 print np.dot(w,x)
运行结果如下:

2. tensorflow
1)点乘
1 import tensorflow as tf 2 3 w = tf.Variable([[0.4], [1.2]], dtype=tf.float32) # w.shape: [2, 1] 4 x = tf.Variable([range(1,6), range(5,10)], dtype=tf.float32) # x.shape: [2, 5] 5 y = w * x # 等同于 y = tf.multiply(w, x) y.shape: [2, 5] 6 7 sess = tf.Session() 8 init = tf.global_variables_initializer() 9 sess.run(init) 10 11 print sess.run(w) 12 print sess.run(x) 13 print sess.run(y)
运行结果如下:
2)矩阵乘
1 # coding:utf-8 2 import tensorflow as tf 3 4 w = tf.Variable([[0.4, 1.2]], dtype=tf.float32) # w.shape: [1, 2] 5 x = tf.Variable([range(1,6), range(5,10)], dtype=tf.float32) # x.shape: [2, 5] 6 y = tf.matmul(w, x) # y.shape: [1, 5] 7 8 sess = tf.Session() 9 init = tf.global_variables_initializer() 10 sess.run(init) 11 12 print sess.run(w) 13 print sess.run(x) 14 print sess.run(y)
运行结果如下: