
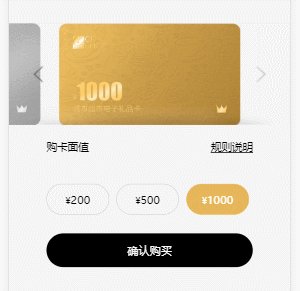
一开始看到设计稿的这个层叠效果,不是传统的小程序轮播图,本来想自定义写一个轮播图,但发现用小程序的swiper组件仍能实现,swiper的previous-margin前边距和next-margin后边距,可用于露出前/后一项的一小部分

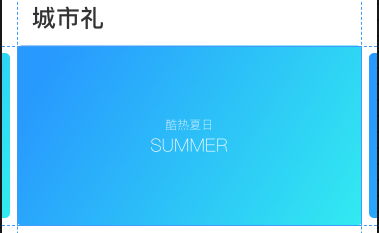
为了让大家能看到swiper、swiper-item和slide-image代表的哪一块地方,我设置swiper背景色为蓝色,swiper-item背景色为灰色并有黑色边框,slide-image为橙色图片
swiper:滑块视图容器,不会滑动
swiper-item:滑块,除去前后边距30+30=60px的最大宽度100%
slide-image:绝对定位slide-image,水平居中在swiper-slide区域。Slide-image transform:scale(1.1),虽然放大,但不会超过swiper-item区域
wxml:
<view>
<swiper autoplay="true" previous-margin="30px" next-margin="30px" bindchange="swiperChange">
<block wx:for="{{cardSwiper}}" wx:key="{{index}}">
<swiper-item>
<image src="{{item.image}}" class="slide-image {{swiperIndex == index ? 'active' : ''}}"/>
</swiper-item>
</block>
</swiper>
</view>
wxss:
swiper{
width: 100%;
height: 360rpx;
background: #2899FF;
}
swiper-item{
padding-top: 30rpx;
background: #666666;
border: 1rpx solid #000000;
}
.slide-image{
width: 575rpx;
height: 300rpx;
position: absolute;
left: 50%;
margin-left: -287rpx;
}
.slide-image.active{
transform: scale(1.1);
transition:all .2s ease-in 0s;
}
js:
Page({
data: {
cardSwiper: [
{
image: '../../images/card.png'
},
{
image: '../../images/card2.png'
},
{
image: '../../images/card.png'
},
{
image: '../../images/card2.png'
}
],
swiperIndex: 0
},
swiperChange(e) {
this.setData({
swiperIndex: e.detail.current
})
}
})

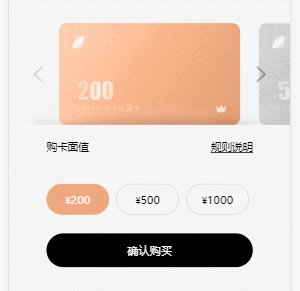
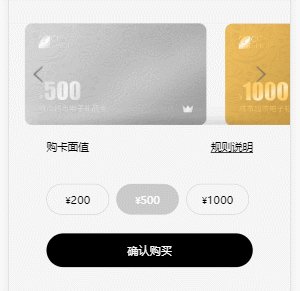
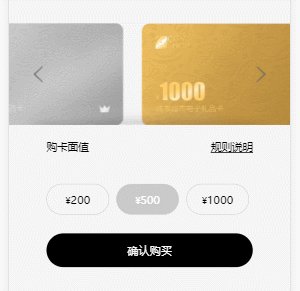
而移动端的这个轮播图当然可以用swiper这个强大的插件啦
露出前/后一项的一小部分,用slidesPerView这个参数,设置为1.5
还有一个效果是上面储值卡的滑动,会自动匹配下面储值卡的金额,用到回调函数tranitionStart,过渡开始时触发,能获取到现在当前的储值卡是第几个activeIndex
var swiper = new Swiper('.swiper-container', {
slidesPerView: '1.5',
centeredSlides: true,
spaceBetween: 50,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
on:{
transitionStart: function(){
var activeIndex=this.activeIndex;
$('.valueList em').removeClass('cur');
$('.valueList em').eq(activeIndex).addClass('cur');
}
},
})