效果图:
4月销量,5月销量,和6月销量这三列的表头不是写死的,是根据当前月往前推了3个月

<el-table-column v-for="(month, index) in threemonth" :key="index" :label="month">
<template slot-scope="scope" >
{{ scope.row.sales_statistics[index] }}
</template>
</el-table-column>
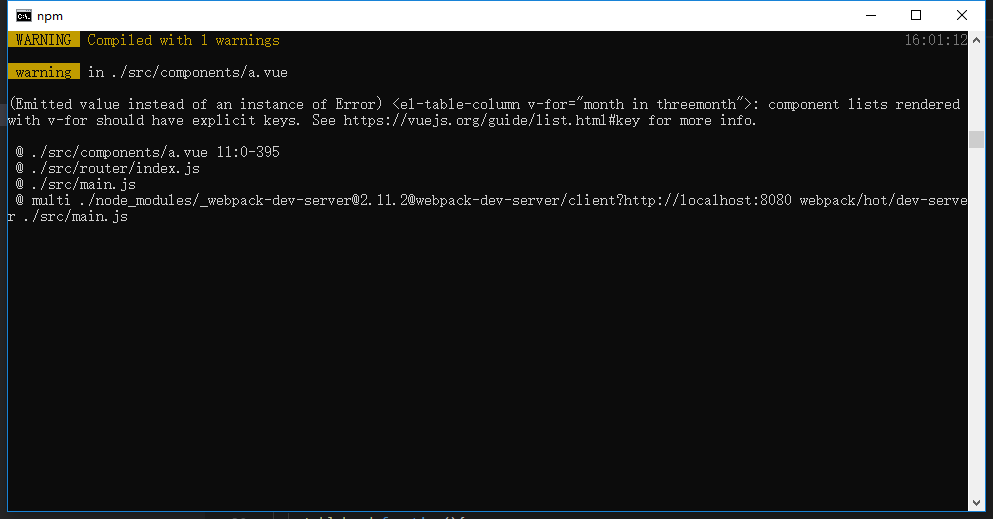
:key=”index”一定不可以漏掉,否则会有报错

data: function() {
return {
threemonth:[],//当前月前面的三个月
...
}
},
在tablehead方法,推算当月的前面3个月,1月2月3月是特殊情况
this.threemonth=threeMonth,渲染data中的threemonth
methods:{
tablehead:function(){
var that = this;
var curMonth= new Date().getMonth()+1;
var month1,month2,month3;
var threeMonth=[];
switch (curMonth){
case 1:
month1='10月销量';
month2='11月销量';
month3='12月销量';
break;
case 2:
month1='11月销量';
month2='12月销量';
month3='1月销量';
break;
case 3:
month1='12月销量';
month2='1月销量';
month3='2月销量';
break;
default:
month1=String(curMonth-3)+'月销量';
month2=String(curMonth-2)+'月销量';
month3=String(curMonth-1)+'月销量';
break;
}
threeMonth.push(month1,month2,month3);
that.threemonth=threemonth;
}
},
页面初始化的时候,调用tablehead方法
created:function(){
var that = this;
that.tablehead();
}