在此做个笔记
最开始小程序的开发时,信息授权的问题刚完善,后面腾讯就更新了新的授权方式,真心的感到心累。
后来的button,主动授权问题,时间一久就有些忘记了,最近在新开发一个小程序的拆红包活动,需要用户的授权,获取用户的头像,昵称;测试ok了,就在此做一下笔记,方便下次直接使用,就不用我再次动脑啦!!!!!
WXML:
<view class='ceng' wx:if="{{showceng}}">
<view>我们需要您的基本信息(头像昵称)请您允许授权登录</view>
<button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo" id='anniu'hover-class="none">点击授权登录</button>
</view>
<!-- 头像 -开始 -->
<view class='head'>
<image src='{{avatarUrl}}' mode='widthFix' class='headImg'></image>
</view>
<!-- 头像-结束 -->
这个的优点就是没有优点
XCSS:
.ceng {position: fixed; 100%;height: 100vh;top: 0;left: 0;z-index: 99;background: rgba(0, 0, 0, 0.8)}
.ceng>view {color: #fff;display: block;text-align: center;font-size: 30rpx;position: absolute;top: 5%; 100%;left: 0;}
#anniu { 50%;height: 80rpx;line-height: 80rpx;position: absolute;top: 50%;left: 25%;transform: translateY(-50%);background: #fff;}
button::after {border: none;outline: none;background: none;}
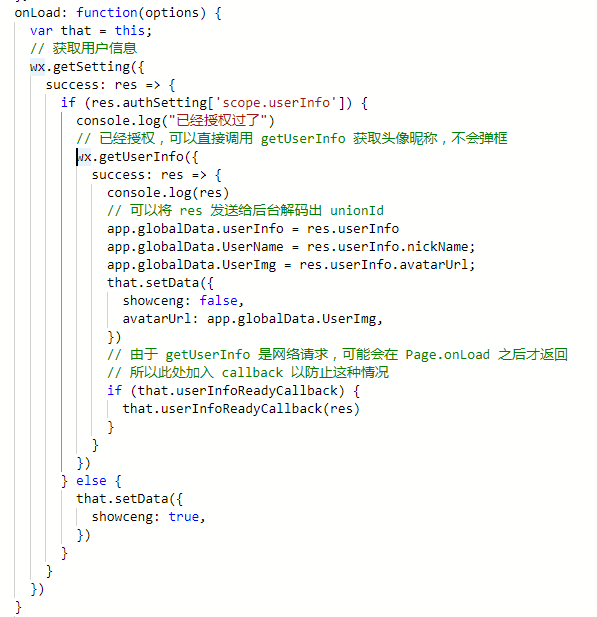
JS:
data:{
showceng:false
}
//获取用户头像信息
bindGetUserInfo: function(e) {
var that = this;
app.globalData.userInfo = e.detail.userInfo;
app.globalData.UserImg = e.detail.userInfo.avatarUrl;
app.globalData.UserName = e.detail.userInfo.nickName;
that.setData({
showceng: false,
avatarUrl: app.globalData.UserImg,
})
},