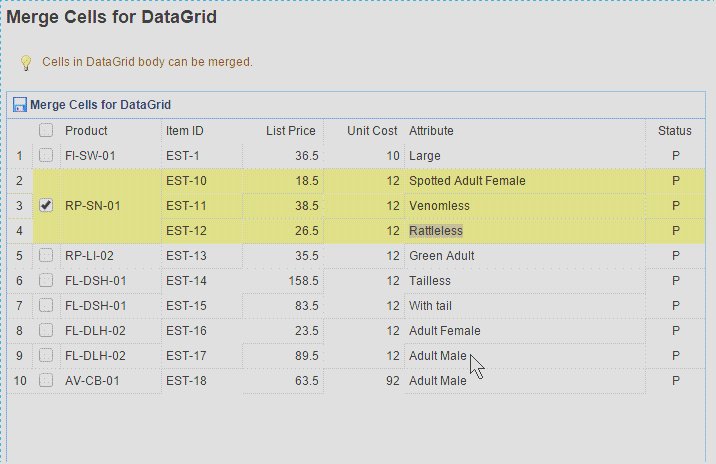
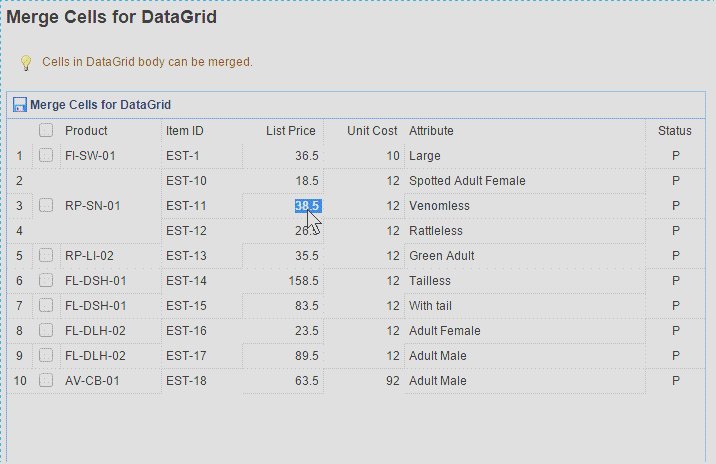
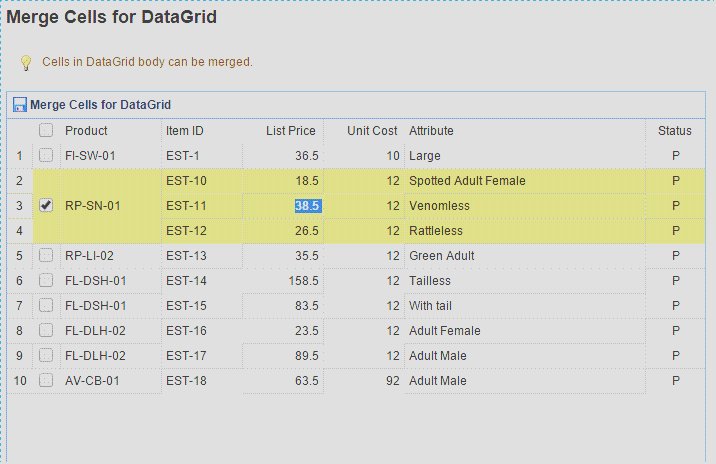
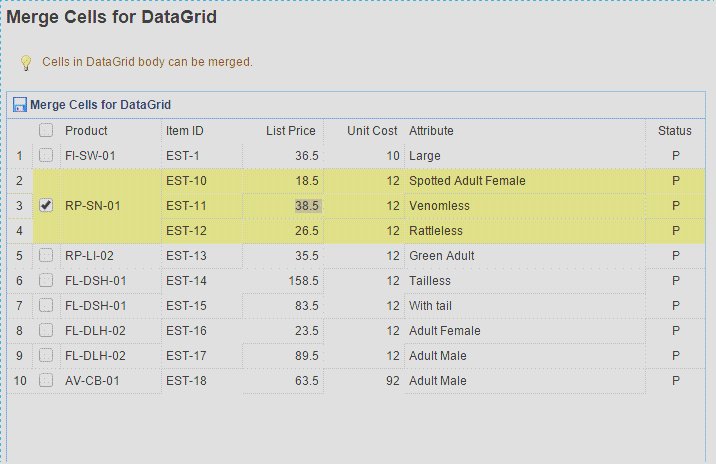
实现如下功能:

代码:
<table id="dg" class="easyui-datagrid" title="Merge Cells for DataGrid" style="700px;height:750px" data-options=" rownumbers: true, singleSelect: false, iconCls: 'icon-save', url: '../datagrid/datagrid_data1.json?n='+Math.random(), method:'get', onLoadSuccess: onLoadSuccess, checkOnSelect:true, selectOnCheck:true, onCheck:onCheck, onUncheck:onUncheck "> <thead> <tr> <th data-options="field:'ck',checkbox:true"></th> <th data-options="field:'productid',100">Product</th> <th data-options="field:'itemid',80">Item ID</th> <th data-options="field:'listprice',80,align:'right'">List Price</th> <th data-options="field:'unitcost',80,align:'right'">Unit Cost</th> <th data-options="field:'attr1',240">Attribute</th> <th data-options="field:'status',60,align:'center'">Status</th> </tr> </thead> </table> <script type="text/javascript"> //判断rowIndex是否被选中 //调用方法:$("#dg").datagrid("isChecked", { rowIndex: rowIndex }) $.extend($.fn.datagrid.methods, { isChecked: function (dg, param) { var flag = false;//是否选中 var allRows = $(dg).datagrid('getChecked'); //获取所有被选中的行 $.each(allRows, function (index,item) { if (param.rowIndex == $(dg).datagrid('getRowIndex', item)) { flag = true; return false;//return false终止循环,return true,跳出循环,进入下一次循环,跟函数返回值无关 } }) return flag; } }) var index = ''; function onCheck(rowIndex, rowData) { if (index == '') { index = rowIndex; var productid = rowData["productid"]; var rows = $("#dg").datagrid("getRows"); //alert($("#dg").datagrid("isChecked", { rowIndex: rowIndex })); for (var i = 0; i < rows.length; i++) { if (rows[i]["productid"] == productid) { $("#dg").datagrid("checkRow", i); } } index = ''; } } function onUncheck(rowIndex, rowData) { if (index == '') { index = rowIndex; var productid = rowData["productid"]; var rows = $("#dg").datagrid("getRows"); //alert($("#dg").datagrid("isChecked", { rowIndex: rowIndex })); for (var i = 0; i < rows.length; i++) { if (rows[i]["productid"] == productid) { $("#dg").datagrid("uncheckRow", i); } } index = ''; } } function onLoadSuccess(data){ var merges = [{ index: 1, rowspan: 3 }]; for(var i=0; i<merges.length; i++){ $(this).datagrid('mergeCells',{ index: merges[0].index, field: 'productid', rowspan: merges[0].rowspan }).datagrid('mergeCells', { index: merges[0].index, field: 'ck', rowspan: merges[0].rowspan }); } } </script>