qss实际就跟web的css没有差别,就是封装到Qt里面的一种说法,(具体wiki or FAQ 不过多阐述)
接下来举个例子qss 对于btn,在qss可以满足的情况下是不会去重写paintevent()的,u know.
首先了解一下Btn有三种状态:
Btn{ normal
hover
pressed
}
color 文字颜色
background-color 背景颜色
alternate-background-color 备用背景颜色(一般用上面那个就好)
border-color 边框颜色
border-top-color 顶部边框颜色
border-right-color 右边边框颜色
border-bottom-color 底部边框颜色
border-left-color 左边边框颜色
gridline-color 网格线边框颜色
selection-color 选择时颜色(用了没啥效果具体未涉及)
selection-background-color 选择时背景颜色(同上)
正常的按钮:

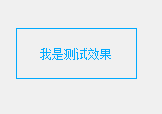
修改了选中后,文字边框颜色后的,被选中时Btn效果:

Btn->setstylesheet("
QPushButton{color: rgb(0, 0, 0);}
QPushButton:hover{color: rgb(0, 170, 255);
border:1px solid rgb(0, 170, 255);}
QPushButton:pressed{color: rgb(0, 170, 255);
border:1px solid rgb(0, 170, 255);}
")