------------恢复内容开始------------
前言
在登录的时候,输入框里输入账号,密码提交,从前端页面将账号密码等信息提交到服务端,服务端接收数据后根据提交的数据进行相应的处理,返回相应的响应。这一套流程下来就是今天学习的内容,表单的提交,涉及到前后端数据的交互。
from表单
用户表单是web开发的一项基本的功能,Django的表单功能由Form类实现,主要分为两种:
django.forms.Form 基础的表单功能
django.forms.ModelForm 结合模型生成的数据表单
一个完整的表单有四部分组成:日胶地址,请求方式,元素空间,提交按钮。
action
提交地址,设置用户提交数据有哪个url接收和处理。如果显示当前页,不需要跳转,action设置为空字符,如果显示不是当前页,不需要跳转,action设置为跳转后的地址。
method
请求方式,常见的get或post请求
input
元素空间,输入文本信息
submit
提交按钮,出发提交动作
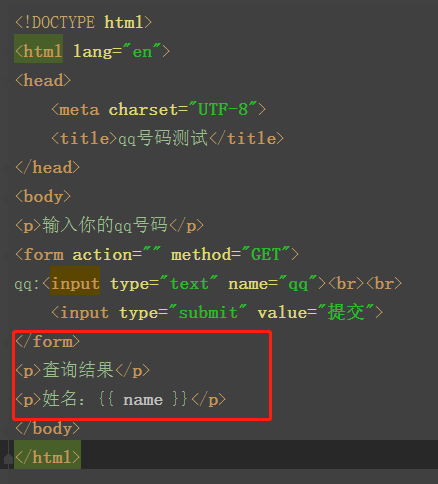
创建html文件,page_01.html

数据库表
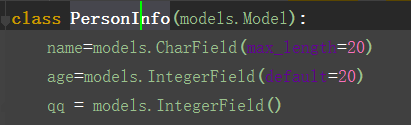
通过html 实现qq号码查询的提交,models.py文件创建PersonInfo.py文件

将数据迁移,同步数据库:
python manage.py makemigrations
python manage.py migrate
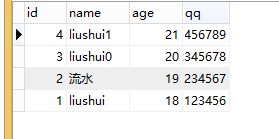
打开navicat客户端,查看是否成功创建表格,准备查询数据

获取提交参数(request.GET)
html上的数据提交后,我们希望能获取到提交的数据,然后对数据做个简单的处理,跟进不同的数据返回不同的结果。通过表单提交数据后,通过视图函数实现和数据库的交互。
equest.GET 可以看成一个字典,用GET方法传递的值都会保存到其中,可以用 request.GET['key_name']来取值,但是当key值不存在时,会报错“MultiValueDictKeyError”。
为了避免key值不存在时报错,这里可以用另外一种写法:request.GET.get('key_name', None)
获取提交的数据 # r = request.GET["q"] # key_name就是前面输入框里的name属性对应值name="q" r = request.GET.get('q', None) #key_name不存在时,不会报错
查询数据库返回
查询数据库PersonInfo输入qq号码,返回name值

视图函数数据交互处理

最后添加访问路径:

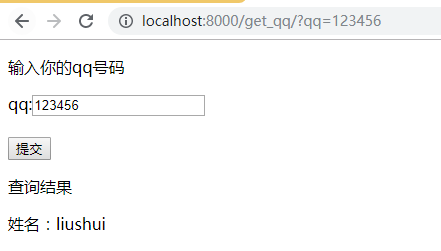
启动django服务后,打开浏览器输入访问路径,进行数据的提交如下

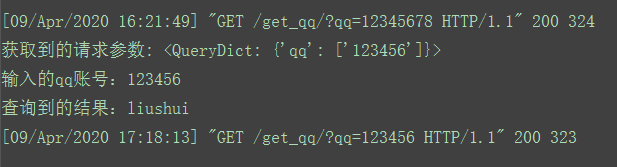
访问日志:

------------恢复内容结束------------