第一种:js代码直接书写在html文档中:
<input name="pwuser" type="text" id="pwuser" class="input" value="楼盘账号" onBlur="if(this.value=='') this.value='楼盘账号';" onFocus="if(this.value=='楼盘账号') this.value='';" /> <input name="pwpwd" type="password" class="input1" value="******" onBlur="if(this.value=='') this.value='******';" onFocus="if(this.value=='******') this.value='';">
第二种:用jquery代码书写:
html代码如下:
<form class="border_radius" id="focus">
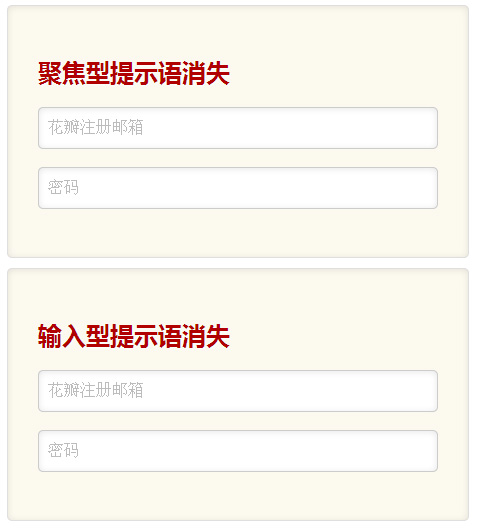
<h2>聚焦型提示语消失</h2>
<label><span>花瓣注册邮箱</span><input type="text" class="input_txt border_radius" /></label>
<label><span>密码</span><input type="text" class="input_txt border_radius" /></label>
</form>
<form class="border_radius" id="keydown">
<h2>输入型提示语消失</h2>
<label><span>花瓣注册邮箱</span><input type="text" class="input_txt border_radius" /></label>
<label><span>密码</span><input type="text" class="input_txt border_radius" /></label>
</form>
css代码如下:
form{400px;margin:10px auto;border:solid 1px #E0DEDE;background:#FCF9EF;padding:30px;box-shadow:0 1px 10px rgba(0,0,0,0.1) inset;}
label{display:block;height:40px;position:relative;margin:20px 0;}
span{position:absolute;float:left;line-height:40px;left:10px;color:#BCBCBC;cursor:text;}
.input_txt{398px;border:solid 1px #ccc;box-shadow:0 1px 10px rgba(0,0,0,0.1) inset;height:38px;text-indent:10px;}
.input_txt:focus{box-shadow:0 0 4px rgba(255,153,164,0.8);border:solid 1px #B00000;}
.border_radius{border-radius:5px;color:#B00000;}
h2{font-family:"微软雅黑";text-shadow:1px 1px 3px #fff;}
jquery代码如下:
$(document).ready(function(){ $("#focus .input_txt").each(function(){ var thisVal=$(this).val(); //判断文本框的值是否为空,有值的情况就隐藏提示语,没有值就显示 if(thisVal!=""){ $(this).siblings("span").hide(); }else{ $(this).siblings("span").show(); } //聚焦型输入框验证 $(this).focus(function(){ $(this).siblings("span").hide(); }).blur(function(){ var val=$(this).val(); if(val!=""){ $(this).siblings("span").hide(); }else{ $(this).siblings("span").show(); } }); }) $("#keydown .input_txt").each(function(){ var thisVal=$(this).val(); //判断文本框的值是否为空,有值的情况就隐藏提示语,没有值就显示 if(thisVal!=""){ $(this).siblings("span").hide(); }else{ $(this).siblings("span").show(); } $(this).keyup(function(){ var val=$(this).val(); $(this).siblings("span").hide(); }).blur(function(){ var val=$(this).val(); if(val!=""){ $(this).siblings("span").hide(); }else{ $(this).siblings("span").show(); } }) }) })
附上第二种方法的效果图: