接上一篇:
/pages/SectionListDemo.js

import React, {Fragment,Component} from 'react';
import {
SafeAreaView,
StyleSheet,
ScrollView,
View,
Text,
StatusBar,
FlatList,
RefreshControl,
ActivityIndicator,
ListFooterComponent,
SectionList,
} from 'react-native';
const CITY_NAME = [{data:['北京','上海','广州'],title:'一线城市'},
{data:['武汉','杭州','三亚','宁波','杭州','合肥','芜湖','福州','厦门','温州'],title:'二三线城市'}];
export default class SectionListDemo extends Component {
constructor(props){
super(props);
this.state={
isLoading:false,
dataArray: CITY_NAME
}
}
loadData(refreshing){
if (refreshing) {
this.setState({
isLoading:true
});
}
setTimeout(()=>{
let dataArray = [];
if (refreshing) {
for(let i = this.state.dataArray.length-1;i>=0;i--){
dataArray.push(this.state.dataArray[i]);
}
}
else {
dataArray=this.state.dataArray.concat(CITY_NAME);
}
this.setState({
dataArray:dataArray,
isLoading:false
})
},2000);
}
genIndicator(){
return <View style={styles.indicatorContainer}>
<ActivityIndicator
style={styles.indicator}
size={'large'}
animating={true}
/>
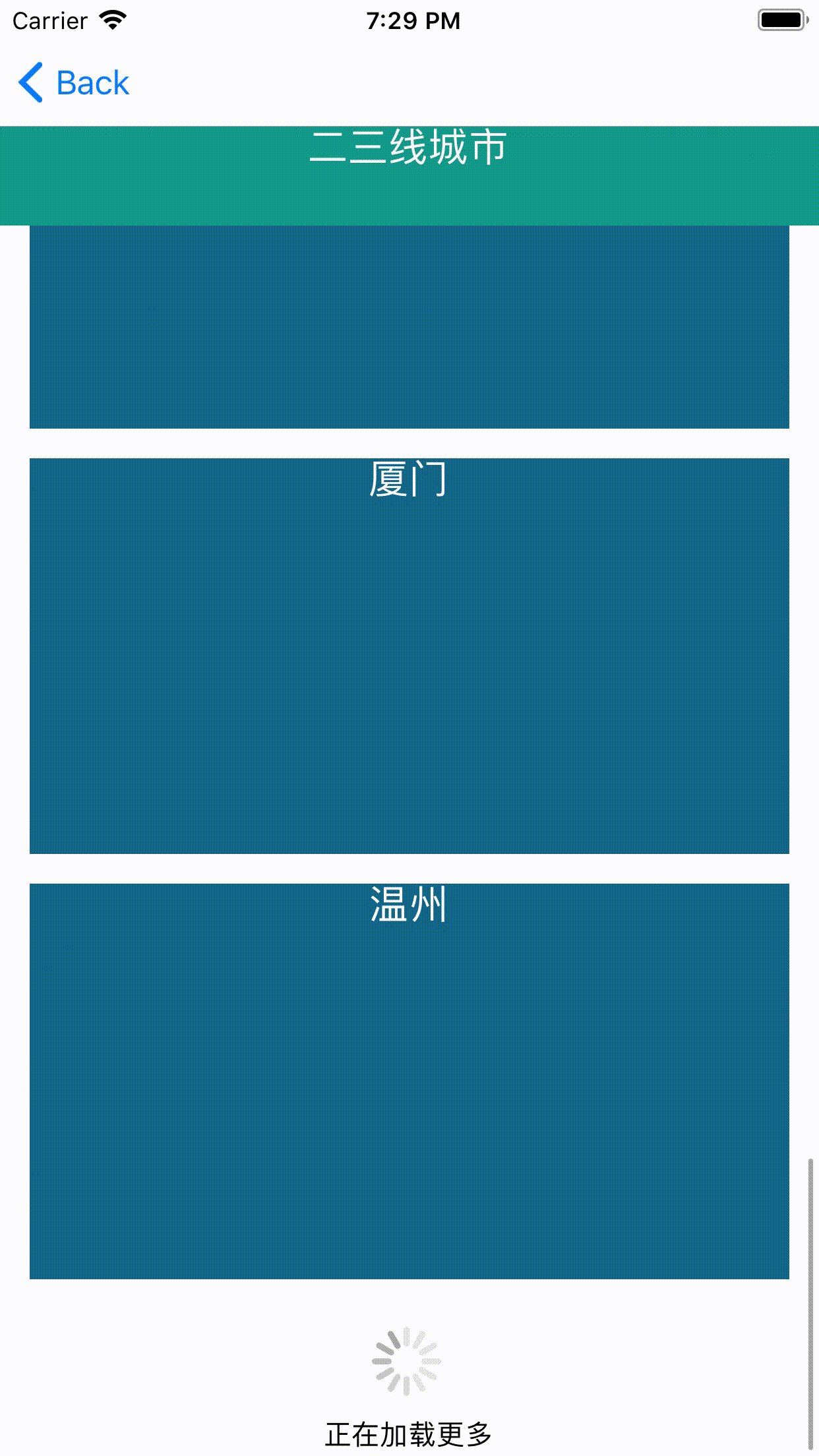
<Text>正在加载更多</Text>
</View>
}
_renderItem(data){
return <View style={styles.item}>
<Text style={styles.text}>{data.item}</Text>
</View>
}
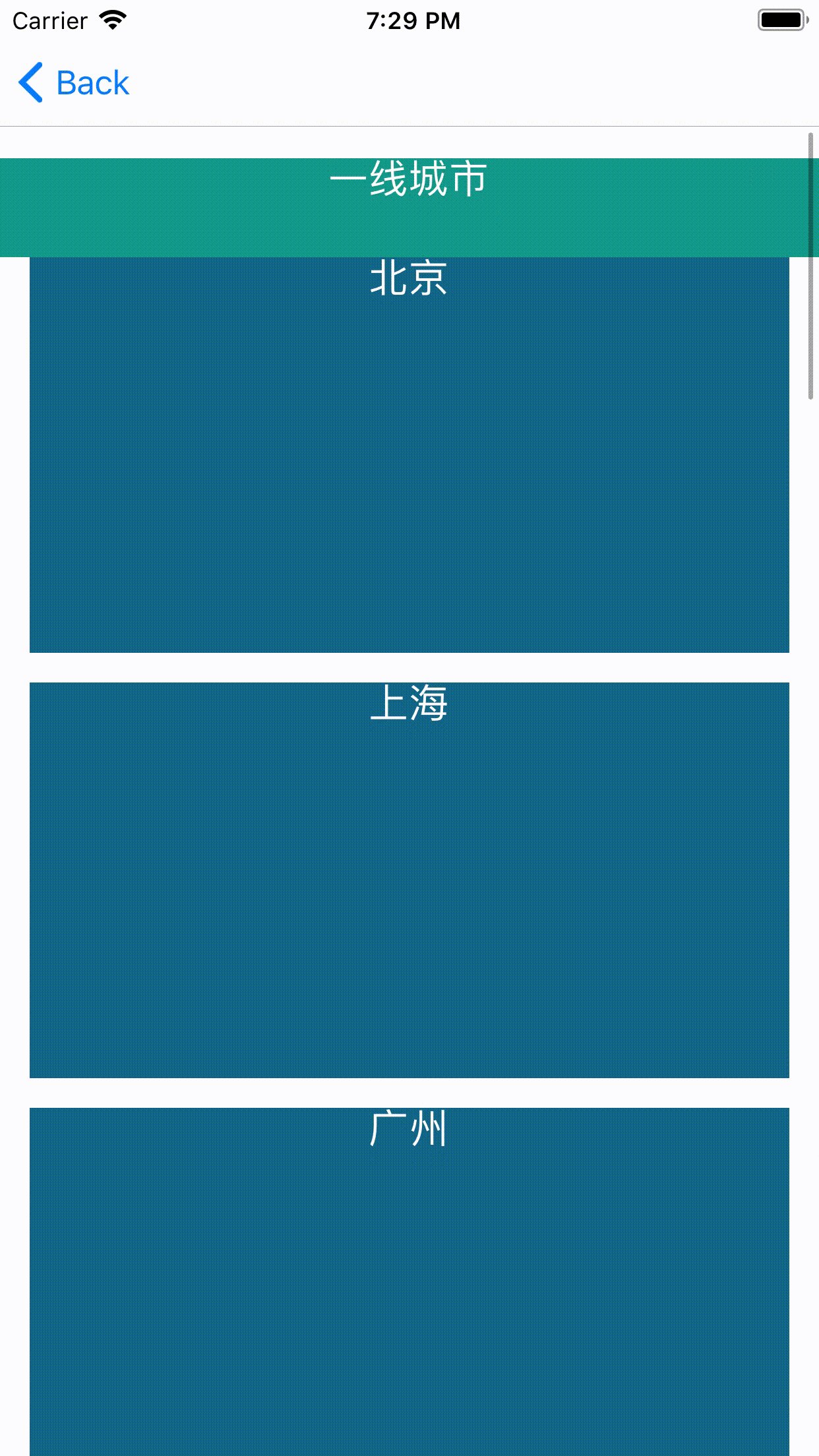
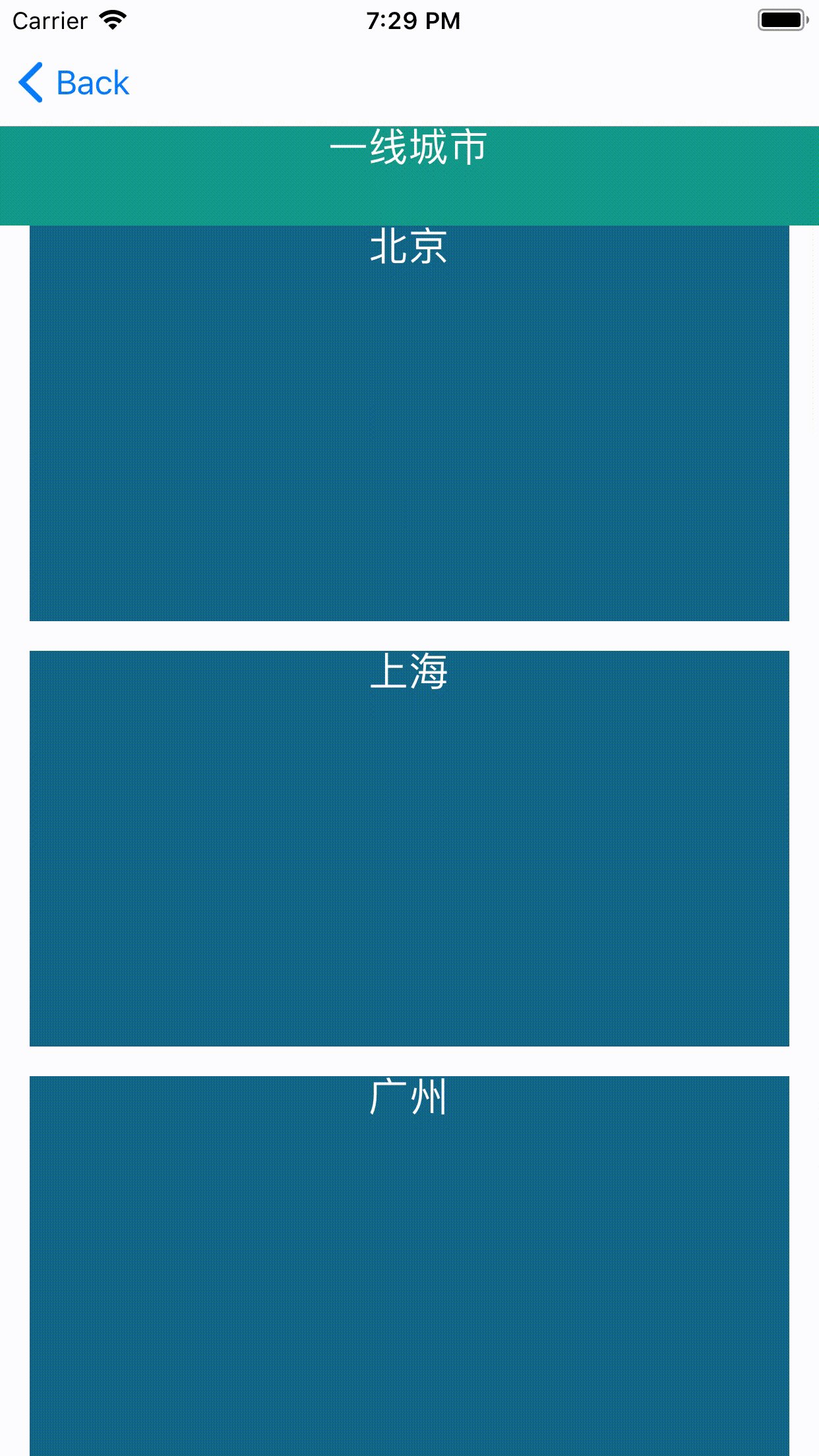
_renderSectionHeader({section}){
return <View style={styles.sectionHeader}>
<Text style={styles.text}>{section.title}</Text>
</View>
}
render(){
return (
<View>
<SectionList
sections={CITY_NAME}
renderItem={(data)=>this._renderItem(data)}
// refreshing={this.state.isLoading}
// onRefresh={()=>{
// this.loadData();
// }}
//要定制刷新外观不能用上面这个,要用下面这个
refreshControl = {
<RefreshControl
title={'加载中...'}
colors={['red']}//此颜色无效
tintColor={'orange'}
titleColor={'red'}//只有ios有效
refreshing={this.state.isLoading}
onRefresh={()=>{
this.loadData(true);
}}
/>
}
ListFooterComponent={()=>this.genIndicator()}//上拉加载更多视图
onEndReached={()=>{
this.loadData()
}}
renderSectionHeader={(data)=>this._renderSectionHeader(data)}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container:{
flex:1,
alignItems:'center',
backgroundColor: '#F5FCFF'
},
item:{
backgroundColor: '#168',
height:200,
marginRight:15,
marginLeft:15,
marginBottom:15,
alignItems:'center',
//justifyContetnt:'center',
},
text:{
color:'white',
fontSize:20,
},
indicatorContainer:{
alignItems:'center'
},
indicator:{
color:'red',
margin:10
},
sectionHeader:{
height:50,
backgroundColor:'#198',
alignItems:'center'
}
})
效果图: