首先设置图片宽高占满屏幕
<img id="bgImg" src="./img/bg.png" width='100%' height='100%'/>
然后设置
/*背景图*/
#bgImg{
object-fit: cover;
left:0;
bottom:0;
position: absolute;
}
object-fit有这些值
object-fit: fill; object-fit: contain; object-fit: cover; object-fit: none; object-fit: scale-down; fill: 中文释义“填充”。默认值。替换内容拉伸填满整个contentbox,不保证保持原有的比例。 contain: 中文释义“包含”。保持原有尺寸比例。保证替换内容尺寸一定可以在容器里面放得下。因此,此参数可能会在容器内留下空白。 cover: 中文释义“覆盖”。保持原有尺寸比例。保证替换内容尺寸一定大于容器尺寸,宽度和高度至少有一个和容器一致。因此,此参数可能会让替换内容(如图片)部分区域不可见(上面讲解的例子就是如此)。 none: 中文释义“无”。保持原有尺寸比例。同时保持替换内容原始尺寸大小。 scale-down: 中文释义“降低”。就好像依次设置了none或contain, 最终呈现的是尺寸比较小的那个。
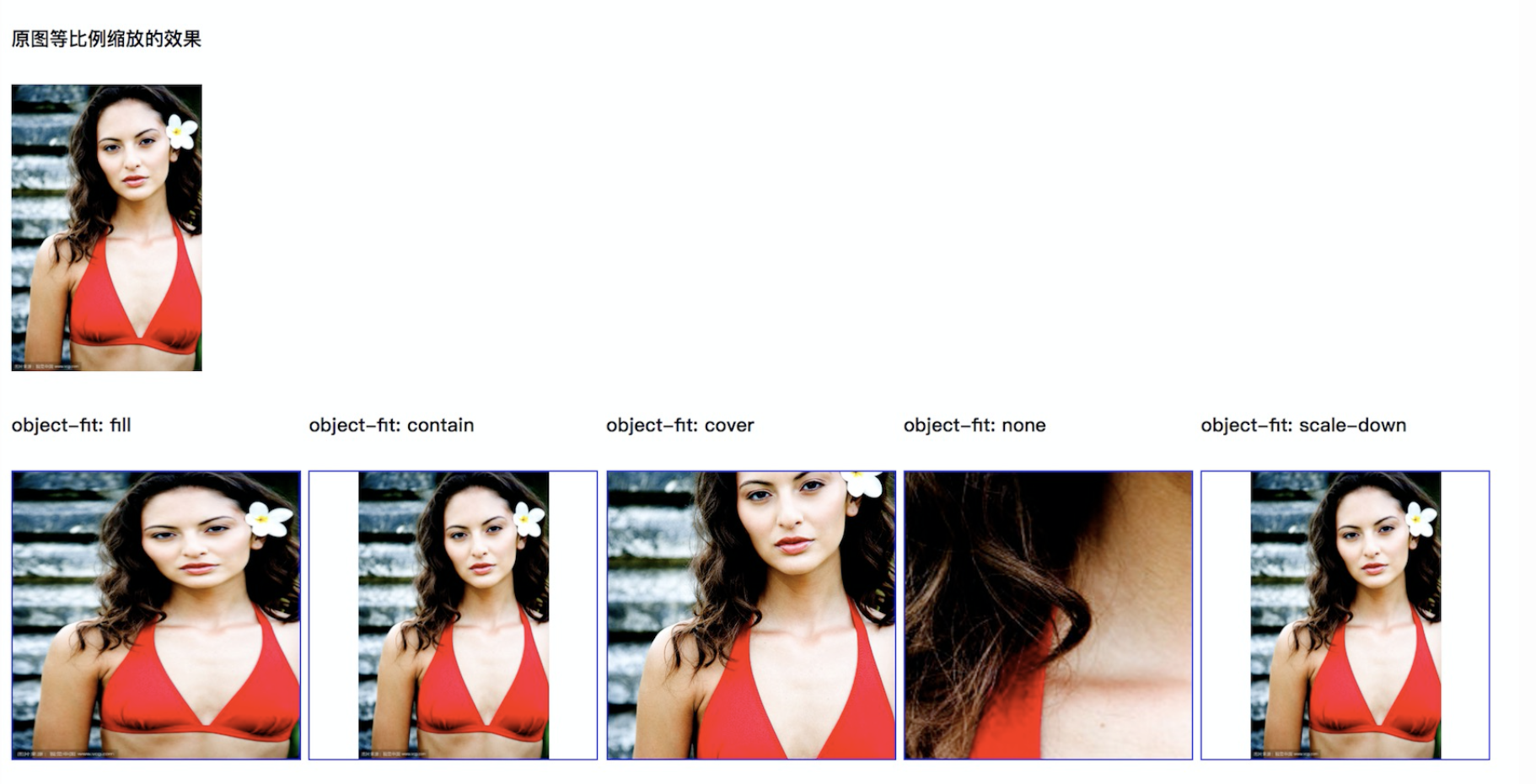
不同值的效果:

参考资料:https://www.cnblogs.com/libo0125ok/p/8422617.html