和条件有关v-if,v-show 区别
和属性绑定有关v-bind:属性 = "表达式" ,v-bind可省略
和事件有关v-on:click = "事件名", 可缩写成@click = "事件名"
v-model="question" ,question是 data中的字段
v-bind:class="{对象}",在data:{对象}动态改变class
v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }",在data:{对象}动态改变activeColor
v-for= 列表渲染
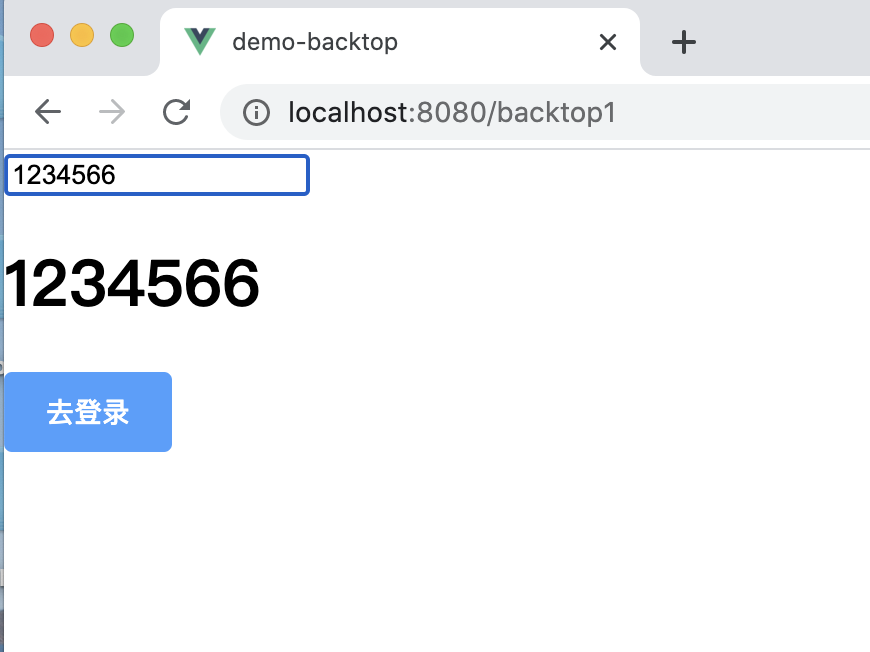
<input v-model='content'></input> 在data:{'content':xxx} 可以完成双向绑定
就是说data中数据改变,input变
input变,data中数据改变

例如:
<template>
<div class="">
<input v-model="content"/>
<h1>{{content}}</h1>
<el-button type="primary" @click="changeData">去登录</el-button>
</div>
</template>
<script>
export default {
name: 'BackTop1',
components: {
},
methods:{
changeData(){
this.content = '占三'
}
},
data(){
return{
content:'12345'
}
}
}
</script>
<style>
</style>
key1.key2
比如data中有这么一个结构
a:{
type:'B'
}
那么要绑定到元素上,需要这样
<div v-if="a.type === 'A'">
A
</div>
<div v-else-if="a.type === 'B'">
B
</div>
<div v-else-if="a.type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
和react-native一样,父组件通过props给子组件传值
子组件通过 this.$emit() 传值