我使用的是echarts 4.2版本
在管网的文档中可查看其配置项,以柱状图为例:
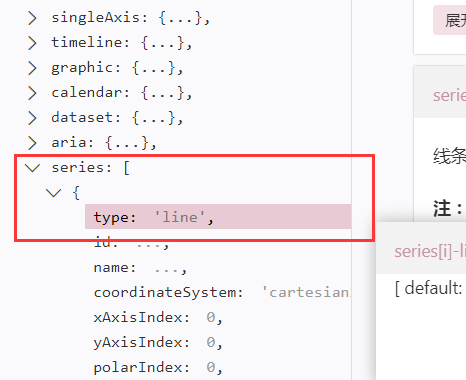
首先在series中找type:'line'

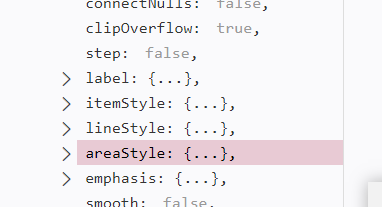
然后找到areaStyle

在color中有方法能生成渐变色:
// 线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,如果 globalCoord 为 `true`,则该四个值是绝对的像素位置 color: { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: 'red' // 0% 处的颜色 }, { offset: 1, color: 'blue' // 100% 处的颜色 }], globalCoord: false // 缺省为 false } // 径向渐变,前三个参数分别是圆心 x, y 和半径,取值同线性渐变 color: { type: 'radial', x: 0.5, y: 0.5, r: 0.5, colorStops: [{ offset: 0, color: 'red' // 0% 处的颜色 }, { offset: 1, color: 'blue' // 100% 处的颜色 }], globalCoord: false // 缺省为 false } // 纹理填充 color: { image: imageDom, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串 repeat: 'repeat' // 是否平铺, 可以是 'repeat-x', 'repeat-y', 'no-repeat' }
第二种方法:使用echarts内置的渐变色生成器echarts.graphic.LinearGradient
{ type: 'bar', itemStyle: { normal: { color: new echarts.graphic.LinearGradient( 0, 0, 0, 1, //4个参数用于配置渐变色的起止位置, 这4个参数依次对应右/下/左/上四个方位. 而0 0 0 1则代表渐变色从正上方开始 [ {offset: 0, color: '#000'}, {offset: 0.5, color: '#888'}, {offset: 1, color: '#ddd'} ] //数组, 用于配置颜色的渐变过程. 每一项为一个对象, 包含offset和color两个参数.offset的范围是0 ~ 1, 用于表示位置 ) } } }
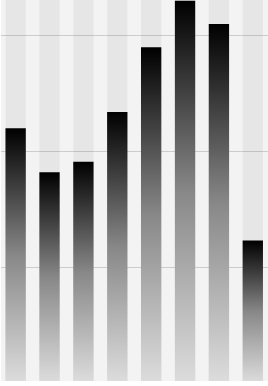
效果: