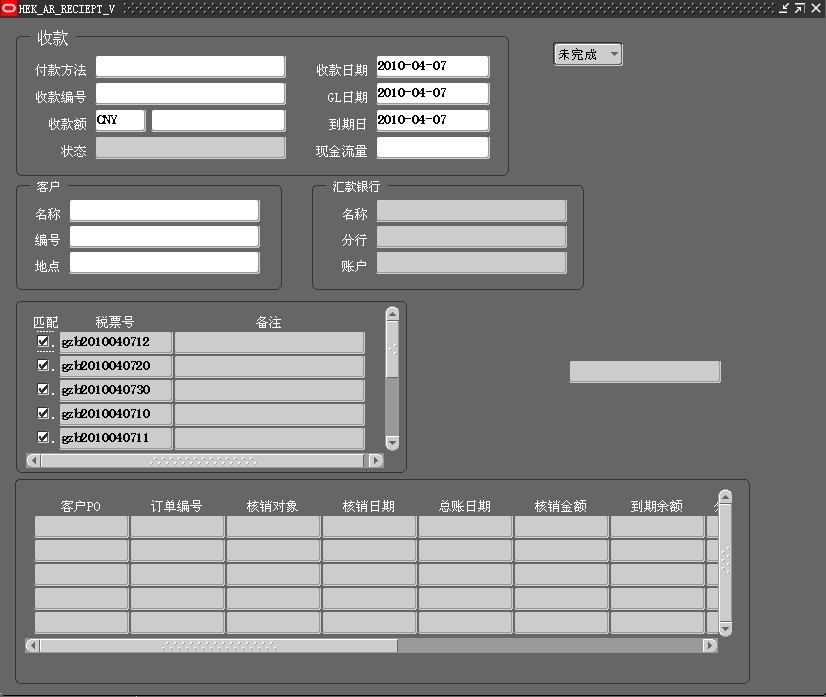
发现自己做的Form的bug:(有三个数据块,1头、2行、3子行)
操作:进入第二个数据块,按Ctrl + F11,可以查询出税票。

解决方法:
1.可以想办法禁用Ctrl + F11组合键,我还不知道怎么弄...
2.设置数据块1和数据块2的关系属性,属性中有一个是防止无主记录操作,选择为“是”,即解决此问题。
3.可以设置查询条件。
1)设置第二个数据块的pre-query:
 代码
代码
1 BEGIN
2 IF :parameter.G_query_find = 'TRUE' THEN --原有设置的where子句
3 copy(:query_find.tax_receipt,'hek_ar_reciept_headers.tax_reciept_num');
4 set_block_property('hek_ar_reciept_headers',DEFAULT_WHERE,' nvl(match_flag,''N'') = ''N'' ');
5 :parameter.G_query_find := 'FALSE';
6 --fnd_message.debug(get_block_property('hek_ar_reciept_headers',default_where));
7 ELSIF :hek_ar_reciept_v.h_header_id is not null THEN --如果有头记录,什么都不做
8 NULL;
9 else --如果没有头记录或其他情况,不能查询此数据块
10 set_block_property('hek_ar_reciept_headers',DEFAULT_WHERE,' 1 <> 1 ');
11 --fnd_message.debug(get_block_property('hek_ar_reciept_headers',default_where));
12 END IF;
13 END;
2 IF :parameter.G_query_find = 'TRUE' THEN --原有设置的where子句
3 copy(:query_find.tax_receipt,'hek_ar_reciept_headers.tax_reciept_num');
4 set_block_property('hek_ar_reciept_headers',DEFAULT_WHERE,' nvl(match_flag,''N'') = ''N'' ');
5 :parameter.G_query_find := 'FALSE';
6 --fnd_message.debug(get_block_property('hek_ar_reciept_headers',default_where));
7 ELSIF :hek_ar_reciept_v.h_header_id is not null THEN --如果有头记录,什么都不做
8 NULL;
9 else --如果没有头记录或其他情况,不能查询此数据块
10 set_block_property('hek_ar_reciept_headers',DEFAULT_WHERE,' 1 <> 1 ');
11 --fnd_message.debug(get_block_property('hek_ar_reciept_headers',default_where));
12 END IF;
13 END;
2)设置第三个数据块的pre-query:
 代码
代码
1 BEGIN
2 IF :hek_ar_reciept_headers.header_id is null then --如果没有行记录,则不能查询
3 set_block_property('hek_ar_reciept_LINEs_V',DEFAULT_WHERE,' 1 <> 1 ');
4 --fnd_message.debug(get_block_property('hek_ar_reciept_LINEs_V',default_where));
5 end if;
6 end;
2 IF :hek_ar_reciept_headers.header_id is null then --如果没有行记录,则不能查询
3 set_block_property('hek_ar_reciept_LINEs_V',DEFAULT_WHERE,' 1 <> 1 ');
4 --fnd_message.debug(get_block_property('hek_ar_reciept_LINEs_V',default_where));
5 end if;
6 end;
