二级缓存是一个共享缓存,在二级缓存中存放的数据是共享数据
特性
修改不能特别频繁
数据可以公开
二级缓存在sessionFactory中,因为sessionFactory本身是线程安全,所以二级缓存的数据线程也是安全的,二级缓存的生命周期和sessionFactory一样
怎么样把数据放入到二级缓存中?
通过session.get,session.load,session.update方法都可以把对象放入到二级缓存中(同时也存入了一级缓存中)
session.save 该方法只把对象放入到了一级缓存中,没有放入到二级缓存中,如果执行session.flush()时,会把数据放到二级缓存中
怎么样把数据从二级缓存中提取?
通过session.get和session.load方法都可以提取二级缓存中的数据
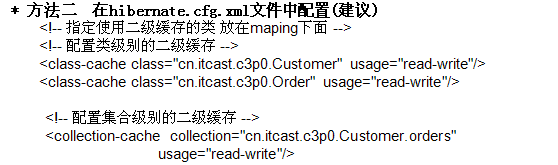
配置二级缓存


把二级缓存中的数据放到磁盘上
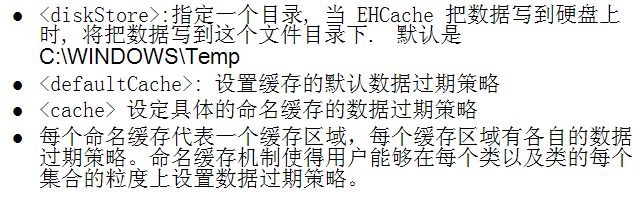
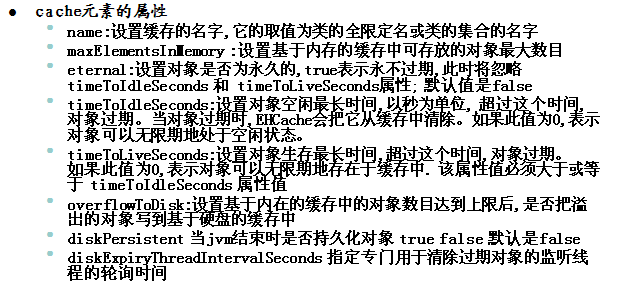
在classpath下存放一个文件ehcache.xml
1 <ehcache xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 2 xsi:noNamespaceSchemaLocation="../config/ehcache.xsd"> 3 4 <diskStore path="C:\TEMP1"/> 5 <defaultCache 6 maxElementsInMemory="12" 7 eternal="false" 8 timeToIdleSeconds="120" 9 timeToLiveSeconds="120" 10 overflowToDisk="false" 11 maxElementsOnDisk="10000000" 12 diskPersistent="false" 13 diskExpiryThreadIntervalSeconds="120" 14 memoryStoreEvictionPolicy="LRU" 15 /> 16 17 <Cache 18 name="cn.test.Classes" 19 maxElementsInMemory="5" 20 eternal="false" 21 timeToIdleSeconds="120" 22 timeToLiveSeconds="120" 23 overflowToDisk="true" 24 maxElementsOnDisk="10000000" 25 diskPersistent="false" 26 diskExpiryThreadIntervalSeconds="120" 27 memoryStoreEvictionPolicy="LRU" 28 /> 29 </ehcache>
当内存中的二级缓存存放够5个对象时,剩余的对象就放入到磁盘上