概述
视频播放可以自己写原生代码实现,然后注入JS。如果对视频播放没有特殊要求的话,可以直接使用现成插件。
到官方推荐的插件网站搜索找到下载量第一的插件:react-native-video。
安装
安装很简单:
npm install -g react-native-video
配置
配置过程官网已经介绍的很详细了,这里再复述一遍。
首先运行react-native link来链接react-native-videolibrary(说实话这一步具体作用是干啥我还没弄明白)。
然后修改android/settings.gradle,增加如下内容:
include ':react-native-video'
project(':react-native-video').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-video/android')
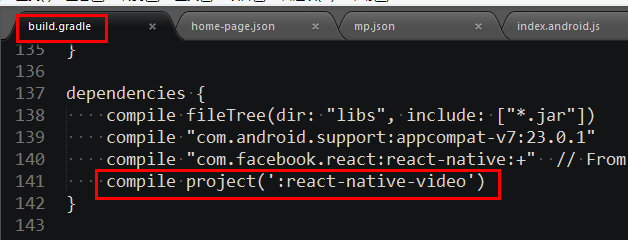
再修改android/app/build.gradle,追加如下内容:
dependencies {
...
compile project(':react-native-video')
}

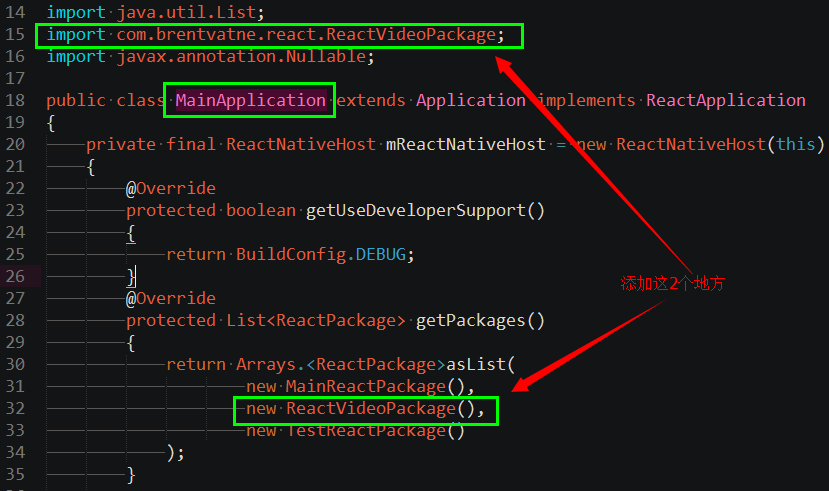
最后再修改Java代码的一个地方,如果是0.29.0以上版本(含),需要修改MainApplication.java,否则修改MainActivity.java:
增加:
import com.brentvatne.react.ReactVideoPackage;
.addPackage(new ReactVideoPackage())

可能遇到的错误

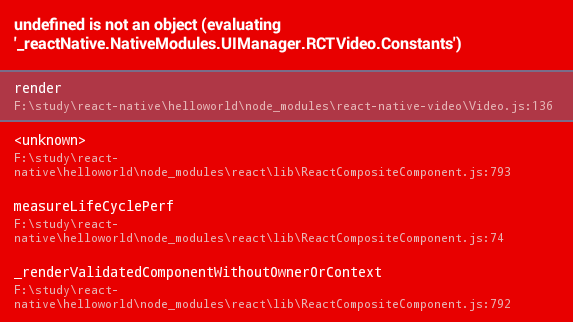
报错如下:
undefined is not an object (evaluating NativeModuels.UIManager.RCTVideo.Constants')
报这个错误大概有2个原因:
- 一个是你没有完全按照官网的方法一步步来,可能漏掉了哪一步;
- 还有一个就是我自己碰到了,都按照官网来了,但是不知为何没有重新编译,需要手动把apk卸载然后再编译运行才生效;
https://github.com/react-native-community/react-native-video/issues/272
如何使用
test-video.js:
import React, { Component } from 'react';
import { AppRegistry, Text, View, ToastAndroid } from 'react-native';
import Video from 'react-native-video';
export default class testVideo extends Component
{
onLoad(info)
{
// info == {currentTime,duration,...}
ToastAndroid.show('视频加载成功!', ToastAndroid.SHORT);
}
onError(e)
{
ToastAndroid.show('视频加载错误!', ToastAndroid.SHORT);
}
onProgress(info)
{
// info == {currentTime: 0, playableDuration: 0}
}
render() {
return (
<View style={{flex: 1}}>
<Text>视频播放测试:</Text>
<Video ref="myvideo" resizeMode='cover' source={{uri: "http://192.168.191.1/media/1.mp4"}}
style={{position: 'absolute', top: 0, left: 0, bottom: 0, right: 0,}}
onLoad={this.onLoad} onError={this.onError} onProgress={this.onProgress} />
</View>
);
}
}
其中,进度事件每250毫秒调用一次,底层使用的是VideoView实现的。
定位:
this.refs['myvideo'].seek(seconds)
播放和暂停: 直接控制Video上面的paused={true}参数值为true和false来控制。
完整示例
官网完整示例:
<Video source={{uri: "background"}} // Can be a URL or a local file.
ref={(ref) => {
this.player = ref
}} // Store reference
rate={1.0} // 0 is paused, 1 is normal.
volume={1.0} // 0 is muted, 1 is normal.
muted={false} // Mutes the audio entirely.
paused={false} // Pauses playback entirely.
resizeMode="cover" // Fill the whole screen at aspect ratio.
repeat={true} // Repeat forever.
playInBackground={false} // Audio continues to play when app entering background.
playWhenInactive={false} // [iOS] Video continues to play when control or notification center are shown.
progressUpdateInterval={250.0} // [iOS] Interval to fire onProgress (default to ~250ms)
onLoadStart={this.loadStart} // Callback when video starts to load
onLoad={this.setDuration} // Callback when video loads
onProgress={this.setTime} // Callback every ~250ms with currentTime
onEnd={this.onEnd} // Callback when playback finishes
onError={this.videoError} // Callback when video cannot be loaded
style={styles.backgroundVideo} />
// Later to trigger fullscreen
this.player.presentFullscreenPlayer()
// To set video position in seconds (seek)
this.player.seek(0)
// Later on in your styles..
var styles = StyleSheet.create({
backgroundVideo: {
position: 'absolute',
top: 0,
left: 0,
bottom: 0,
right: 0,
},
});
视频格式问题
经测试,在模拟器上面很多MP4格式都播放不出来,可能和具体编码有关,也有可能是模拟器本身问题,对视频播放有更多要求的可以尝试使用react-native-vitamio。